記事作成にはありがたい『TinyMCE Advanced』の設定方法と使い方

WordPressをインストールしたものの、いざ記事を書こうと思うと・・・
「ビジュアル!?テキスト!?なんだかよく分からな~い」というような状況に陥ってしまいます。
ビジュアルエディターは無料ブログなどと同じ様な感覚で視覚的に記事を作成していくことができます。テキストエディターはHTML表記を交えながら記事を作成していくことになります。
簡単に作成していけるビジュアルエディターで作成していきたいところですが、記事にメリハリや特徴をつけていくにはちょっと機能が少ない。。。
そんな状況を打破してくれるのが『TinyMCE Advanced』というプラグインです。
このプラグインを実装することで記事の作成にも幅が出てくるので便利ですよ~。
目次
TinyMCE Advancedをインストールする
管理画面からインストールする場合

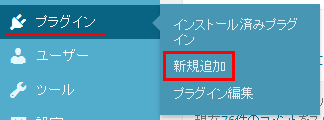
WordPressの管理画面のプラグインの上にカーソルを持っていき、新規追加をクリックします。
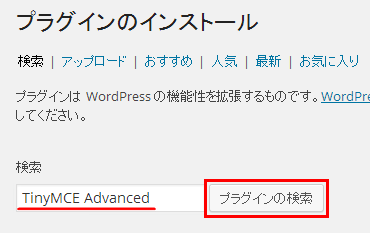
検索窓に『TinyMCE Advanced』と入力してプラグインの検索をクリックしましょう。

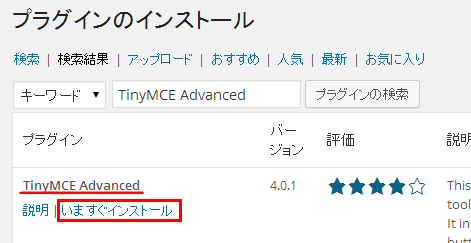
いくつかズラ~っと出てきますね。きちんとTinyMCE Advancedを確認したらいますぐインストールをクリックします。

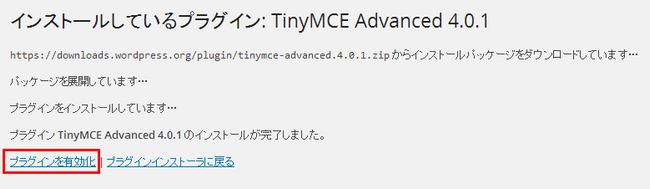
自動的にインストールが始まります。インストールが完了してそのまま使用する場合はプラグインを有効化をクリックしましょう。

後々有効化したい場合はメニューのプラグインをクリックするとインストールしたプラグインの一覧が出てきます。
TinyMCE Advancedを探して有効化をクリックします。反対に停止する場合もここでできます。

直接ダウンロードする場合
TinyMCE Advancedを直接ダウンロードする場合はコチラ←←をクリックしてください。
細かい解説は
を参考にしてください。
TinyMCE Advancedを設定しよう
TinyMCE Advancedをインストールし有効化させたら、あなたが記事を書きやすいように設定をしていきます。
メニューから設定 → TinyMCE Advancedを選択します。
英語で見にくいかもしれませんが、特に難しくはないので解説していきますね。
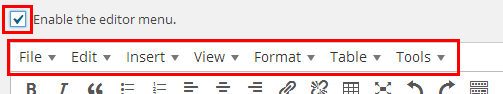
まずは、上部のEnable the editor menu.のチェックボックスにチェックを入れましょう。
この部分にチェックを入れると下記の画像の赤枠のメニューを表示するかしないかの選択になります。
赤枠内のメニューはWordやExcelのような感覚で使える機能なので表示させておくと便利です。

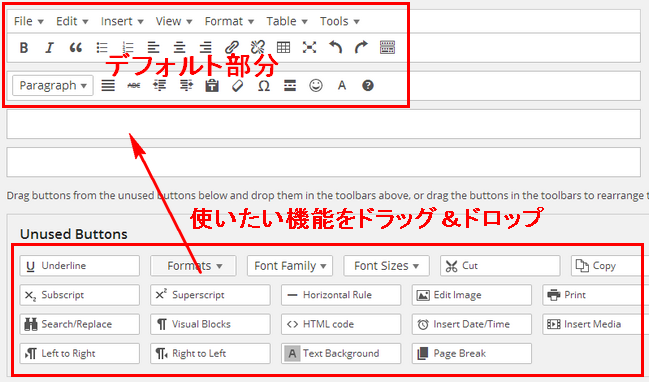
デフォルトでは記事を書く際の機能が一番上に表示されている状態になっています。
その下の空白部分に使いたい機能をドラッグ&ドロップしていくことになります。もちろんデフォルトで使わない機能を下に持っていくこともできますし、順番を並び替えることもできますよ(^^)

お好みで色々と変えてみてもらって構わないのですが、始めは「これ使えそう!」とか「これ使うんじゃないか?」などとあれこれ入れてしまいがちです。
入れてみたものの、「これどんな機能だったっけ?」とか全然使わない機能が多かったりするんですね。
分かりやすくシンプルにまとめるのが一番です。
ということで、使用頻度が高くコンパクトにまとめたものをお伝えします。
| 外したアイコン | 理由 |
|---|---|
| 文字を斜体にしてくれる機能です。editor menuのFormat(フォーマット)からも使用できるので外します。 | |
| 指定した文章や画像を左寄せにする機能です。基本は左寄せですがeditor menuのFormat(フォーマット) → フォーマット → 配置からも使用できるので外します。 | |
| 指定した文章や画像を中央寄せにする機能です。こちらもeditor menuのFormat(フォーマット) → フォーマット → 配置からも使用できるので外します。 | |
| 指定した文章や画像を右寄せにする機能です。こちらもeditor menuのFormat(フォーマット) → フォーマット → 配置からも使用できるので外します。 | |
| 現在表示されているように表を作成することのできる機能です。editor menuのTable(テーブル)からExcel感覚で使用できるので外します。 | |
| フルスクリーンで記事を作成できる機能です。ほとんど使わないしeditor menuのView(表示)からも使用できるので外します。 | |
| 顔のアイコンを挿入できる機能です。種類もあまりないので私は使いません。お好みでどうぞ。 | |
| 特殊文字を使用することができます。あまり使わないのと、editor menuのInsert(挿入)からも使用できるので外します。 | |
| 追加したアイコン | 理由 |
| 文字の背景色を変えることができます。こんな感じ。 | |
| フォント(文字)のサイズを変更することができます。まーまー使うかも!? | |
| フォント(文字)の種類を変更することができます。種類が少ないので日本語はほとんど対応していませんが一応入れています。 |
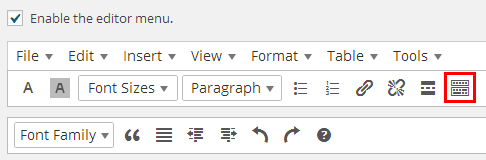
少し並べ替えたりして、下記の画像のような配置にしました。使用頻度が高いものを上段にまとめている感じです。
注:右側の赤枠で囲ったアイコンは一段目の右側に配置しないとエラーが出るので注意しましょう。

各アイコンの配置が完了したら下へスクロールしていきましょう。
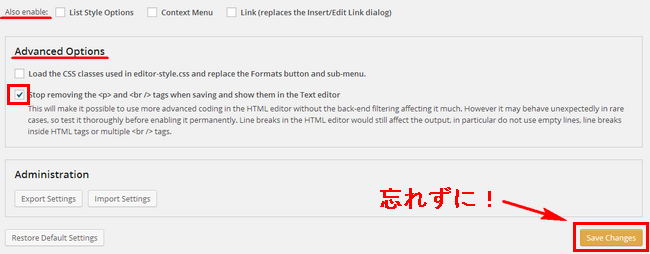
Also enableのチェック覧は使用する機会はほとんどないのでチェックする必要はありません。
その下のAdvanced Optionsでは二段目のStop removing the~~~の部分にチェックを入れましょう。ここにチェックを入れておけば文章と文章の段落分けや改行などをきちんと把握してもらえるようになるということになります。
最後に必ずSave Changesを忘れずにクリックしましょう。これを忘れると変更したことにならないので注意です。

これでTinyMCE Advancedの設定は完了です。
主要な機能の使い方
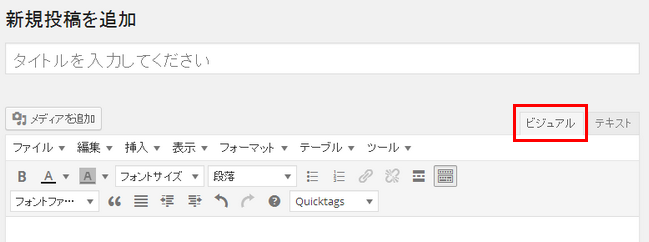
メニューから投稿 → 新規追加を選択します。
先程配置したアイコンが表示されます。
表示されていない場合は右側の記事作成モードがテキストエディターになっている可能性があるのでビジュアルをクリックしてビジュアルエディターに変更させましょう。

各アイコンの上にカーソルを持っていくと機能が表示されるのでなんとなく分かると思います。なぜかこっちは日本語になっているので不思議です。まー、ありがたいことなので進めていきますね。
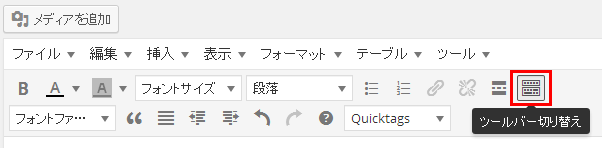
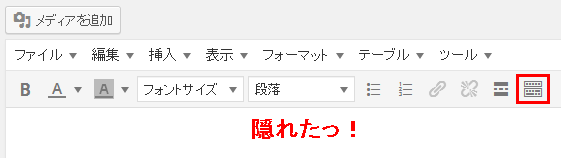
ツールバー切り替え機能
ツールバー切り替えをクリックすると下段の表示が隠されるようになります。もう一度クリックすると表示されるようになります。


見出しを付ける方法
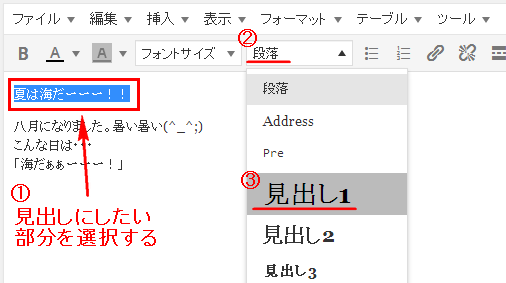
各文章に見出しを付けたい場合は、まず見出しにしたい部分を全て選択します。
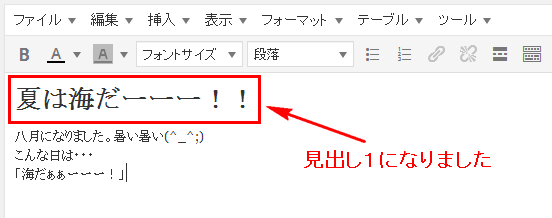
選択した状態のまま段落をクリックすると見出しが1~6まで表示されるので、内容によって1~6を選択します。すると最初に選択した部分が見出しとして表示されるようになります。


太字にしたり、フォントの色を変更したりする場合も同じ要領で行うことになります。“変更したい部分を選択して、変更したい機能を選択する。”といった感じですね。
簡単に箇条書きに
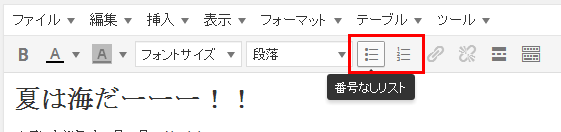
番号なしリストとその隣の番号付きリストは『・』か『数字』かの違いだけで、箇条書きにしたい時に使用します。

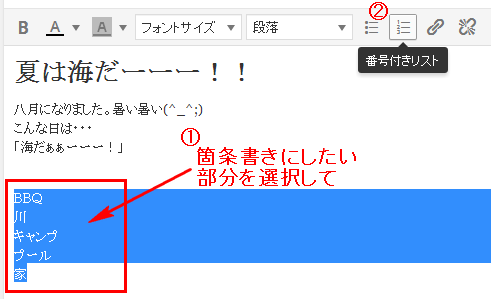
箇条書きにしたい部分をまとめて選択して、番号なしリストもしくは番号付きリストを選択するだけです。


1クリックでこんな感じの箇条書きになりました。
リンクを挿入する方法
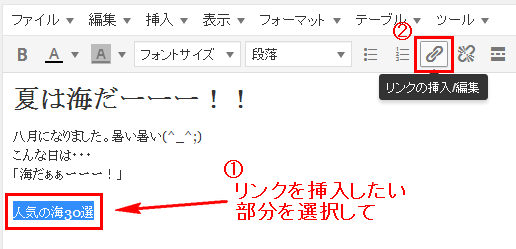
リンクを挿入したい場合は、同じようにリンクを貼り付けたい文字や画像を選択します。
選択したらリンクの挿入/編集アイコンをクリックします。

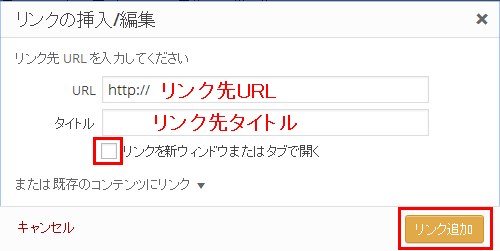
リンクの挿入/編集画面が表示されます。リンク先URL、タイトル(任意で構わない)、リンクを新ウィンドウまたはタブで開く場合はチェックを入れます。
または既存のコンテンツにリンクをクリックすると、あなたが今まで投稿した記事をリンクすることもできます。
最後にリンク追加をクリックすればリンクが挿入されます。

動画を挿入する方法
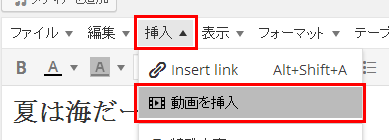
動画を挿入したい場合はeditor menuの挿入 → 動画を挿入を選択します。

動画を挿入/編集画面が表示されましたね。では、ここで一旦YouTubeの動画画面に移動します。
挿入したいYouTubeの動画を下にスクロールしていきます。
すると、動画下に概要・共有・追加などと書かれた部分があります。

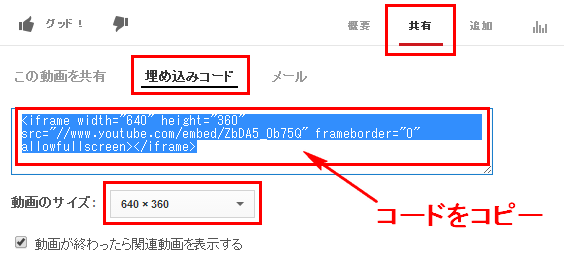
その部分の共有をクリックします。表示された部分の埋め込みコードをクリックすると挿入したい動画のコードが表示されます。
挿入させたい動画のサイズはその下で変更できます。
表示されている動画のコードをコピーしましょう。

コピーをしたら再度、動画を挿入/編集画面に戻ります。
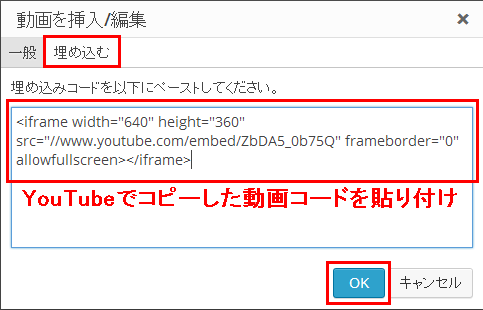
現在表示されている画面は一般の画面が表示されていると思います。一般の隣の埋め込むをクリックします。
埋め込むの画面が表示されたら、そこの空欄に先程の動画のコードを貼り付けます。貼り付けたら、最後にOKを押して完了です。

moreタグの解説
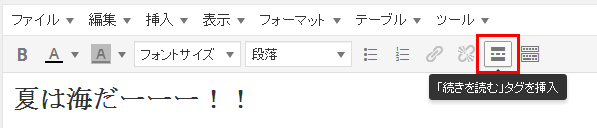
最後に、忘れがちで忘れてはならないmoreタグの解説です。moreタグはTinyMCE Advancedでは「続きを読む」タグを挿入と表示されています。

記事を新しく投稿した際にトップ画面に最新記事が投稿されるようになりますが、moreタグを挿入していないと記事が全文表示されるようになってしまいトップページにいくつもの記事が全文表示されてものすごく縦長のページとなってしまいます。
それを避ける為に、記事の前半でmoreタグを挿入すると記事の最初からmoreタグまでの部分だけ表示できるようになり、訪問者も一覧で記事を選ぶことができるようになります。
※テーマによっては自動的に設定されているものもありますが、念の為、毎回挿入しておけば間違いないです。
挿入方法は区切りたい場所でmoreタグをクリックするだけです。
moreタグが挿入されると下記のように表示されます。

これで、トップ画面ではmoreタグより先は「続きを読む」と表示されて他の記事も一覧で見てもらえるようになります。この設定はあなたにとっても訪問者のことを考えても大切なことなので忘れないようにmoreタグを挿入するクセをつけましょう。
以上で『TinyMCE Advanced』の設定方法と使い方についての解説は終わりですが、よく使うであろう機能に絞ってお伝えしました。他にも細かい機能はありますので用途によって使ってみてください。
毎回記事を書いていると、どの機能がよく使うのか、これ全然使ってないし・・なんてのも出てきますので自分なりにブラッシュアップされてきますよ。
[記事公開日]2014/05/25
[最終更新日]2016/07/13
最新情報、定期購読にはFacebookページが便利です。

コメント
-
2014年 11月 28日
-
2014年 12月 29日
















この記事へのコメントはありません。