簡単にサイトをスマホ最適表示!『Multi Device Switcher』の設定方法

スマートフォンやi-Phone、タブレットの普及によって今ではサイトの閲覧率の約5割はスマホやタブレットのユーザーとなってきています。
約半分の方々が訪れてきているのに、PCサイト表示のままでは閲覧者にとってはちょっと見にくかったり、表示に時間がかかったり・・・
また訪れてもらうにはサイトを見てもらいやすい配慮をすることが大切ですね。
WordPressのサイト作成者には『Multi Device Switcher』を設定することで簡単にサイトをスマホ表示化することができるのでこれからはスマホ対応にしていくことは必須ですよ~。
目次
はじめに
サイトのスマホ表示化に関するプラグインでは、利用者も多く有名なWPtouch Mobile Pluginというプラグインがあります。
こちらも簡単に使うことができますが、なぜMulti Device Switcherを押すのか?というと・・
・スマホ表示のデザインが同じ
・画像幅がうまく調整されない時があった
・アップデートしてからカスタマイズが難しくなった
Multi Device Switcher
・スマホ表示のデザインを機種ごとに変えることができる(これはでかい!)
・画像幅は問題無し
・操作がシンプルで簡単
・日本語で分かりやすい
・似たような機能のプラグインもあるがこちらの方が安定している
ということで、WPtouch Mobile PluginからMulti Device Switcherに乗り換えている人も多いようです。
Multi Device Switcherをインストールする
管理画面からインストールする場合

メニューからプラグイン → 新規追加をクリックしましょう。
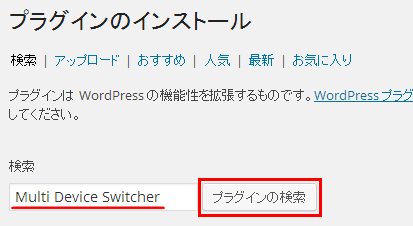
検索窓に『Multi Device Switcher』と入力してプラグインの検索をクリックします。


Multi Device Switcherを確認して今すぐインストールをクリックしましょう。
自動的にプラグインのインストールが始まります。インストールが完了してそのまま使用する場合はプラグインを有効化をクリックして完了です。

直接ダウンロードする場合
WPtap Mobile Detectorを直接ダウンロードする場合はコチラ⇐⇐をクリックしてダウンロードすることができます。
細かい解説は
を参考にしてください。
Multi Device Switcherを設定しよう
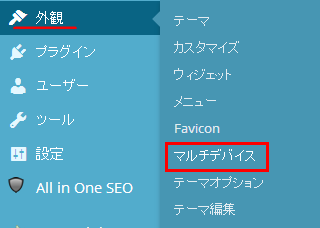
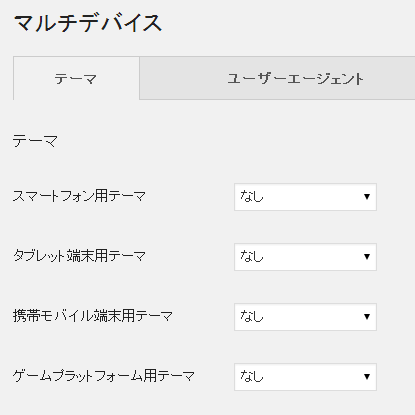
通常のプラグインの設定の場合はメニューの設定から行う場合が多いですが、このプラグインの場合はメニューの外観 → マルチデバイスで設定を変更していくことができます。

デバイスごとにテーマを決める
デフォルト(初期設定)ではすべてがPC表示となっています。

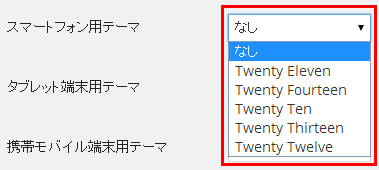
各デバイスごとになしとなっている部分をクリックすることで表示させるテーマを選択することができます。

このテーマの種類はスマホ表示対応(レスポンシブ対応)しているテーマを自身がインストールしていれば選択するテーマの種類も広がります。詳しくはこの記事内の レスポンシブ対応(スマホ表示対応)テーマにて解説しています。

各テーマの設定が終了したら、最後に変更を保存をクリックして完了です。くれぐれも忘れずに!
Androidタブレットを認識してもらう方法
標準設定ではMulti Device SwitcherはAndroid端末をすべてスマホとして読み取ってしまいます。Androidタブレットで見たら、表示幅が「あれれ~!?^^;」といった感じになってしまいます。
そこで、Androidタブレットとスマホの違いを認識してもらう必要があります。
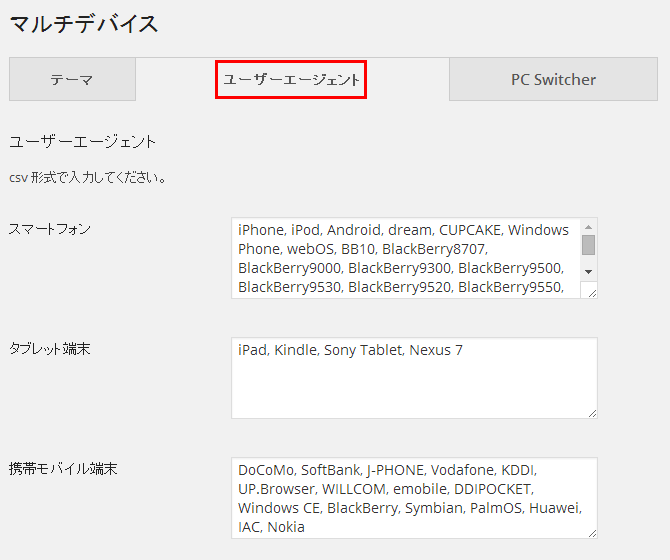
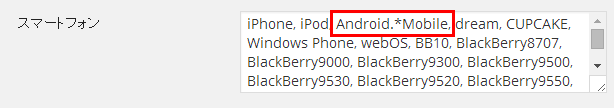
先程の設定画面からユーザーエージェントを選択します。ここに出てきた一覧が対応している機種となっています。

スマートフォンの覧のAndroidの部分を「Android.*Mobile」という記述に変更させます。
これで、「Androidのスマホバージョンですよ~」ということを伝えていることになります。


最後に変更を保存をクリックして完了させることは忘れずに!
以上で設定は完了です。
レスポンシブ対応(スマホ表示対応)テーマ
レスポンシブ対応とは、元々のテーマ自体にスマホ表示対応がなされていることをいいます。
つまりレスポンシブ対応のテーマであれば、PCからのアクセスであればPC用に表示されてスマホからのアクセスであればスマホ用に表示してもらえることになります。
ここまで記事を書いといてなんですが、このサイトのテーマもレスポンシブ対応になってます(^_^;)Multi Device Switcherは他に運営しているサイトで使用しています。
レスポンシブ対応であればMulti Device Switcherのプラグインは必要ないのか?と言えば、「スマホ用はデザインを変えたい!」なんて人もいるかと思います。
レスポンシブ対応のテーマをインストールしておけば、デバイスごとにテーマを変更できるので様々なサイトの表現をすることができますね。
レスポンシブテーマ対応の記事も投稿しているのでコチラ↓↓も参考にしてみてください。
[記事公開日]2014/05/30
[最終更新日]2016/07/13
最新情報、定期購読にはFacebookページが便利です。

コメント
-
2014年 6月 01日
-
2014年 8月 31日


















この記事へのコメントはありません。