コンセプトを決めるコツと、GIMPでチラシ作成

GIMPの使い方として様々な基本操作方法をお伝えしてきました。
今回はその使い方を応用してチラシを作ってみます。
その工程を解説しながら作成していきますので、是非参考にしてみてください。
今までの基本的な操作方法は
コチラ(GIMP編集)から確認できます。
コンセプトを決める
まずチラシを作成していくのに、
・ターゲット層(年齢、男性・女性など・・)はどのくらいの人なのか?
・メリットやウリ
・何を伝えたいのか?
などの全体像をイメージしてから作り上げていくと良いです。
箇条書きにでもしてノートにメモしておくとイメージしやすいですね。
今回は分かりやすい例としてコーヒー屋さんのチラシを作成してみようと思います。
どういう情報を発信していくのか?
チラシを受け取った人がパッと見た時に、何のチラシなのか?を認識できるようにすることが大切です。
理・美容室なのか、スーパーなのか、不動産なのか・・
最初の第一印象で、その先を見るか見ないかが決まってきます。
コーヒー屋さんであれば、コーヒーのイメージの配色やコーヒーの写真やイラストなんかがあると分かりやすいですね。
無料で拾ってきたこのイラストを背景に作っていきます。

ターゲット層はどのくらいの人なのか?
あなたの事業のニーズがどのくらいの年齢層の人達に利用されているのか?
男性が多く利用するのか、女性が多く利用するのかを調査する、もしくは認識している必要があります。
オンライン(ネット販売)なのか?店舗であれば近隣は住宅街なのか、オフィス街なのかなどでも変わってきますよね。
ニーズに合わせてターゲットを絞っていくことでチラシ全体の統一感が決まってきます。
今回のコーヒー屋さんであれば、20代~40代までの女性がくつろげるコーヒー屋さんなので(例として勝手に決めています)女性が来店しやすいと思えるようなイメージで作成します。
こういうイラストで来店雰囲気を感じてもらいます。店舗の写真を掲載すると店のイメージも伝わりやすいですね。

メリットやウリ
店舗であれば、来店するとどういうメリットを得られるのか?や来店するとこういうものがあります。というのを知ってもらうことで、さらに来店意欲を湧きたてることができます。
コーヒー屋さんであれば
・スイーツがおいしい、魅力的
・コーヒーにこだわっている
・ペットも可能
・ラテアートをやっている
・ネット回線がある
・本がいっぱい置いてある
・・・
など色々と挙げていくといくつかパターンも作れますね。
何を伝えたいのか?
メリットやウリに近いところもありますが、それはターゲットに向けた内容です。
あなたが、店舗がどういう気持ちでやっているのか?や、あなたのことを知ってもらうメッセージなどを込めると、それに同意した人が来店してくれる可能性があります。
・1男2女の子供を抱えるチョイ悪親父がお待ちしています。
・綺麗な20代のスタッフがお待ちしています。
・世界を歩いて探したコーヒーが揃っています。
・バリスタ資格を取得したスタッフがコーヒーを厳選しています。
など、一見来店者にはどうでもいい情報でも店舗のイメージや雰囲気を伝えることができますね。
チラシを作成していく
では、全体のコンセプトが決定したらチラシを作成していきましょう。
最初にチラシ全体の大きさや背景から決めていきます。
今回は縦長の手の平サイズ程度のチラシを作ろうと思うので、上部のメニューのファイル → 新しい画像でサイズを決めていきます。

幅:350pxの高さ:450pxにしてみました。
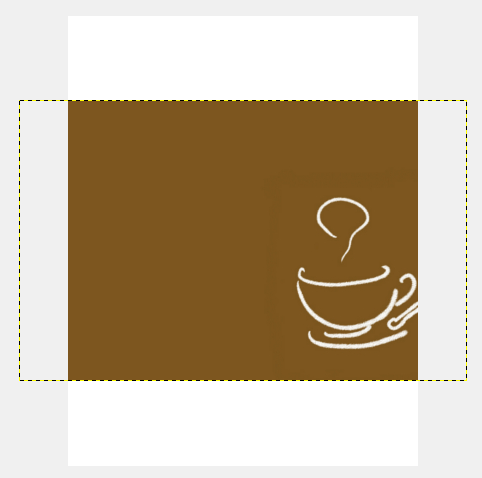
全体の背景となるイメージ画像を編集していきます。
メニューのファイル → レイヤーとして開くをクリックして使う画像を選択します。

全体に対して配色も足りていなければコーヒーのイラストも大きいですね。微調整していきます。
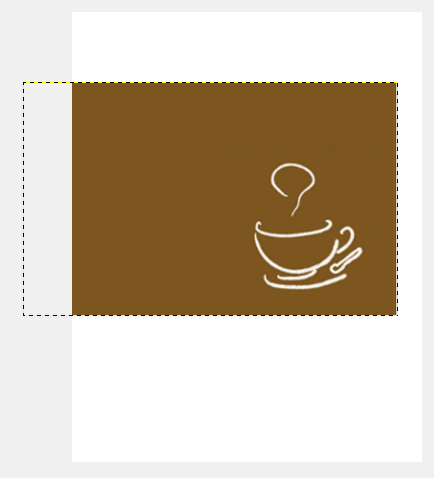
まず、レイヤーのサイズを変更させてコーヒーのイラストのサイズを整えます。

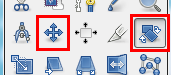
ツールボックスから[拡大・縮小]ツールアイコンを選択してサイズを調整します。

大体の大きさに調整することができました。
次に背景の色を揃えていきます。

ツールボックスから[スポイト]ツールアイコンを選択します。
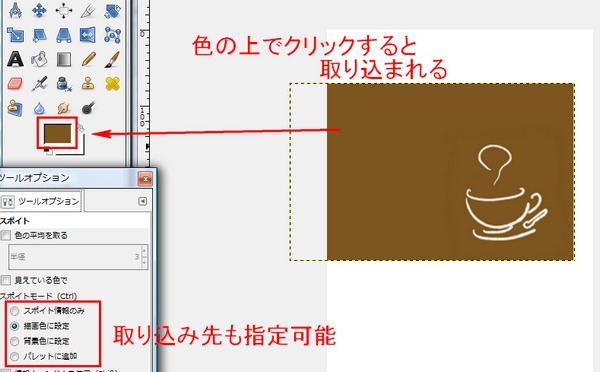
イラストの上にスポイトツールを持っていき、使いたい色の上でクリックをすると描画色の場所に取り込むことができます。


ツールボックスから[塗りつぶし]ツールアイコンを選択します。

塗りつぶしたい範囲は背景なので、レイヤーの背景を選択しておきます。
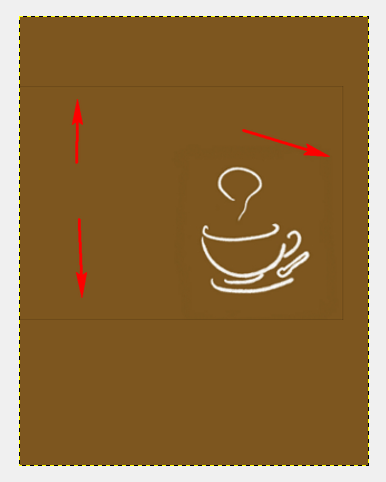
背景の上(白い部分)でクリックすると全体が描画色の色で塗りつぶされます。
よく見ると、レイヤーの部分に線が入ってしまいましたね。

背景は塗りつぶせたので、使いたいのはコーヒーの部分だけです。

レイヤー画面の切り抜きたい画像を選択しておきます。
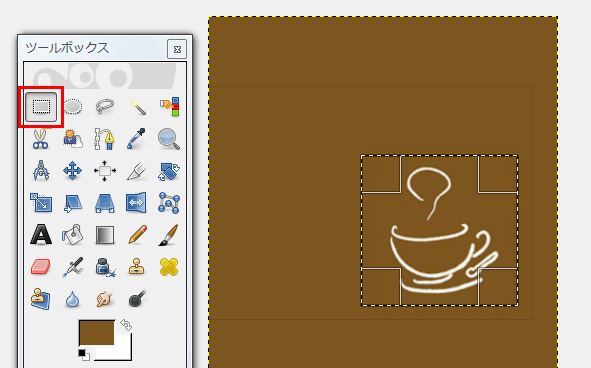
ツールボックスから[矩形選択]ツールアイコンを選択して切り抜きたい部分を選択します。

選択したらメニューの選択 → 選択範囲の反転で選択が反転されたら、編集 → 切り取りで切り抜けました。
コーヒーのイラストの位置が中央にあるので移動させます。

ツールボックスの[移動]ツールアイコンを選択して移動させたい画像をドラッグ&ドロップさせて移動させます。

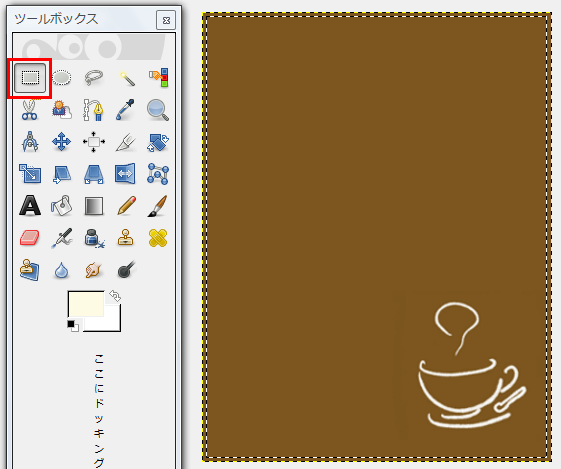
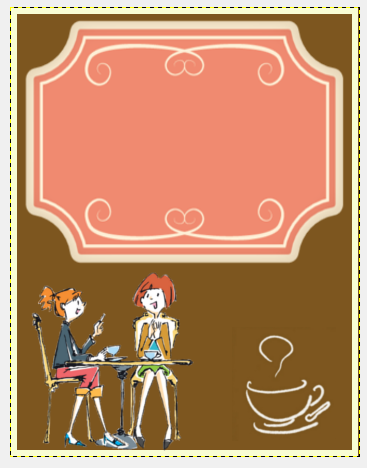
右下に移動させました。
全体的に色が暗いので、枠を付けて少し柔らかい感じにしてみます。
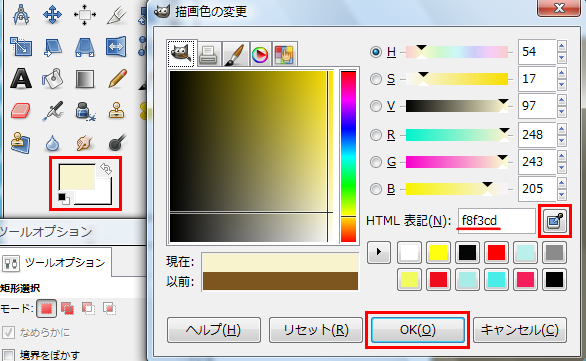
描画色・背景色部分をクリックすると、色の変更画面が表れます。
ここで、視覚的に色を変更することも、カラーコードを入力して変更することも、先程と同じ様にスポイト機能で変更することができます。
色が決まったらOKをクリックするとその色を使えるようになります。
※カラーコードはコチラが詳しく掲載されています。

配色を決定したら、[矩形選択]ツールアイコンをクリックして枠を囲いたい範囲を選択します。

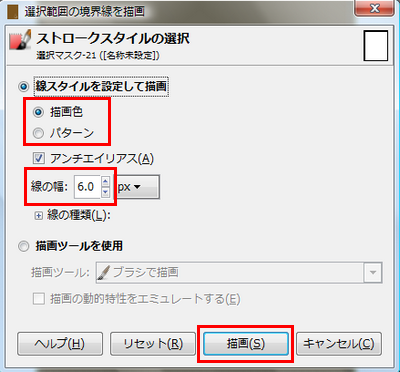
範囲が決まったら、メニューの編集 → 選択範囲の境界線を描画を選択します。
表れた画面でどの配色を使うのかを選択し、線の幅を決めます。全てが決定したら、描画をクリックで描かれます。


柔らかい雰囲気になりましたー。
では、次に新しいレイヤーを追加して作成していきましょう。
ファイル → レイヤーとして開くを選択してファイルを開きます。

このレイヤーは事前に編集してあります。背景を透明にして使いたい場合は
を参考にしてみてください。
画像のサイズが大きいので[拡大・縮小]ツールを使ってサイズ変更をします。
サイズ変更をしたら[移動]ツールで動かしたい場所に移動させましょう。
同じ様に色々と試しながらレイヤーを増やしたりして作り上げていきます。

だいぶイメージが出てきましたね。

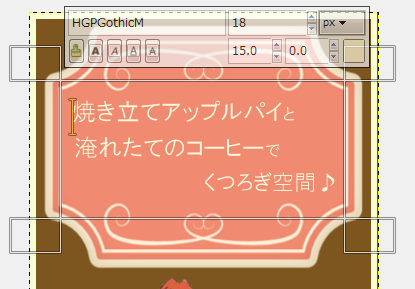
では、[テキスト]ツールアイコンを選択してメリットやウリを文字で伝えていきます。

テキストを強調させるために縁取っていくのも良いでしょう。
を参考にしてみてください。
インパクトが足りないので、さらにテキストレイヤーを追加していきます。

テキストレイヤーも画像レイヤーと同じように[移動]ツールで移動させることができますし、[回転]ツールを使って角度を変更することができます。

なんだか、コーヒーのイラストがイマイチな感じがするので変更しちゃいます。

コーヒーのイラストレイヤーを選択して右クリックで開いた画面のレイヤーを削除で消すことができます。
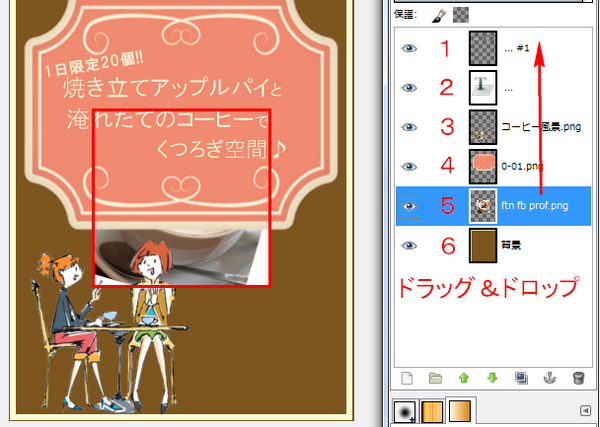
変わりに違う画像をレイヤーとして選択してきました。
取り込んだレイヤーが他のレイヤーの下に表示されてしまった場合は、上に表示したいレイヤーをドラッグ&ドロップして上に持っていきます。(下記画像参照)
レイヤーの重なりの順番は上に表示されているレイヤーほど重なりの上にあるということになります。

レイヤーのサイズ調整や移動をさせていきます。
新たなレイヤーやテキストも加えて・・・

こんな感じになりました~。
裏面には店舗のオススメメニューやイメージ写真。店舗からのメッセージ、地図や住所などを記載すると出来てしまいますね。
基本的な操作ができればこれだけの内容は簡単に作成することが出来るようになります。
コスト削減にもなり、自分のイメージで作成出来るので是非チャレンジしてみてくださいね。
[記事公開日]2014/04/14
[最終更新日]2016/07/05
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。