知っ得べき!Googleウェブマスターツールの使い方

Googleウェブマスターツールを導入したけど使い方がよく分からない・・・
導入するだけでも効果のあるものですが、さらにはうまく利用することで効果を発揮します。
ここではGoogleウェブマスターツール導入後の使い方を解説していきます。
まだ導入されてない人は
を参考にしてみてください。
目次
sitemap.xmlを作成する
あなたのサイトマップを作成して登録しておくことで、Googleのクローラーがいち早くあなたのサイトの元へ訪れてもらえるようになります。
サイトマップにはサイトの構造を検索エンジンに認識してもらう役割もあるので必須の項目です。
sitemap.xmlを作成すると聞くと難しそうなイメージがありますが、簡単に作成する方法があるので解説していきますね。
WordPressを使用している場合
サイトをWordPressで使用している場合はサイトマップの作成を簡単に済ませることができます。
『Google XML Sitemaps』というプラグインをインストールすると便利です。
メニューのプラグイン → 新規追加からGoogle XML Sitemapsを検索してインストールしましょう。
ファイルをダウンロードする場合はコチラ←←から
インストールが完了したらプラグインを有効化させましょう。
メニューの設定 → XML-Sitemapを選択します。
ここ最近(ver.4.0.4以降)Google XML Sitemapsがバージョンアップしてサイトマップの作成がより簡単になりました。というか、作成すらしなくてよくなりました。
Google XML Sitemapsの設定画面が開いたら、今度は別のタブでGoogleウェブマスターツールへログインしましょう。
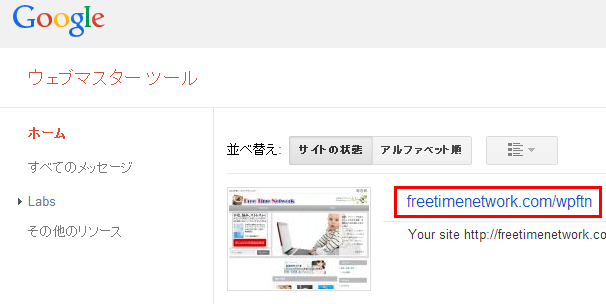
Googleウェブマスターツールに登録したサイトを選択します。

開いた画面の右側のサイトマップをクリックします。

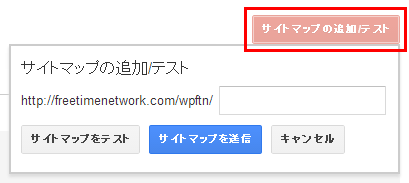
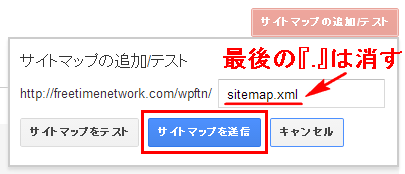
開いた画面の右側のサイトマップの追加/テストというボタンをクリックすると下記のような画面が表示されます。画面のURLの空白の部分にサイトマップのURLを挿入することになります。

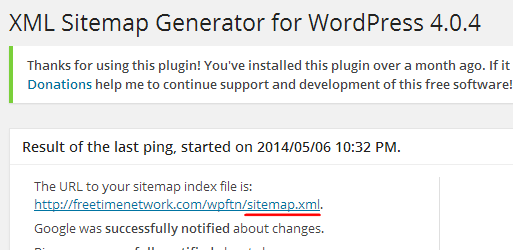
では、またWordPressの管理画面に戻りましょう。Google XML Sitemapsの設定画面になっていますね。
上部に表示されているのがサイトマップのURLとなります。その赤下線の部分を先程のGoogleウェブマスターツールの空白部分にコピー&ペーストします。

注:コピーするとsitemap.xml.の最後の『.』までコピーされてしまいます。貼り付けた際は最後の『.』は必要ないので消去しましょう。
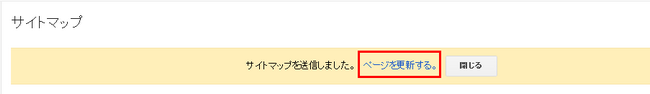
URLを入力したらサイトマップを送信をクリックします。

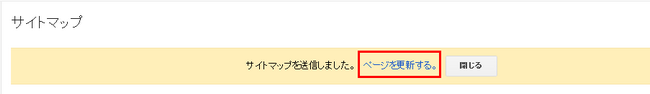
最後にページを更新するをクリックして完了です。エラーが出た場合は画面に表示されるので内容を確認してもう一度行ってみてください。

WordPress以外を使用している場合
WordPress以外でサイトを作成している場合はsitemap.xmlファイルを自分で作成しなくてはなりません。ですがご安心を。
sitemap.xml Editorを使えば楽チンです♪
まず、sitemap.xml Editorを開きましょう。
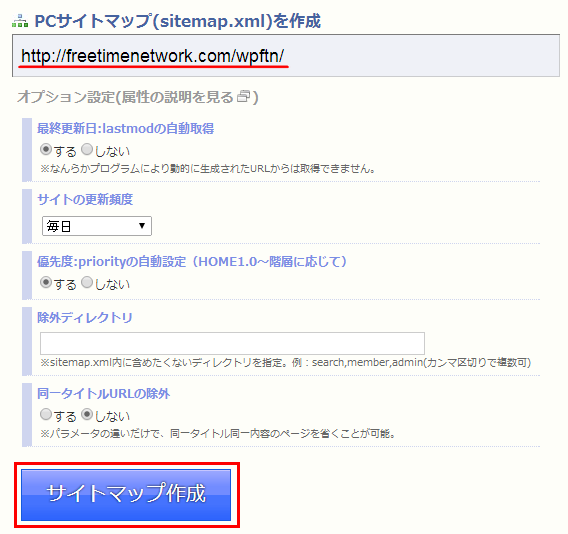
サイトのURL(Topページ)を記入して、その下の各覧の設定をしていきます。最後にサイトマップ作成をクリックします。

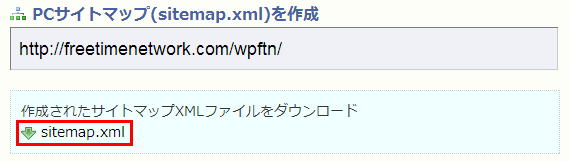
すると、自動でサイトマップが作成されます。作成が終了するとダウンロード画面となるのでsitemap.xmlをクリックしてダウンロードしましょう。

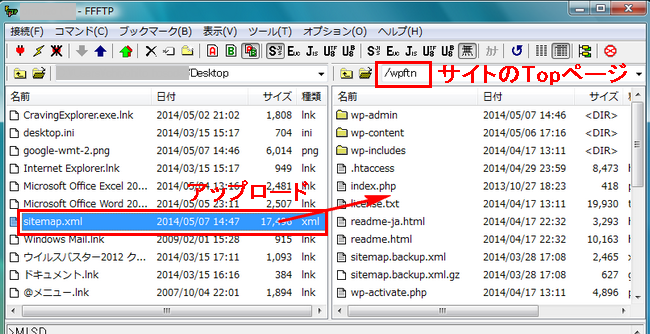
あなたのsitemap.xmlファイルが作成されましたね。このファイルがインターネット上で反映されるようにFTPソフトでアップロードさせる必要があります。
※下記の画像では無料のFTPソフトのFFFTPというソフトでの解説をしています。
アップロード先はサイトのTopページにあたる場所。このサイトを例に挙げるとhttp://freetimenetwork.com/wpftn/の場所にアップロードすることになります。

アップロードが完了したらGoogleウェブマスターツールに登録をします。Googleウェブマスターツールへログインしましょう。
Googleウェブマスターツールに登録したサイトを選択します。

開いた画面の右側のサイトマップをクリックします。

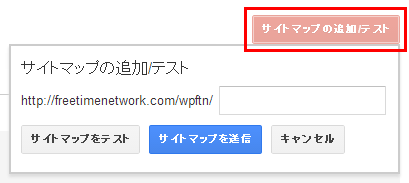
開いた画面の右側のサイトマップの追加/テストというボタンをクリックすると下記のような画面が表示されます。画面のURLの空白の部分にサイトマップのURLを挿入することになります。

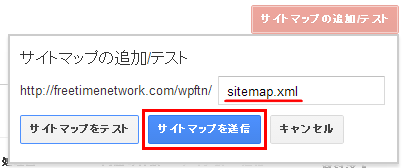
さきほどアップロードしたファイルはsitemap.xmlでしたね。空欄部分に「sitemap.xml」と記入しましょう。
URLを入力したらサイトマップを送信をクリックします。

最後にページを更新するをクリックして完了です。エラーが出た場合は画面に表示されるので内容を確認してもう一度行ってみてください。

Fetch as Googleでクローラーを呼ぶ
サイトマップ登録をしているだけでも十分にクローラーは来てもらえますが、Fetch as Googleを使うことでクローラーに「来て来て来て~~、こっちこっち(^o^)丿」といったように呼び込むことができます。
新しく投稿したり、記事を修正したり、いち早く掲載したい場合に使用するとよいですね。

メニューのクロール → Fetch as Googleをクリックします。
登録したいページのURLを入力して取得をクリックします。
※取得ボタンの左隣のウェブボタンはクリックすると、スマホやモバイルなどを選択できるのであなたのサイトに合わせて選択してください。

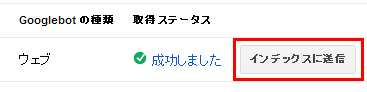
しばらくすると成功しましたと表示されます。その隣のインデックスに送信をクリックして完了です。

HTMLの改善をたまに見る
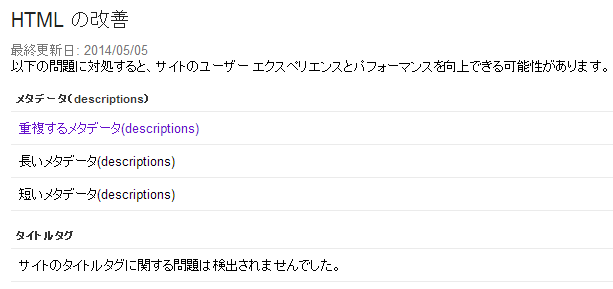
HTMLって素人には頭の痛くなるものですが、Googleウェブマスターツールではメタデータ(descriptions)やタイトルタグについての問題点を指摘してもらえます。

メニューの検索のデザイン → HTMLの改善をクリックして見てみましょう。

細かいことまでが分かるわけではありませんが、メタデータ(descriptions)やタイトルタグという重要な部分と、誰かが教えてくれるわけではないので教えてもらえることに感謝ですね。
検索クエリはGoogle Analytics(アナリティクス)より見やすい
キーワードのサイト流入はGoogle Analyticsからも確認できるわけですが、Google Analyticsにはちょっとした問題が・・・

実はクロールが全部読み切れていない(not provided)というキーワードが存在します。左側の画面がGoogle Analyticsのキーワード画面です。
しかも1位となっているのでこれは見逃せないですよね。
※実際には色々なキーワードがまとめられて数えられているので1位になっています。
Googleウェブマスターツールではこれらも確認することができます。

メニューから検索トラフィック → 検索クエリとクリックしましょう。
グラフ表示と、下にスクロールしていけばキーワードを確認することができますね。
さらに、表示回数、クリック数、CTR(表示回数に対するクリック率)、平均掲載順位。これらを解析することで、改善点が見えてきますね。
例えば、表示回数は多いのにクリック率が低ければ閲覧者の問題を解決する内容ではなかったのかもしれないし、掲載順位が低ければ、キーワードやタイトルの選定に問題があるのかなど色々と挙げることができます。
Google Analyticsより使える点はフィルタの機能です。
フィルタをクリックすると表示されるので、検索・場所・トラフィックを指定するとより限定されたデータを得られることができます。

おわりに
他にも細かい機能はありますが、見ているだけでいつの間にか時間が経過してしまうものです。
今回は知っておくべき、やっておくべき点についてお伝えしました。他にも色々と見てみたら、よく見るポイント、余計に見なくていいものなどを絞って確認していくようにするといいですね。
是非あなたのサイトの向上に役立ててくださいね~(^^)
[記事公開日]2014/05/07
[最終更新日]2016/07/11
最新情報、定期購読にはFacebookページが便利です。

コメント
-
2014年 8月 16日
-
2014年 8月 21日
-
2014年 10月 29日トラックバック:やっ得べき!Googleウェブマスターツールの登録方法と使い方















この記事へのコメントはありません。