GIMPで切り抜きをする方法-part 2 & 背景を透明(透過)にする方法

では、大きく分けて
・四角と丸く切り抜く方法
と
・直線的に自由なサイズに切り抜く方法
を中心に、さらにいくつかのパターンのやり方をお伝えしていきました。
GIMPはそれだけではなく、不規則な形の画像・写真をもっと正確に切り抜くことができます。
これらの方法もいくつかやり方がありますので順に解説していきますね。
その前に、切り抜いた画像を他の画像と重ね合わせて使えるよう、背景を透明(透過)にすることもできます。
まずは透明(透過)にする方法からお伝えしていきます。
背景を透明(透過)にする方法
まず、背景を透明にするには絶対条件として、編集する画像ファイルが.gifか.pngでなければなりません。
分からない方は
を参考にしてみてください。
.jpg .jpegの場合は新しくエクスポートして、拡張子変換をさせてから行います。
画像ファイルを開いたら、画像ウィンドウの上部メニューからレイヤー → 透明部分 の上にカーソルを持っていくと別窓が開きます。
そうしたら、アルファチャンネルの追加を選択します。
これで透過設定は完了です。

左図のように、黒とグレーの四角が交互に繰り返されていますが、これが透明になっているという表示です。
輪郭を切り抜く方法
ファジー選択ツールを使うやり方
ファジー選択ツールとは、画像・写真内のクリックをした場所の色と似通った色を識別して自動的に選択範囲を囲ってくれる機能です。

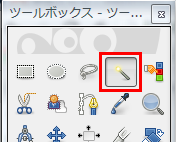
ツールボックスのファジー選択アイコンを選択します。
今回は例として使っている画像の背景のピンク色の部分をクリックしてみます。
クリックすると、似通った色が点線で囲まれます。(※クリックを離してしまうと決定になってしまうので、クリックしたままの状態です。)
下記の画像がファジー選択ツールでクリックしたままの状態の画像です。

クリックをしたまま、マウスをずらしてみると囲まれる部分も微調整されるので色々と動かしてみると良いです。
この状態だと、髪の毛の中も透明になってしまうので少しマウスをずらしてみます。

出来ましたね。では、ここでクリックしていた指を離すとピンク色の背景部分が選択されたことになります。
選択されたらメニューの編集 → 切り取り もしくは、キーボードの[Delete]キーで切り取れます。
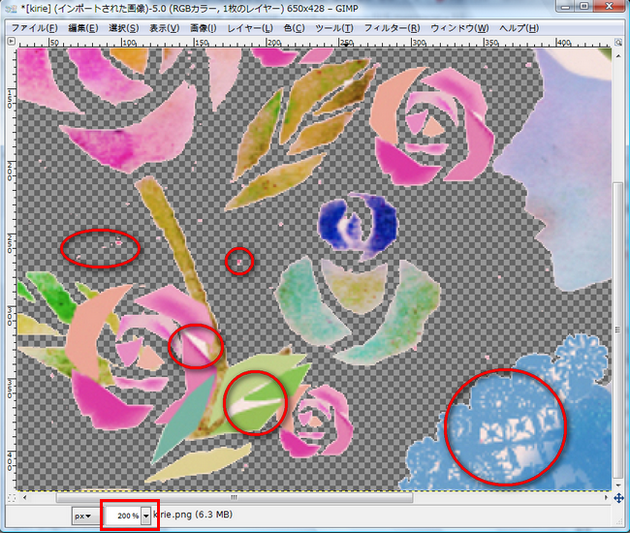
ここからは、どうしても細かい作業が必要となってきます。
うまく女性の輪郭と花の輪郭を捉えて切り抜くことができましたが、まだ切り取れていない部分がありますね。

細かい部分は画像ウィンドウ下の倍率を上げて作業をしやすくしましょう。

同じ様にファジー選択ツールで切り抜いていくこともできますし、細かい点などは消しゴムツールで消していくこともできます。
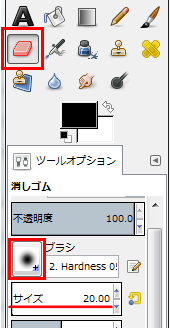
ツールボックスの消しゴムアイコンを選択します。
ツールオプションでは、消しゴムの先端の形(ブラシ)を選択することもできますし、細か~い部分では先端のサイズの調整をすることもできます。
ちなみに、ブラシは右側のレイヤー画面下からも選択できます。
使い方はクリックをしながらマウスを動かせば消えていきます。
細かい部分は1クリック1クリックしながら少しづつ消していきます。
間違えて消してしまった場合はキーボードの[Alt]キーを押しながらクリックをすると復元することができますよ。

綺麗になりましたね(^-^)
[記事公開日]2014/04/04
[最終更新日]2016/07/04
最新情報、定期購読にはFacebookページが便利です。

コメント
-
2014年 4月 06日トラックバック:GIMPで切り抜きをする方法-part 3
-
2014年 4月 14日トラックバック:コンセプトを決めるコツと、GIMPでチラシ作成



















この記事へのコメントはありません。