GIMPで切り抜きをする方法-part 1

画像・写真を取り込んだものの
「この一部だけ使いたいんだよなぁ」とか
「ここだけ切り抜きたいんだよなぁ」ということがあると思います。
GIMPでは様々な切り抜きをする方法があります。
この方法をマスターすることで、大体の思い通りの切り抜きをすることができるようになります。
とりあえず、今回はpart1ということで5パターンの方法をお伝えしていきますね。
目次
四角と丸く切り抜く方法
まず一番簡単でオーソドックスなやり方となります。
この1つ目だけですでに3パターンあるのですが、画像・写真などを編集する上でよく使うことなので覚えておくと便利です。
切り抜きツールを使うやり方
一番オーソドックスなやり方です。

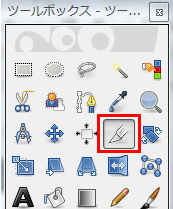
ツールボックスから、切り抜きアイコンを選択します。
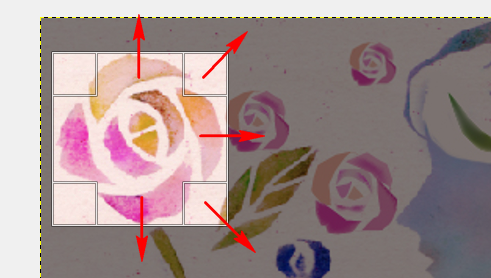
切り抜きたい画像の角で一度クリックをし、押したまま対角線の角までマウスを移動させていきます。
そうすると、切り抜きたい範囲が四角い枠で囲まれます。
囲った枠のラインにカーソルを持っていくと、高さや幅を調整することができます。
また、角をクリックしてさらに調整することができます。

大きさが決まったら、最後に囲った枠の中をクリックすると切り抜かれます。
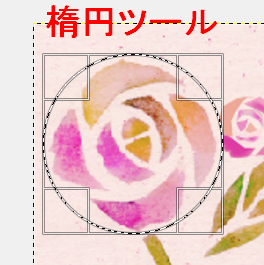
矩形(くけい)ツールと楕円(だえん)ツールを使うやり方
要領は大体同じです。

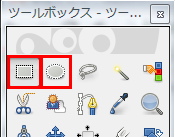
ツールボックスから矩形選択、もしくは楕円選択アイコンを選択します。
※この2つのツールは四角か丸で選択する時に、他の用途にも使用することができます。
切り抜きたい範囲を選択する方法は切り抜きツールを使った方法と同じです。
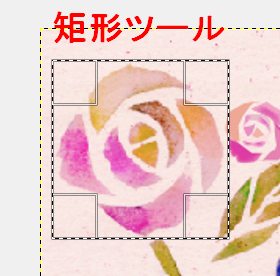
クリックしたままマウスを移動させながら、大体の範囲を決めていきます。
幅、高さ、角から大きさを調整し、枠内をクリックすると選択範囲の決定です。


ここから気を付けなくてはならないのは、切り抜きツールは「切り抜く」という行為に対して、矩形・楕円ツールは選択をするツールでしかありません。

そこで、選択した範囲を切り抜くためには画像ウィンドウの上部メニューから編集 → 切り取りをしなくてはなりません。
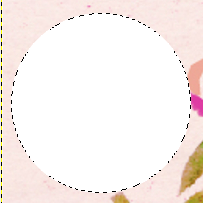
「あれれ!?切り取られちゃった~(・_・;)」
左側の画像を見ていただくと分かるのですが、切り取られてしまいます。
『切り抜く』と『切り取る』は違うんですね~。
間違えてしまった場合はメニューの編集 → 切り取りを元に戻すから前の状態に戻すことができます。
キーボードの[ctrl+Z]でも前に戻ることができます。
では、この場合どうするのか?
というと選択範囲が決定したら、メニューの選択 → 選択範囲の反転を選択します。
言葉そのままで、選択した範囲以外のものを選択してくれるということになります。

そして、メニューの編集 → 切り取りもしくは、キーボードの[Delete]で
「まわりを綺麗に切り取ってくれました~」
直線的に自由なサイズに切り抜く方法
上記でお伝えしてきたのは四角か丸の形で切り抜く方法でした。
今度は直線的に線を引いていく方法なので、三角でも台形でも複雑な形でも自由なサイズで切り抜くやり方となります。
一応、これも2パターンあるので解説していきます。
自由選択ツールを使うやり方

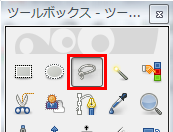
ツールボックスから自由選択アイコンを選択します。
少し動かしてみると分かりますが、この自由選択ツールはクリックをしたままの状態でマウスを動かしていくと、マウスでペンをなぞっているようにそのままの動きをしていきます。
反対に1つのポイントで一度クリックをして、指を離してからマウスを動かすと直線の線が引けるようになります。
囲いたい枠のポイントポイントでクリックをしていくことで好きな方向、好きな長さで好きなサイズを選択できるようになります。

必ず最初にクリックしたスタート地点から1周して戻ることが条件です。
自由選択ツールに関しては、1つ前に戻る場合は[Back Space]で戻れます。
1周した時点で選択した範囲が決定してしまうので、その前に確認しておきましょう。
クリックしたポイントにカーソルを持っていくと調整することができます。
1周して選択されたら、メニューの選択 → 選択範囲の反転をして、編集 → 切り取りをすれば完了です。


手動の方がなめらかな感じはありますが、マウスを握る手が少しでもブレてしまうとやり直しになってしまうので集中力が必要です。あと、細かい所は難しいですね。
パスツールを使うやり方

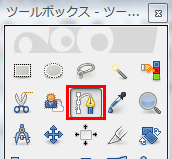
ツールボックスからパスアイコンを選択します。
パスツールは直線を引くだけでなく、楕円選択ツールとはまた違った不対称、不規則な丸を選択することができます。
この方法はあとで補足として説明するとして、まずは直線的に選択していく方法をお伝えしていきます。
自由選択ツールと同じ様にスタート位置をクリックして直線で進んでいく位置まできたら、クリックを繰り返していきながら囲っていきます。
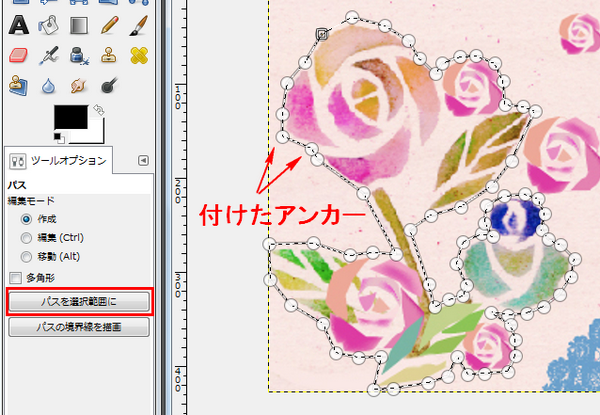
自由選択ツールと違うのは、視覚的に線が延びていかないのと、逆にクリックしたポイント(アンカーと言います)は付いていきます。
このアンカーもクリックしながらマウスを動かすと調整することができます。
パスツールの場合はスタート地点まで1周しても、スタート地点のアンカーをクリックしてもつなげることはできません。
つなげる場合は少し手前にアンカーを付ければ問題ないです。
パスツールは指定しない限り選択範囲を囲ってはもらえないので、ツールオプションからパスを選択範囲にをクリックするとスタート地点のアンカーと最後のアンカーが自動的につながります。

選択されたら、メニューの選択 → 選択範囲の反転をして、編集 → 切り取りをすれば完了です。
仕上がりは自由選択ツールと変わりはありません。やりやすい方でやるのが良いでしょう。
パスツールの使い方:補足
先程少し触れたように、パスツールは直線だけではなく楕円ツールと違って不対称、不規則な丸を描くことができます。
どういうことか?というと・・

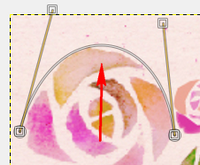
アンカーとアンカーの間のラインをクリックしたまま移動させると左の画像のようになります。
これはただ一本の線を上に引き上げただけですが、左右にずらすこともできますし、もっとアンカーを付けたあとに引くとよく分からないくらいの形になります。
形がイメージできるようになると、ロゴやオリジナルデザインなども作成することができるようになります。
ちょっと遊んでみると面白いですよ。
まずは5パターンの切り抜き方法とちょっとした補足をお伝えしていきました。
まだお伝えしきれていないやり方もあるので、part2でまた解説していきます。
[記事公開日]2014/03/31
[最終更新日]2016/07/03
最新情報、定期購読にはFacebookページが便利です。

コメント
-
2014年 4月 04日
















この記事へのコメントはありません。