『WP Social Bookmarking Light』の設定と便利な使い方(カスタマイズ方法)。

WordPressのプラグイン『WP Social Bookmarking Light』ではSNS(Facebook、Twitter、LINE、Google+・・)などのソーシャルボタンを簡単に設置することができます。
『WP Social Bookmarking Light』の優れている点は、日本語に対応していて、日本人がよく使用するはてブ(はてなブックマーク)やLINE、Pocketなど多くのソーシャルボタンにも対応しているのでポチッ、ポチッと選択してすぐに設置することができます。
この記事では、『WP Social Bookmarking Light』の設定方法と便利な使い方(カスタマイズ方法)をお伝えしていきます。
目次
『WP Social Bookmarking Light』をインストールする
管理画面からインストールする場合

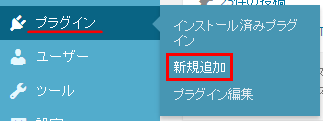
メニューからプラグイン → 新規追加をクリックしましょう。
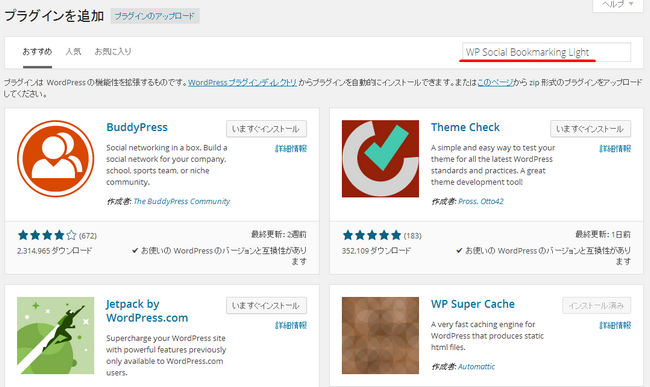
検索窓に『WP Social Bookmarking Light』と入力してキーボードのEnterで検索が開始されます。

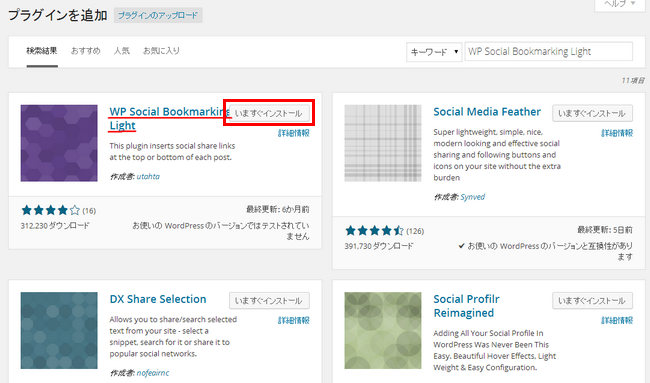
WP Social Bookmarking Lightを確認して今すぐインストールをクリックしましょう。

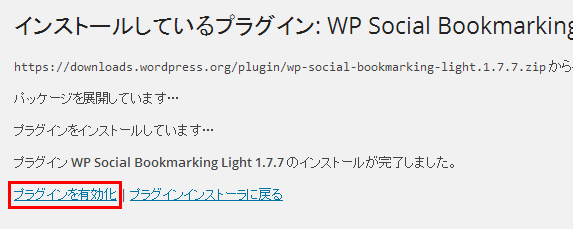
自動的にプラグインのインストールが始まります。インストールが完了してそのまま使用する場合はプラグインを有効化をクリックして完了です。

直接ダウンロードする場合
WP Social Bookmarking Lightを直接ダウンロードする場合は左側のDOWNLOADボタンをクリックしてダウンロードすることができます。
細かい解説は
を参考にしてください。
『WP Social Bookmarking Light』の設定方法
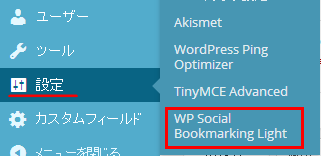
WP Social Bookmarking Lightをインストールし有効化させたら、管理画面のメニューの 設定 の上にカーソルを持っていくとインストールしたプラグインの一覧が表示されます。

WP Social Bookmarking Lightを選択しましょう。WP Social Bookmarking Lightの設定画面が表示されます。
まずは一般設定をしていこう
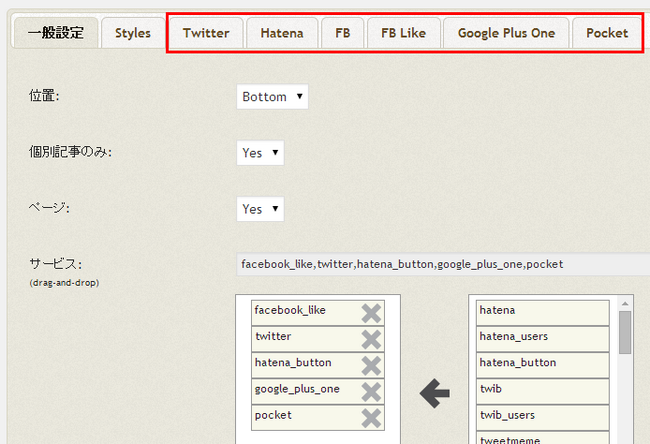
設定画面が表示されると一般設定の画面となります。まずはこの一般設定から行っていきます。
上から順に解説していきますね。
「位置」の設定

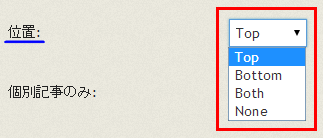
位置 ではソーシャルボタンをどの位置に配置するかを選択することができます。
Bottom - ページの下部にのみ表示する
Both - ページの上部と下部の両方に表示する
None - 表示しない
おすすめはBothですが、当サイトは『Sharebar』というプラグイン(追尾型ソーシャルボタン)を使用しているのであまり主張しすぎないように下部でしか表示させていません。任意で選択してください。
※現在は使用していません。
補足として、『Sharebar』を使用したい方は
の記事を参考にしてみてください。
「個別記事のみ」の設定
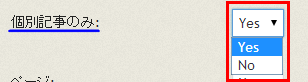
個別記事のみ では、ソーシャルボタンを各記事に表示させるのか、トップページやその他のページでも表示させるのかを選択することができます。

「Yes」で個別記事のみで表示されるようになり、「No」でトップページやその他のページにも表示されるようになります。
「Yes」と「No」の表示を反対に認識してしまう人が多いので気を付けましょう。
「ページ」の設定
ページ では、固定ページにソーシャルボタンを表示させるかの有無を設定することができます。
固定ページは基本的にはシェアや共有されるようなページではないので「No」にしておく場合が多いですが、固定ページを拡散したい場合は「Yes」にしておくと表示されるようになります。
「サービス」の設定方法
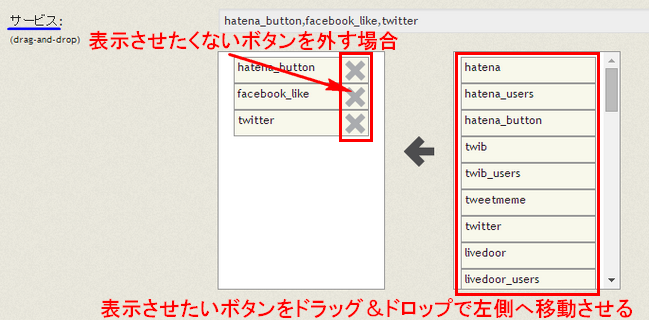
サービス では、表示させるソーシャルボタンを選択することができます。
デフォルト(初期設定)では、はてブ(はてなブックマーク)、Facebook、Twitterボタンが選択されています。
表示させたくないボタンは×をクリックして外すことができます。表示させたいボタンは右側の一覧からドラッグ&ドロップして左側へ移動させます。ドラッグ&ドロップで上下の順番を変更させることも可能です。

![]()
設定が完了したら、最後に必ず変更を保存を忘れずにクリックして終わらせましょう。
各ソーシャルボタンの設定方法
このままの状態で表示されているのを確認してみると、各ボタンが英語表記であったり、カウント表示がされていなかったり、種類によっては大きさが違って表示されない場合も生じてきてしまいます。

そのため、各ソーシャルボタンごとに設定を行っていく必要があります。
これまでの設定が完了すると、表示させる各ソーシャルボタンが上部のタブに表示されるようになります。それらをクリックして個別に設定をしていくことになります。

以下では、よく使用されるボタンと個別設定が必要なボタンを解説していきます。
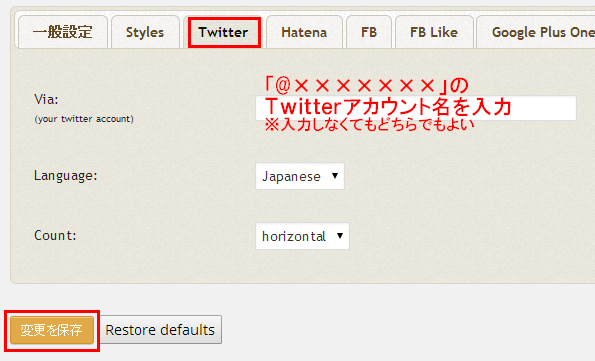
Twitterの設定方法
上部のタブからTwitterをクリックします。
Via にはあなたのTwitterアカウント(@××××××)を入力します。入力すると、記事がツイートされた際に、記事のタイトルとURLの他に「@××××××さんから」とツイート文に追加されます。何も入力しなければ記事のタイトルとURLがツイートされます。
Language は表示されるボタンがEnglishでは「Tweet」と表示されるのに対してJapaneseを選択すると「ツイート」と表示されます。
Count はボタンを押された回数を表示するかしないかの選択ができます。horizontalで表示、noneで表示しないとなります。

設定が完了したら、変更を保存で完了です。
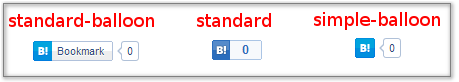
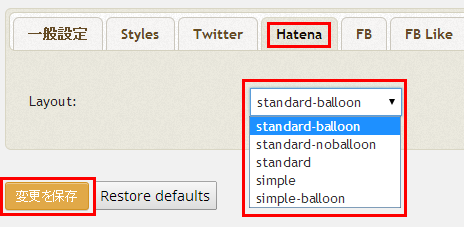
はてブ(はてなブックマーク)の設定方法
上部のタブからHatenaをクリックします。
Layout をお好きなボタンを選択してください。
※カウント式のみの解説です。


設定が完了したら、変更を保存で完了です。
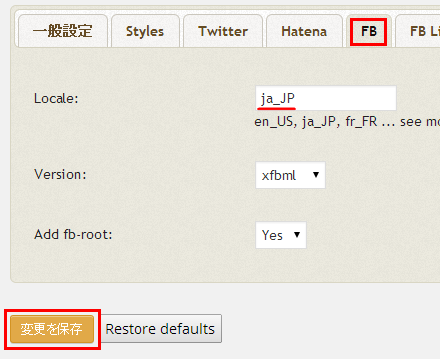
Facebookボタンの設定方法
まずは、上部のタブからFBをクリックします。
デフォルト(初期設定)ではUS設定になっているので、ボタン表示が「Like」となっています。
Locale 部分を『ja_JP』と入力すると「いいね!」と表示されるようになります。
その他は変更の必要はありません。変更を保存で完了させましょう。

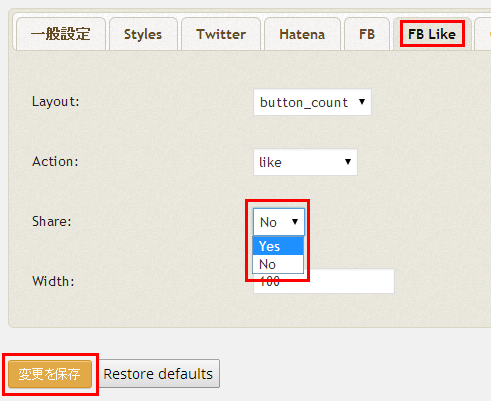
引き続き、上部のタブからFB Likeをクリックします。
Share 部分を「Yes」と選択すると、「いいね!」ボタンの他に「シェア」ボタンが表示されるようになります。最後に変更を保存で完了です。

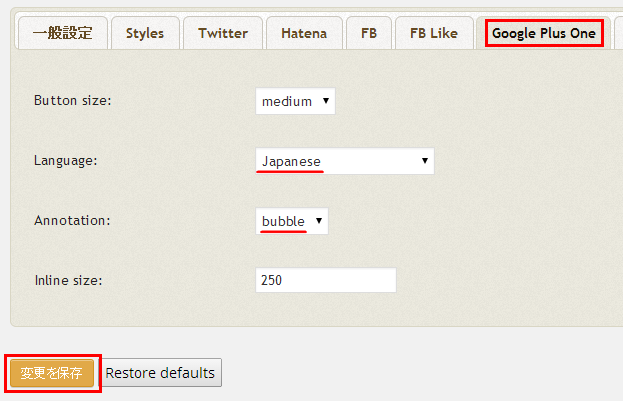
Google Plus Oneボタンの設定方法
上部のタブからGoogle Plus Oneをクリックします。
Language からJapaneseを選択します。
Annotation 部分からbubbleを選択します。
設定が完了したら、変更を保存で完了です。

Pocketボタンの設定方法
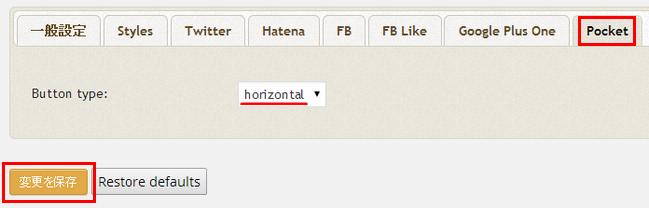
上部のタブからPocketをクリックします。
Button type からhorizontalを選択します。
最後に変更を保存で完了です。

最後にきちんと表示されているか確認してみましょう。
以上で基本的なWP Social Bookmarking Lightの設定は完了となります。
応用編:『WP Social Bookmarking Light』の便利な使い方(カスタマイズ方法)
上記までの解説は一般設定から選択して任意の場所に設置することができますが、WP Social Bookmarking Lightは便利なことにカスタマイズ次第であなたの好きな位置に配置させることができます。
この方法はPHP編集が分からない方はあまり変更させないことをオススメします。
必ずバックアップを取り、自己責任でお願いします。
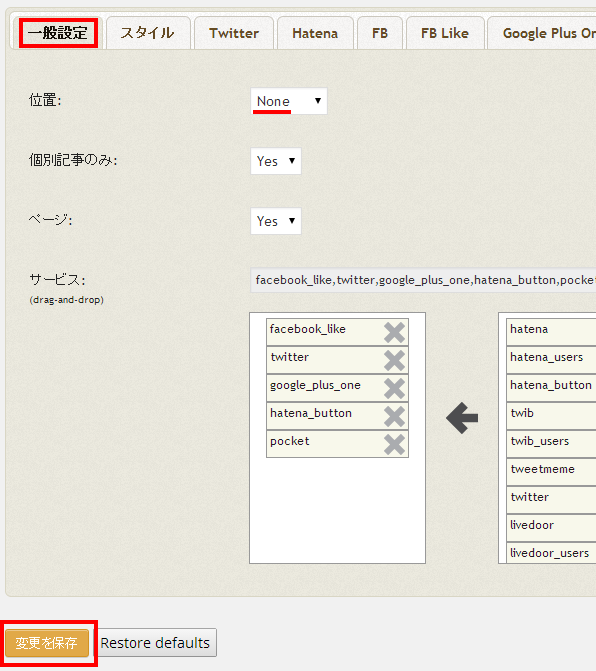
まずは上記のタブから一般設定をクリックします。
位置 の部分からNoneを選択します。これは後にPHPに表示させるソーシャルボタンと二重にかぶらないようにするためです。
最後に変更を保存で完了させます。

次に、ソーシャルボタンを表示させたい位置に下記のPHPコードをコピーして貼り付けます。
|
1 |
<?php wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("", "", false)); ?> |
管理画面の 外観 ⇒ テーマ編集 で通常記事ページであれば、single.php内。固定ページにも表示させたい場合はpage.php内の表示させたい場所に貼り付けましょう。
同じページの上下などにも表示させたい場合は、各箇所に貼り付ける必要があります。

編集した場合は、最後に必ずファイルを更新をクリックして完了するのを忘れないようにしましょう。
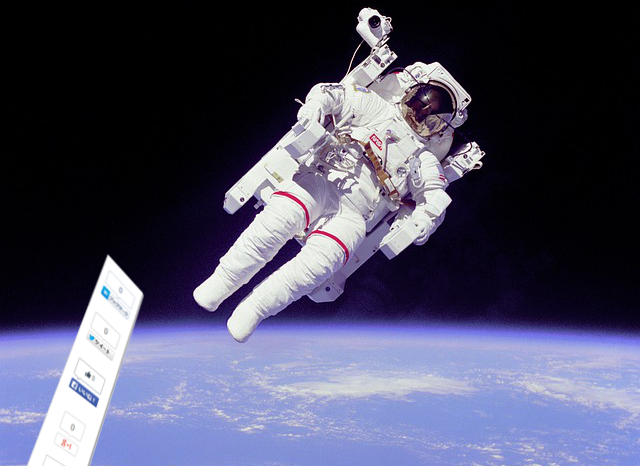
最後にきちんと表示されているか確認してみましょう。
以上で基本的なWP Social Bookmarking Lightの便利な使い方(カスタマイズ方法)は完了です。
WP Social Bookmarking Lightは他のプラグインに比べて、設定も簡単でソーシャルボタンの種類も豊富なので一元管理を行いやすいです。
SNSは記事が拡散されアクセスアップを見込める可能性があるものなので是非導入しておくと良いでしょう。
[記事公開日]2014/10/02
[最終更新日]2016/07/18
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。