スライダーが目を惹く!レスポンシブwebデザイン対応の無料テーマ(テンプレート)11選

レスポンシブwebデザインとは、パソコン画面表示以外にもスマホやiPhoneなど各デバイスに合わせた画面表示を自動変換してもらえるデザインのことをいいます。
WordPressでは、レスポンシブwebデザインに対応した無料で配布しているテーマ(テンプレート)が数多く存在します。
その中でも、スライダー機能が搭載されたインパクトのあるレスポンシブwebデザインのテーマ(テンプレート)を11選(その他を含めると20サイトくらい)を厳選しました。
現在レスポンシブwebデザインに対応していないテーマはプラグインで対応させることもできます。
その場合は
を参考にしてみてください。
目次
スライダーが魅力のテーマ(テンプレート)
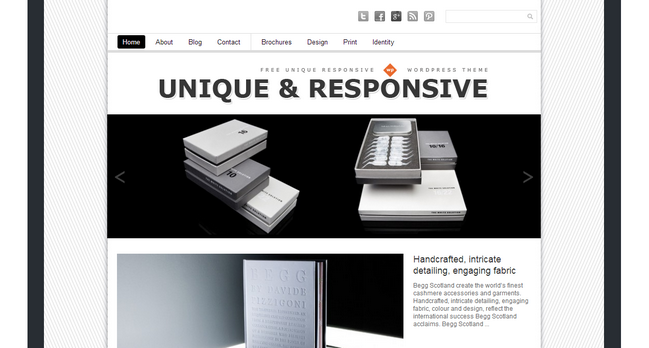
Unique

シンプルなデザイン・レイアウトですが、落ち着いたイメージでこ洒落感があります。スライダーの画像の切り替わり時のフェードイン・アウト具合がかっこいいです。
ブログやニュースサイトに合いそうです。
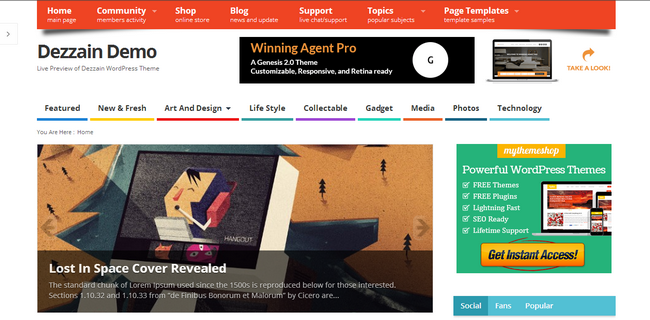
Mesocolumn

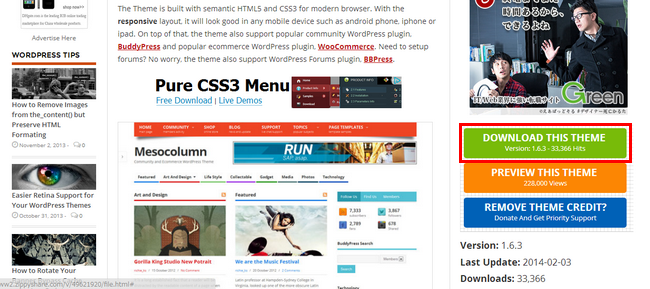
ダウンロード箇所が分かりにくいようなので、下記の画像を参考にしてください。Downloadページを開いて、ページ右側のDOWNLOAD THIS THEMEをクリックです。

ポップなイメージでそれだけでサイトに楽しそうな雰囲気が湧いてきます。スライダー部分は大きめに表示されるので必ず目はいきますね。
このテーマは、機能が有料並みに充実しているのでブログからニュースサイト、ECサイト(ネットショップ)にも利用可能です。
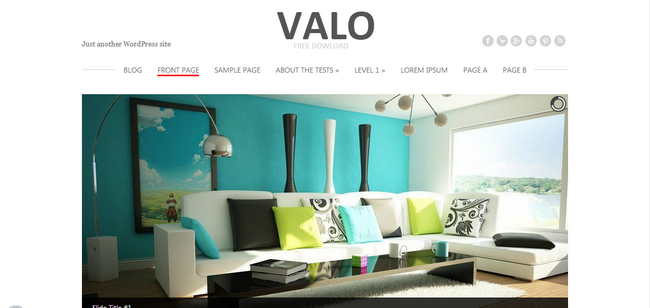
VALO

スライダーの変化時のパターンが違うので見ていても飽きさせません。レイアウトもすっきりしていて見やすいのと、ちょっとした表示の遊び感の演出が訪問者も楽しくなります。
※このサイトはその他にも高品質なテーマを無料でダウンロードすることができます。コチラをクリックして確認することができます。
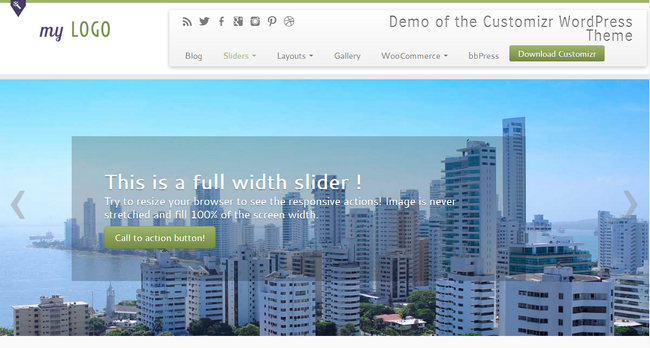
Customizr

Downloadページから開いた画面をスクロールして下記画像部分をクリックすると、テーマのダウンロードが始まります。

画面全体に広がる画像表示はかなりの存在感です。上記のダウンロード画像(実物大)を見ても分かる通りすべての表示がデカイ!(レイアウト変更で調節できます。)
ブログやギャラリーサイト、ECサイト(ネットショップ)など様々な活用方法が可能です。
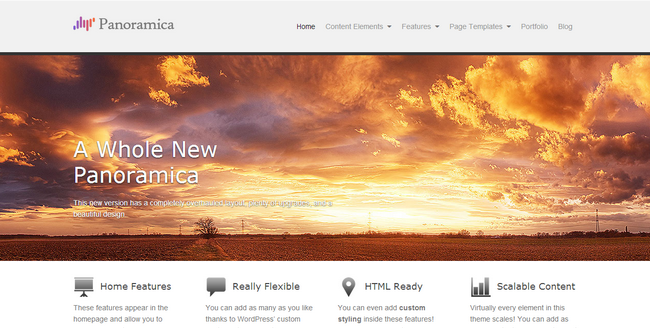
Panoramica

画面一杯(全幅)に広がる画像の存在感は圧巻です。スライダーの切り替わりの表示も淡~い感じの表現が演出されています。
機能性も高く、オールジャンルで使えそうなテーマです。
このテーマはFacebook、Google+、Twitterのアカウントでフォローすることにより無料でテーマを入手することができます。
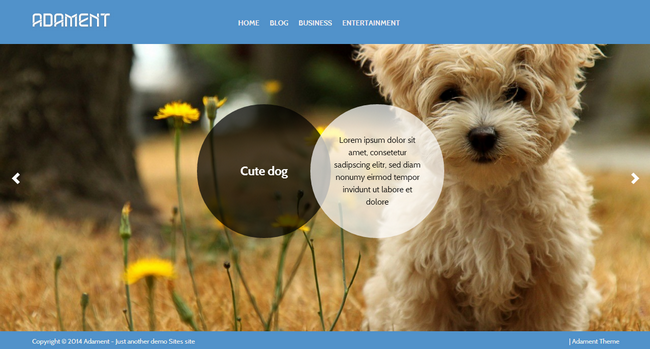
Adament

画面一杯(全幅)表示だけでなく高さも9割を占めます。画像を強調したいサイトを作成したい方にはもってこいのテーマですね。
ポートフォリオとしてだけでなく、ブログやECサイト(ネットショップ)、商品を強調したい販売サイトにも使えそうです。
このテーマはFacebook、Google+、Twitterのアカウントでフォローすることにより無料でテーマを入手することができます。
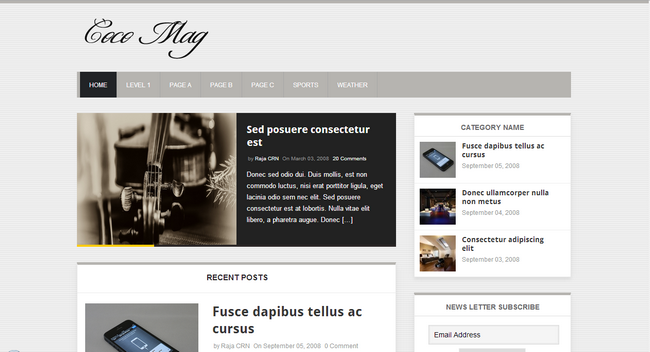
Coco Mag

落ち着いたデザインで上品さを感じさせます。スライダー表示も画像と説明文が1:1の割合で表示されるので、記事の詳細も分かりやすいですね。
ブログ、ニュースサイトなどに向いています。
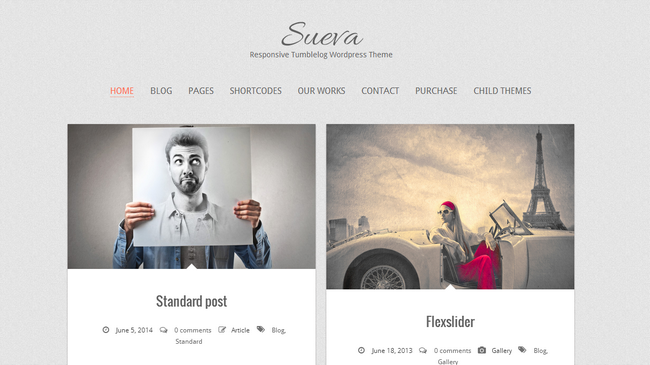
Sueva

このテーマは1記事毎にTop画像をスライダー表示できる珍しいテーマです。それ以外にも、動画・音楽紹介などもTop画像に表示できてしまい同じようにサムネイルにも表示されます。
※このサイトはその他にも高品質なテーマを無料でダウンロードすることができます。コチラをクリックして確認することができます。
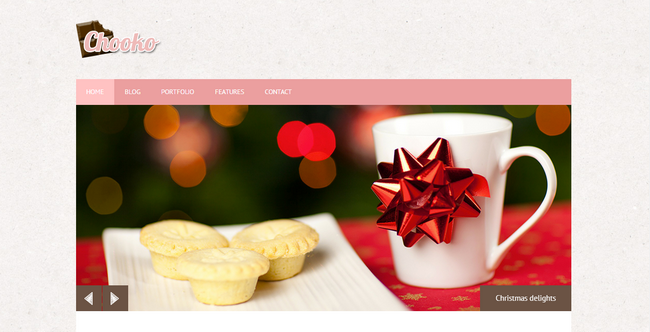
Chooko Lite

画面の約半分を占める大きなスライダー部分がインパクトを与えます。
女性向けのかわいいデザインのテーマですね。有料モードにすると充実した機能とサポートが得られます。
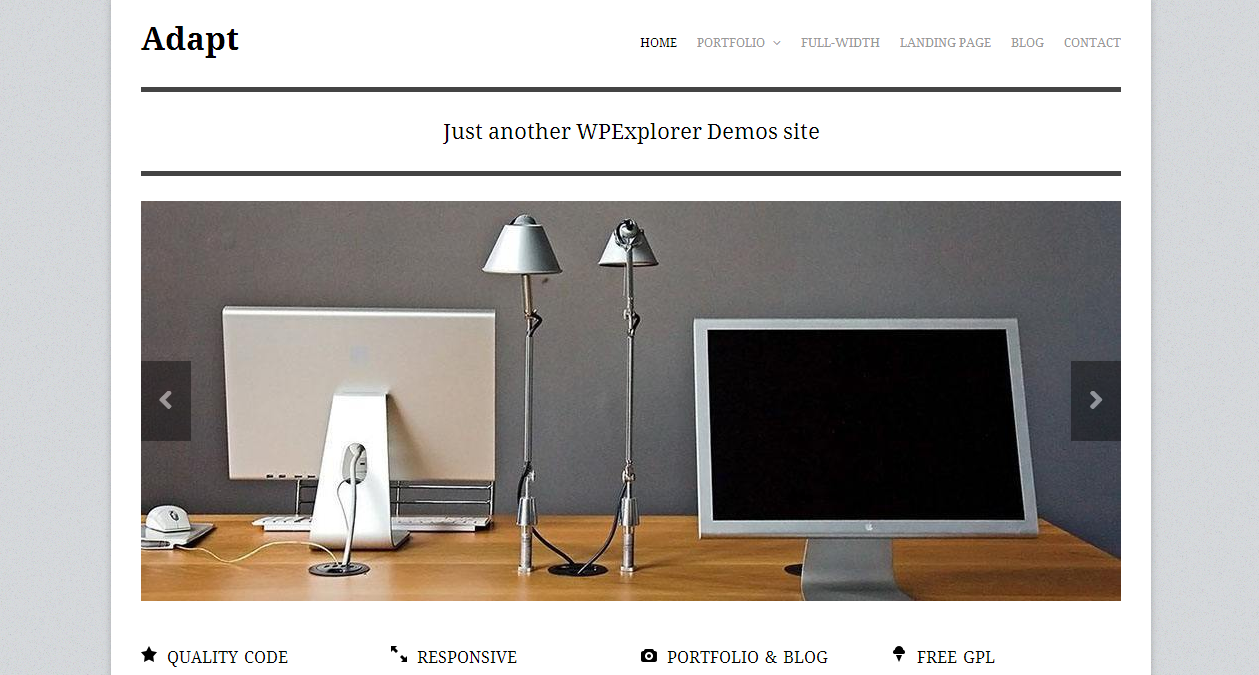
Adapt
落ち着いたデザインなので、大画面のスライダーが余計に目立ちます。このテーマの良い点はレイアウトもすっきりとしているので、ポートフォリオのサムネイル表示やブログのサムネイル表示がきれいに整頓されていて見やすいです。
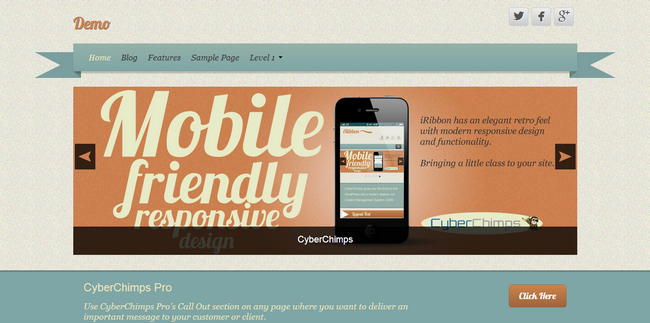
iRibbon

デザインがお洒落なイメージを与えて、それだけで楽しい感情をいだきますね。スライダー表示画面も面積の割合が大きいのでさらにインパクトを与えることができます。
注:Downloadページはキャプチャ画面となる場合があります。その場合は表示されたキーワードを入力してください。
おわりに
今回は合計11サイトのスライダー表示にスポットをあてて厳選してみました。
当サイトでもレスポンシブwebデザイン対応でスライダー表示のテーマを使用していますが、サイトに訪れただけで「なんかすごい!」みたいな印象を与えるようなのでそれだけで見映えがだいぶ変わってきます。
ちょっとした差かもしれませんが、レスポンシブwebデザインもスライダー表示も主流となってきていますので導入を考えてみるのもいいかと思います。
下記では、有料のテーマもありますが当サイトで使用しているテーマを紹介しています。その他クオリティーの高いテーマも紹介しているので参考にしてみてください。
[記事公開日]2014/08/31
[最終更新日]2016/07/18
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。

















この記事へのコメントはありません。