ブロガーに実用的!PC(パソコン)でのスクリーンショットが出来る無料のツール5つとやり方

スクリーンショットとは、「キャプチャー」「プリントスクリーン」などとも呼ばれ、表示されている画面を画像として撮影することの出来る機能のことを言います。
もしかしたら、あなたも今まで見てきたサイトの中で、サイトの画像やPC(パソコン)画面の画像を使用しているサイトを見たことがあるかもしれません。
それらは、スクリーンショットの機能を使って画像を挿入させているんですね。
PRしたい画像を掲載させたり、やり方などの流れを解説する為に用いたり、ブロガーには多用するマストな機能といえます。
下記の記事では、PCでの基礎的なスクリーンショットのやり方を解説していますが、
様々な見せ方をしたいブロガーには機能が少し物足りない・・ と感じるところです。
そこで、この記事では、ブロガーに実用的なスクリーンショットが出来る無料のツールやソフト、そしてそれらをうまく使いこなすやり方をお伝えしていきます。
目次
キャプチャ機能だけで充分な人向けの『Snipping Tool』
『Snipping Tool』はWindowsに内蔵済みのソフトです。
簡単な機能だけなので、表示されている全画面、指定領域のキャプチャのみの使用であればSnipping Toolだけで全然使えます。
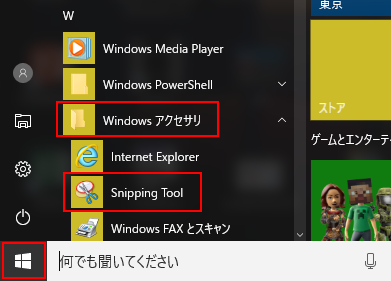
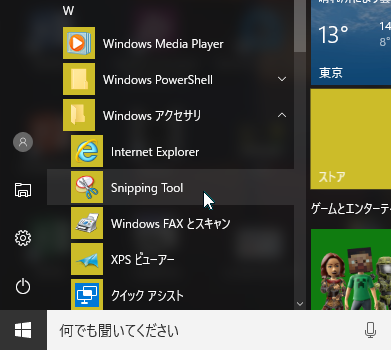
PC画面の左下の Windowsマーク → Windowsアクセサリ → Snipping Tool とクリックして起動させます。
※WindowsXP以下の場合は、Windowsマーク → すべてのプログラム → アクセサリ → Snipping Tool とクリックして起動させます。
※搭載されていない場合は、コチラからダウンロードしてください。

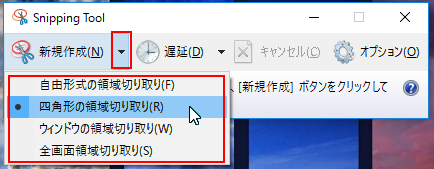
Snipping Toolが起動したら、新規作成の右側の▼をクリックしてどういう領域でキャプチャするのかを選択します。

キャプチャさせたい画面を開き、新規作成をクリックし、始点でクリック → マウスを動かして終点でクリック で指定領域がキャプチャされます。
キャプチャされると、編集画面に移ります。
ここでは、ペンや蛍光ペンを使って編集することができます。
編集が終わったら、![]() もしくは、上部メニューの ファイル → 名前を付けて保存 をクリックして保存することができます。
もしくは、上部メニューの ファイル → 名前を付けて保存 をクリックして保存することができます。
万能ソフトの『FastStone Capture』
FastStone Captureはキャプチャから編集までかなり豊富な機能が備わっていて、このソフトさえあれば他に必要ないという人もいるでしょう。
唯一のデメリットを挙げるのであれば、
・展開した画面をキャプチャすることができる遅延機能がない。
・縦長のスクロール機能に不備がある場合がある。
それらを解消するツールは下記で紹介していきます。
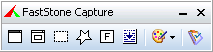
FastStone Captureを起動させると下記のようなメニューバーが表示されます。

左から順に、
・アクティブウインドウ(複数の画面が重なっている場合、一番上の画面)をキャプチャ
・ツールバーなどを除く、画面をキャプチャ
・指定領域(四角)をマウスで移動してキャプチャ
・指定領域(フリーハンド)をマウスで移動してキャプチャ
・全体画面をキャプチャ
・画面領域以上のページをスクロールして縦長のページをキャプチャ
となっています。
キャプチャしたい画面を開き、いずれかのマークをクリックしてキャプチャされます。
編集画面が開くので、キャプチャした画像を編集したい場合はここで行います。
FastStone Captureは部分的な切り取り、テキストや矢印の挿入、リサイズ等々豊富な編集機能が備わっているので、色々と試してみてください。

ワンタッチですぐ撮れる『Awesome Screenshot』
Awesome ScreenshotはGoogle Chromeの拡張機能とFirefoxのアドオンです。
Google Chromeの拡張機能『Awesome Screenshot』
Firefoxのアドオン『Awesome Screenshot』
Google Chromeブラウザ、もしくはFirefoxブラウザを使用している方にはワンタッチですぐにキャプチャでき、ブラウザ上で編集のできるお手軽なアプリです。
お手軽ですが、このアプリにもデメリットがありまして・・
・Google Chrome or Firefox上の画面しかキャプチャできない。
・縦長のスクロール機能に不備がある場合がある。(解決方法は下記に記載しています。)
・編集画面にリサイズ機能がない。
なので、リサイズする必要がなくGoogle Chrome or Firefox上のキャプチャであれば一番手間がかかりません。
Awesome Screenshotを追加させると、Chromeブラウザのメニューバー右側にアイコンが追加されます。(Firefoxも同じ要領です。)

撮影したい画面を開いたら、アイコンをクリックします。
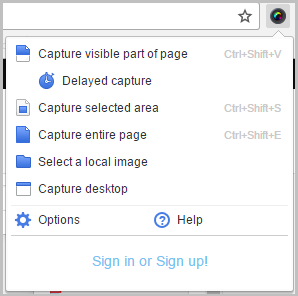
撮影方法が表示されるので、選択してキャプチャが始まります。

英語表記なので、上から順に解説していきます。
・Capture visible part of page - サイト表示されている画面全体をキャプチャします。
・Delayed capture - クリックしてから3秒 or 5秒後に遅れてキャプチャします。
・Capture selected area - 範囲を指定してキャプチャします。
・Capture entire page - 画面領域以上のページをスクロールして縦長のページをキャプチャ
・Select a local image - すでに取り込んでいる画像を編集することができます。
・Capture desktop - PC画面全体をキャプチャします。
・Options - オプション画面となり、保存する拡張子やショートカットキー、遅延秒数などを変更することができます。
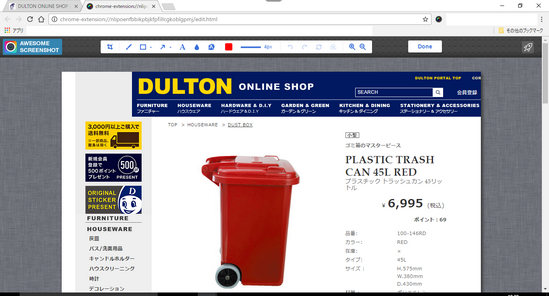
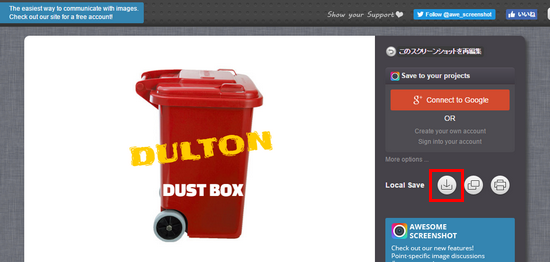
画面がキャプチャされると、別のタブに編集画面が開きます。

編集画面では、部分的な切り取り、テキストや矢印の挿入などが可能でリサイズ以外はやりたいことが揃っている機能だといえます。
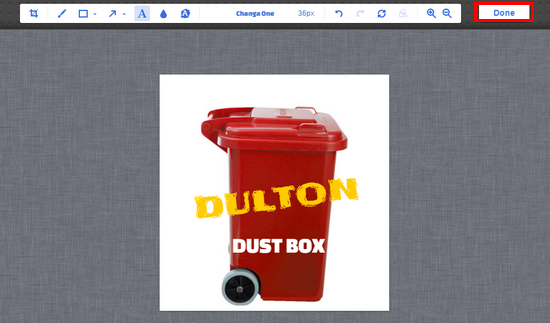
編集が終わったら、最後にDoneをクリックします。

Local Saveの![]() をクリックして保存することができます。
をクリックして保存することができます。

Point:Awesome Screenshotでは、Capture entire page(画面領域以上のページをスクロールして縦長のページをキャプチャ)で不備があった場合は、Capture selected area(範囲を指定してキャプチャします。)で範囲を指定する際に、カーソルを下方向へ移動させていくと縦長のページを綺麗にキャプチャすることができます。
展開画面のキャプチャが魅力!『キャプラ(CapWrite)』
キャプラ(CapWrite)は、無料で配布されているキャプチャソフトです。
今まで紹介したツールと同じような機能ですが、違いを挙げると
・遅延機能がある。(Awesome Screenshotはブラウザ内のみのキャプチャに比べ、キャプラは通常画面もキャプチャが可能。)
・マウスのカーソルも一緒にキャプチャすることができる。(On・Off設定)
・アイコンファイル(.ico)を登録して貼り付けることができる。
デメリットとしては、
・編集機能にテキストの挿入がない。
・範囲を指定してキャプチャすることができない。
・縦長のスクロール機能に不備がある場合がある。
ということが挙げられます。
キャプラを使う用途としては、ブラウザ以外の画面の展開した画面をキャプチャしたい場合と、マウスカーソルを一緒にキャプチャしたい場合には使えます。
キャプラをダウンロードしたら、起動させます。
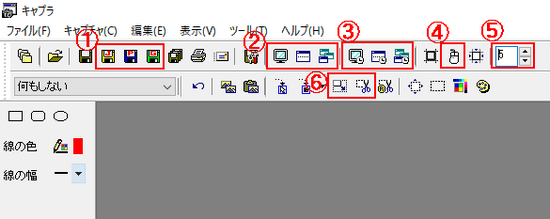
開いた画面の上部がメニューとなっています。
主に使う機能としては、

①左から、.jpeg保存、.png保存、.gif保存
②フルスクリーンをキャプチャ、アクティブウインドウ(複数の画面が重なっている場合、一番上の画面)をキャプチャ、画面領域以上のページをスクロールして縦長のページをキャプチャ
③指定した秒数で遅延してキャプチャ(機能は②と同じ)
④マウスカーソルを一緒にキャプチャ(On・Off)
⑤遅延させる場合の秒数
⑥リサイズ、切り抜き
キャプチャしたい画面を開き、②か③のいずれかのキャプチャアイコンをクリックしてキャプチャすることができます。
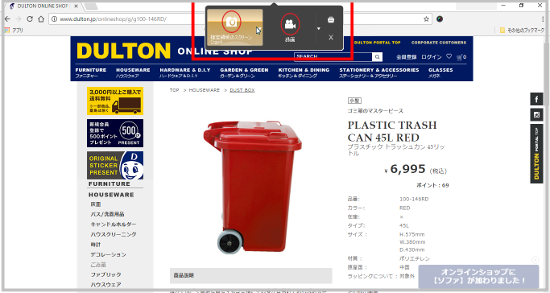
通常のキャプチャ機能では、展開した画面をキャプチャしたくても、キャプチャボタンをクリックした際に展開画面が閉じてしまい通常の画面しかキャプチャすることができません。
遅延機能をうまく利用すれば、秒数が刻まれている間に展開した画面を開いて下記のような画像もキャプチャすることができます。

万能かつ編集機能が豊富な『Screenpresso』
Screenpressoは、一部有料で使えない機能がありますが、ほとんどが無料で使えることのできる機能も取り揃った万能な無料ソフトです。
機能としては、二番目に紹介しているFastStone Captureと似ているところがあります。
違いといえば、遅延機能(3秒)が備わっている点とマウスカーソルもキャプチャできる点、編集機能の違いの3点です。
Screenpressoは、設定をしておけば画面上部の中央にいつでも配置しておけるので、キャプチャをしたい場合はすぐに行えます。

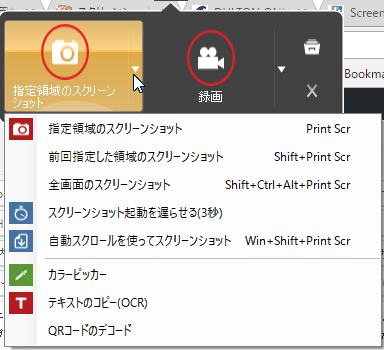
キャプチャできる種類は、下記の通り5種類のキャプチャ方法を選択することができます。
1、指定領域のスクリーンショット
2、前回指定した領域のスクリーンショット
3、全画面のスクリーンショット
4、スクリーンショット起動を遅らせる(3秒)
5、自動スクロールを使ってスクリーンショット(やはり、縦長のスクロール機能に不備がある場合がある。)

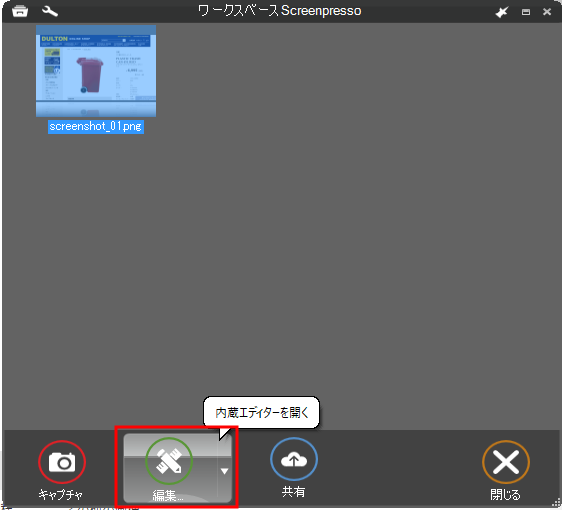
キャプチャ後は一時的に[ワークスペース]へ保存されます。
編集する際は、編集をクリックすると編集画面に移ります。(設定を行えば、キャプチャ後に編集画面を開くようにすることもできます。)

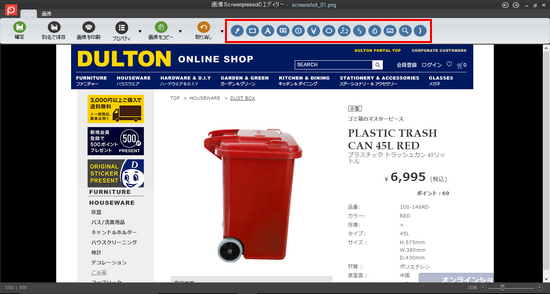
Screenpressoの編集機能には、FastStone Captureのような機能以外にも、吹き出しや番号付け、画像を追加させたりと遊べる機能が揃っています。
色々と編集したい人には向いていますね。

まとめ
ブロガーに実用的なPCでのスクリーンショットが出来る無料のツール5つとやり方をお伝えしてきましたがいかがでしたでしょうか?
個人的に、「高機能なもので素晴らしいのに何か欠けている・・」
というのを補う為に、それぞれの用途の違うソフトやツールをお伝えしました。
まとめると、特に編集が必要もなく、キャプチャだけしたいのであれば、備え付けの[Snipping Tool]のみでよいでしょう。
基本的な使用とある程度の機能を求めるのであれば、[FastStone Capture]もしくは[Screenpresso]。
即効性と確実に縦長のページをキャプチャしたいのであれば[Awesome Screenshot]。
遅延機能やマウスのカーソルをキャプチャしたい場合は[キャプラ(CapWrite)]。
と使い分けると良いです。
スクリーンショットの画像をよく使うブロガーさんに、「これやりたかったんだっ!」というお悩みが解決できれば幸いです。
もちろん、ブロガーだけではなく、プレゼン資料の作成などにも使うことができるのでうまく有効活用してみてください(^^)
[記事公開日]2016/11/07
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。


















この記事へのコメントはありません。