WordPressでGoogle Mapを埋め込み地図表示させる方法

様々なサイトでGoogl Mapの地図表示を見かけたことはあるかと思います。
ホームページでの会社案内や店舗案内、観光サイトやお店の案内サイトなんかにもよく使われていますね。
Google Mapをサイトに表示させておけば、スマホなどで地図を見ながらそのまま行きたい所まで行くことができるので訪問者にとっては便利で親切ですね。
この記事では、WordPressでサイト内にGoogle Mapを埋め込み地図表示させる方法をお伝えしていきます。
この方法はWordPressだけでなく、無料ブログ(アメブロ、FC2、So-net、Seesaa、Livedoorブログ・・)などでも同じ要領で挿入することができます。
Google Mapsからコードを取得する
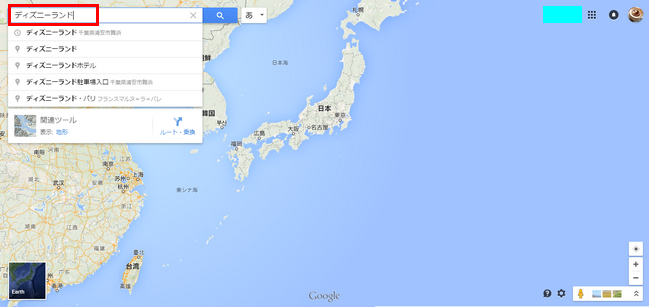
まずは、Google Mapsを開いて検索窓から埋め込みたい地名や場所、住所を入力して表示させます。
ここでは、例としてディズニーランドを表示させてみます。

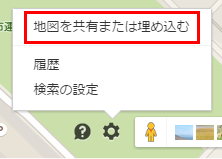
地図が表示されたら、Google Mapの右下にある歯車マークをクリックしましょう。

立ち上がったメニューの地図を共有または埋め込むをクリックします。

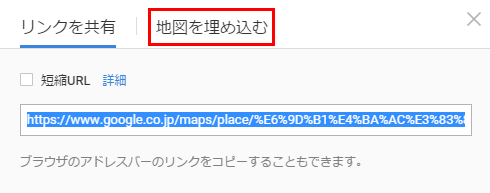
ポップアップ画面が立ち上がるので、上部のタブから地図を埋め込むを選択します。

Google Mapのプレビュー画面が表示されました。
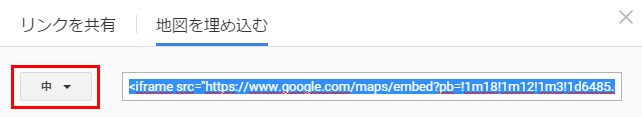
表示されるサイズがプレビューの大きさでよければ、上部に表示されているコードがGoogle Mapの位置表示をしたコードとなります。このコードをコピーしておきましょう。

Googl Mapの表示サイズを好みのサイズに変更する方法
コードの左側にある「中」と表示されている部分から表示するGoogle Mapのサイズを変更することができます。

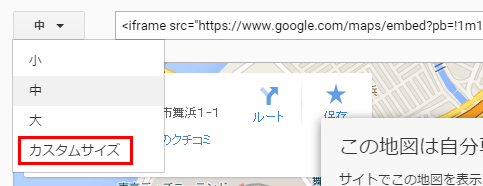
クリックしてみると、「小」「中」「大」以外に「カスタムサイズ」というものがあります。
カスタムサイズを選択することで好みのサイズに設定をすることができます。

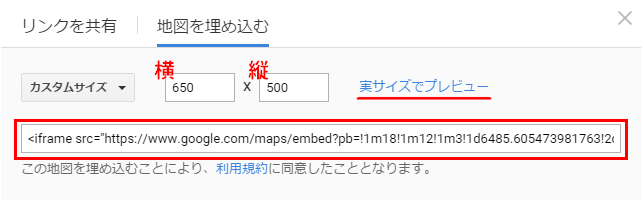
サイズ表記はpx(ピクセル)で「 横 × 縦 」となります。あなたのサイトに合わせて変更してみましょう。
実サイズでプレビュー画面を見て確認することができます。
その下に表示されているのが、サイズを調整したGoogle Mapのコードとなります。コピーしておきましょう。

取得したコードの埋め込み方法
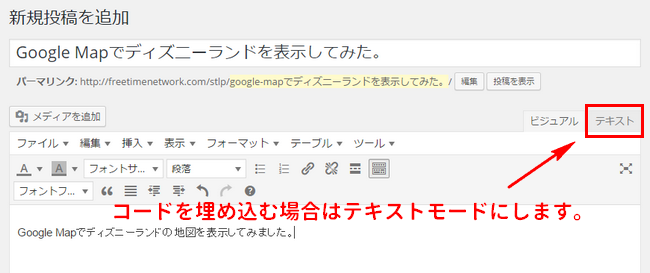
WordPressの管理画面の 投稿 → 新規追加 もしくは固定ページで掲載する場合は 固定ページ → 新規追加 をクリックします。
新規の記事の作成画面となりますので、投稿したい内容を書き込んでいきます。
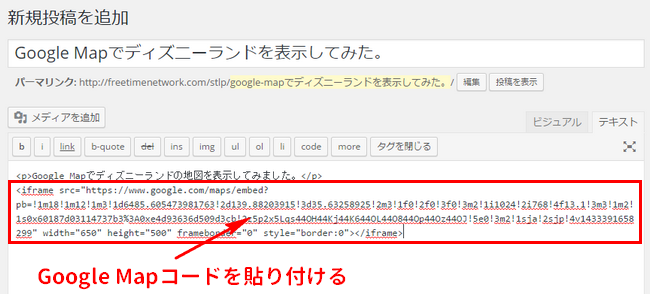
Google Mapを表示させたい部分までいったら、テキストモードに変更します。
※テキストモードで記事を作成している場合はそのままで!

テキストモードに変更したら、Google Mapを表示したい場所に先ほどコピーしたコードを貼り付けます。

貼り付けたら、一度プレビューで確認してみましょう。

うまく表示できましたね(^^)
この方法はWordPressだけに限らず、無料ブログでも同じ様に記事の投稿画面から貼り付ければ表示することができます。難しい方法でもないと思いますので有効活用してみてくださいね。
[記事公開日]2015/06/04
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。














この記事へのコメントはありません。