【ソース】サイト表示速度がアップ!『Head Cleaner』の設定方法と使い方

WordPressのプラグインを多く利用していると、プラグインごとに「デザインを構成するCSS」と「画像やサイトの要素に動的表現を表すJavaScript」を読み込むため、処理速度が遅くなりページの表示速度を遅くさせている原因となっていたりします。
『Head Cleaner』というプラグインは、サイトを構成しているHEAD要素のソースを最適化してくれるプラグインです。
HEAD内にあるCSSや、JavaScriptなどの容量をコンパクトにまとめ、軽量化・整理することでサイトの表示速度をアップさせることが望めます。
この記事では、『Head Cleaner』の設定方法と使い方をお伝えしていきます。
必ずバックアップをとってから行うようにしてください。
サイトの不具合は、当サイトでは責任は負いかねますので個人の判断で行うことをご了承ください。
バックアップ方法が分からない場合は、
を参考にしてみてください。
目次
Head Cleanerをインストールする
管理画面からインストールする場合

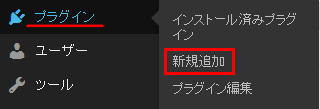
管理画面のメニューからプラグイン → 新規追加をクリックしましょう。
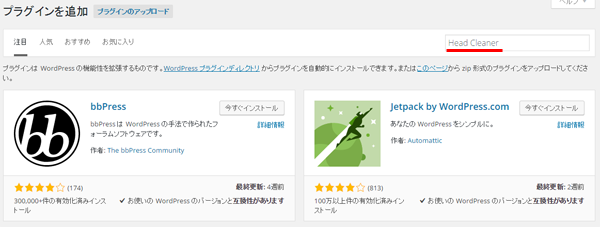
検索窓に『Head Cleaner』と入力して、キーボードのEnterで検索が開始されます。

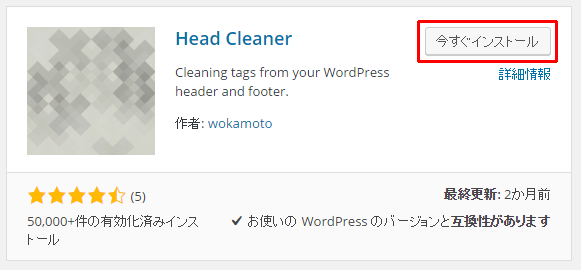
Head Cleanerを確認して今すぐインストールをクリックしましょう。

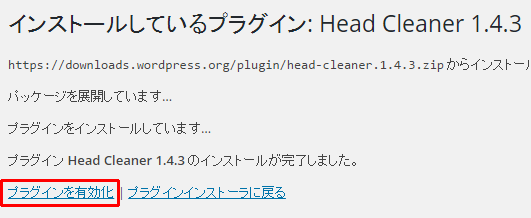
自動的にプラグインのインストールが始まります。インストールが完了してそのまま使用する場合はプラグインを有効化をクリックして完了です。

直接ダウンロードする場合
Head Cleanerを直接ダウンロードする場合は左側のDOWNLOADボタンをクリックしてダウンロードすることができます。
細かい解説は
を参考にしてください。
Head Cleanerの設定方法
Head Cleanerを有効化させると、管理画面の 設定 ➝ Head Cleaner が追加されています。
順にクリックしていき設定の変更を行っていきます。
Head Cleaner設定
「Head Cleaner設定」という画面が開き、チェック項目がずらずらと並んでいます。
チェック項目エリアでは、4つに分けて解説していきます。
CSSとJavaScriptの結合と最適化
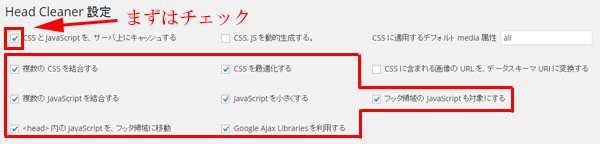
まずはじめに、一番上部に表示されているCSSとJavaScriptを、サーバー上にキャッシュするにチェックを入れましょう。新たにチェック項目が追加されます。
ここでは、CSSとJavaScriptのソースの結合を行ったり、最適化する部分にチェックを入れていきます。
また、ソースの読み込み順序を変えたり、動作環境をスムーズにすることでサイトの表示速度の向上が見込めます。
下記の画像を参考に行ってみてください。

タグの出力設定
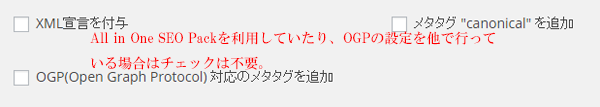
次にヘッダータグの出力を最適化していきます。
といっても、All in One SEO Packというプラグインを使用している人や、OGPの設定をすでに行っている場合はチェックをする必要はありません。

All in One SEO Packに関する設定は下記の記事を参考にしてみてください。
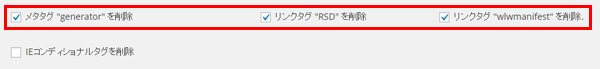
不要タグの削除
検索エンジンに伝えるソースは、実は伝える必要の無い情報まで伝えています。
それら不要のタグを内部だけにとどめ、吐き出さずにすることで読み込み速度を早くしてもらいます。
また、ソースは訪問者からも閲覧できるものなので、不要な情報を削除しておくことでセキュリティ面の強化にもつながります。

その他の設定
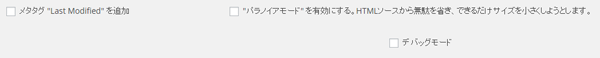
メタタグ “Last Modified” を追加にチェックを入れると、最終更新日を知らせるタグを追加することができます。
Last Modifiedに関する設定はその他のプラグインでも設定をしている場合があります。その場合はチェックをする必要はありません。
その他の項目はサイトの表示が崩れる可能性があったり、必要のない設定となるのでチェックする必要はないでしょう。

不具合やエラーの原因
Head Cleanerをインストールしてから、またはHead Cleanerをインストール済み後にその他のプラグインをインストールした場合に不具合やエラーが生じた場合は、Head Cleanerが原因となっている可能性が多いです。
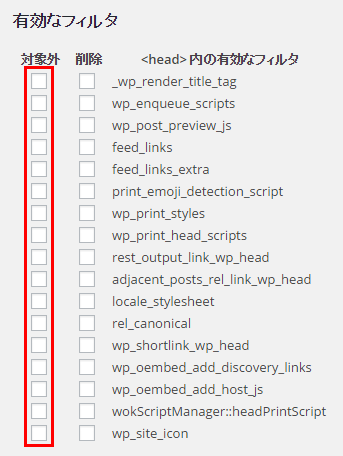
その場合は、有効なフィルタの対象外のチェックボックスに1つずつチェックを入れながら検証を行っていく必要があります。
この項目はその他のプラグインを追加すると、項目が追加されることがあります。

それぞれ編集を行った場合は下部の![]() を忘れずにクリックしましょう。
を忘れずにクリックしましょう。
Head Cleanerの使い方
使い方というほどでもないとは思いますが、Head Cleanerは設定さえ終わらせれば勝手に機能してもらえるものです。
ただ、キャッシュが蓄積されていくのでテーマやプラグインの更新があった場合はキャッシュの削除を定期的に行う必要があります。
削除を行わないと更新が反映されない原因となります。
同じように、あなたのお使いのテーマに内蔵されているオプションを変更した際にも更新されない問題が発生する可能性もあるので、その場合もキャッシュの削除を行っておきましょう。
キャッシュファイル削除から削除ボタンをクリックするだけで完了です。

[記事公開日]2016/07/03
最新情報、定期購読にはFacebookページが便利です。

【キャッシュ】サイト表示速度がアップ!『W3 Total Cache』の設定方法と使い方
【翻訳】サイト表示速度がアップ!『001 Prime Strategy Translate Accelerator』の設定方法
コメント
この記事へのトラックバックはありません。


















この記事へのコメントはありません。