【キャッシュ】サイト表示速度がアップ!『W3 Total Cache』の設定方法と使い方

サイトの表示速度をアップさせるうえで見過ごせないのがキャッシュ系のプラグインです。
キャッシュとは、一度アクセスしたサイトのデータを保管し、再度アクセスがあった場合にページのデータを即座に引き出すことのできる機能をいいます。
キャッシュを有効的に設定しておくことで、サイトの表示速度をアップすることができるわけですね。
ただ一概に「キャッシュ」といっても、ブラウザのキャッシュもあれば、WordPressにはページキャッシュや、データベースキャッシュ、オブジェクトキャッシュなど複数のキャッシュが存在しています。
そして、キャッシュ系のプラグインといっても、「WP Super Cache」「DB Cache Reloaded」「WP File Cache」「WP Minify」「Mo Cache」など多くの種類が存在します。(まだまだある・・)
それぞれのプラグインによって使われているキャッシュの用途が違うので理解が必要となってきます。
これらのプラグインは、組み合わせ次第によっては大きな効果が望めるものもあれば、エラーや不具合を起こす可能性も多く秘めているので知識の無い人には何を使ったらいいのかが迷うところだと思います。
そこで、おすすめしたいのが『W3 Total Cache』というプラグインです。
W3 Total Cacheは唯一キャッシュを行う機能の全てをまかなっているというかなり優れモノのプラグインです。
ただ、設定にはそれなりの知識が必要・・・
ということで、ポイントをおさえながら『W3 Total Cache』の設定方法と使い方を解説していきます。
必ずバックアップをとってから行うようにしてください。
サイトの不具合は、当サイトでは責任は負いかねますので個人の判断で行うことをご了承ください。
バックアップ方法が分からない場合は、
を参考にしてみてください。
目次
W3 Total Cacheをインストールする
管理画面からインストールする場合

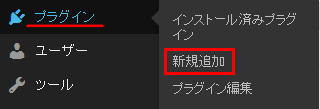
管理画面のメニューからプラグイン → 新規追加をクリックしましょう。
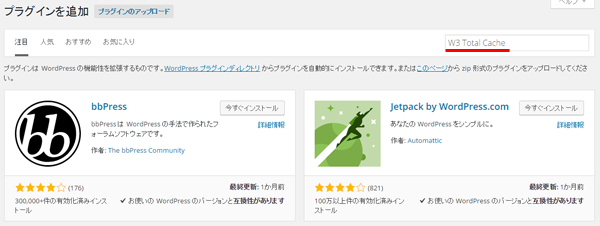
検索窓に『W3 Total Cache』と入力して、キーボードのEnterで検索が開始されます。

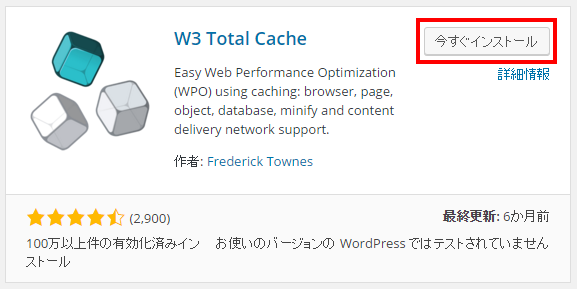
W3 Total Cacheを確認して今すぐインストールをクリックしましょう。

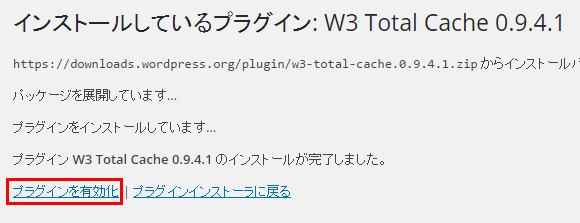
自動的にプラグインのインストールが始まります。インストールが完了してそのまま使用する場合はプラグインを有効化をクリックして完了です。

直接ダウンロードする場合
W3 Total Cacheを直接ダウンロードする場合は左側のDOWNLOADボタンをクリックしてダウンロードすることができます。
細かい解説は
を参考にしてください。
ロリポップサーバーを使っている場合にエラーが出た時の対処法
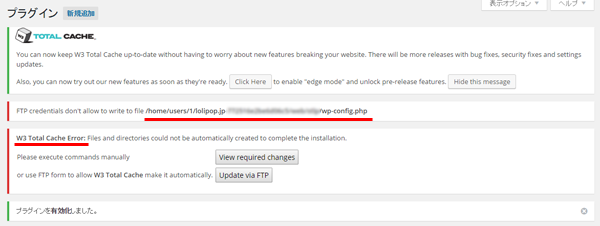
W3 Total Cacheを有効化すると、ロリポップサーバーを使っている場合にはエラーの表示がされます。
これは、[あなたのサーバーの「×××××××××/wp-config.php」の場所にファイルを書き込むことが出来ない。]というような内容になっています。

ということで、まずはロリポップへログインしましょう。
FTP・WebDAVアカウントとパスワードが分かる人はそのままロリポップ!FTPにログインしてください。
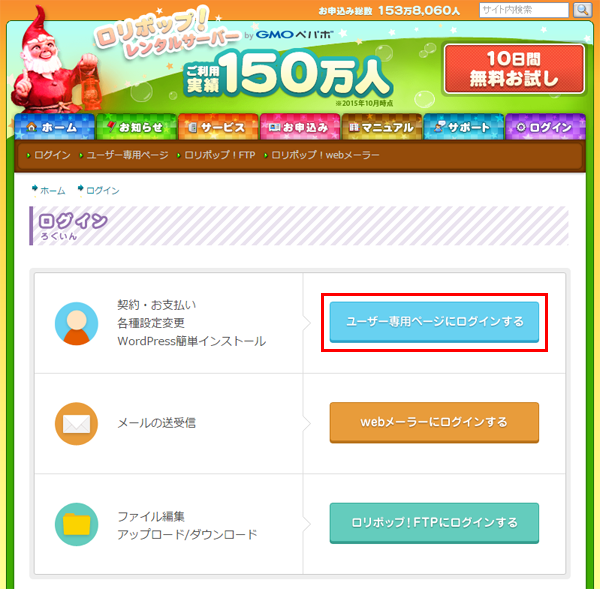
分からない場合は、ユーザー専用ページにログインしましょう。

ユーザー専用ページへログインしたら、左側のメニューから WEBツール ➝ ロリポップ!FTP とクリックしていきます。

ロリポップのFTPを開いたら、先ほどの「×××××××××/wp-config.php」の場所までクリックしていきます。
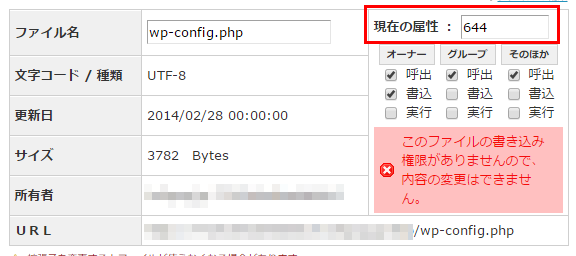
「wp-config.php」まで開いたら、現在の属性:部分を一時的に644に変更します。

変更をしたら、下までスクロールしていき保存するをクリックします。
今度はWordPressの画面へ戻り、キーボードの[F5]もしくは[Ctrl + R]で更新します。
無事エラー画面が消えれば解決です。
最後にロリポップのFTP画面に戻り、現在の属性:を400に戻しましょう。忘れずに!
W3 Total Cacheの設定方法
W3 Total Cacheを有効化したら、管理画面のメニューにPerformanceという項目が追加されます。
ここからW3 Total Cacheの設定や変更を行っていきます。
General Settingsの設定
管理画面のメニューから、 Performance ➝ General Settings とクリックしていきます。
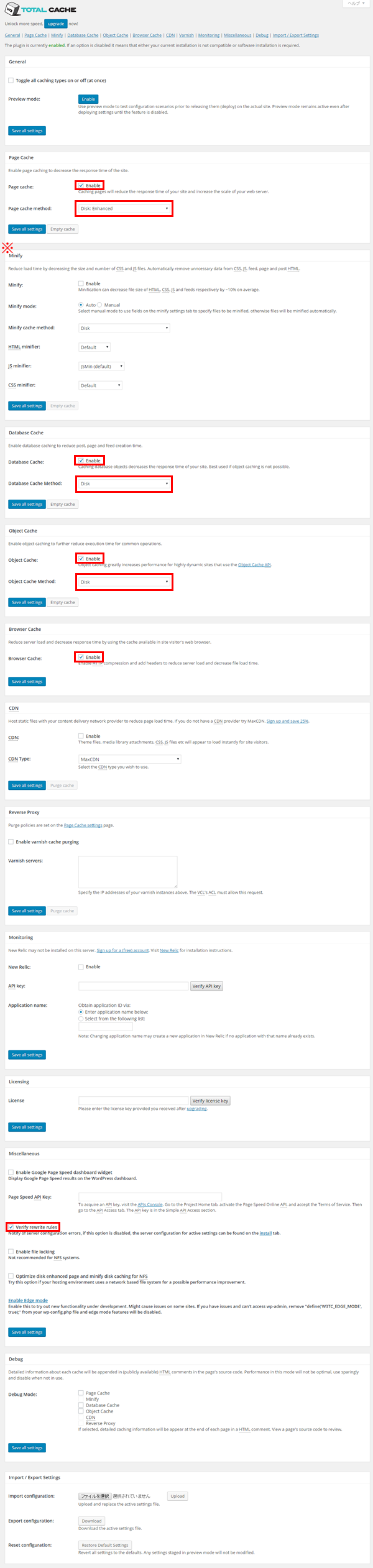
下記のように設定を行っていきます。

※Minifyの項目に関しては、機能面や利便性を考慮してHead Cleanerというプラグインを推奨しています。
Head Cleanerの設定方法と使い方は
を参考にしてみてください。
設定の変更を行ったら、Save all settingsをクリックして保存しましょう。
Page Cacheの設定
管理画面のメニューから、 Performance ➝ Page Cache とクリックしていきます。
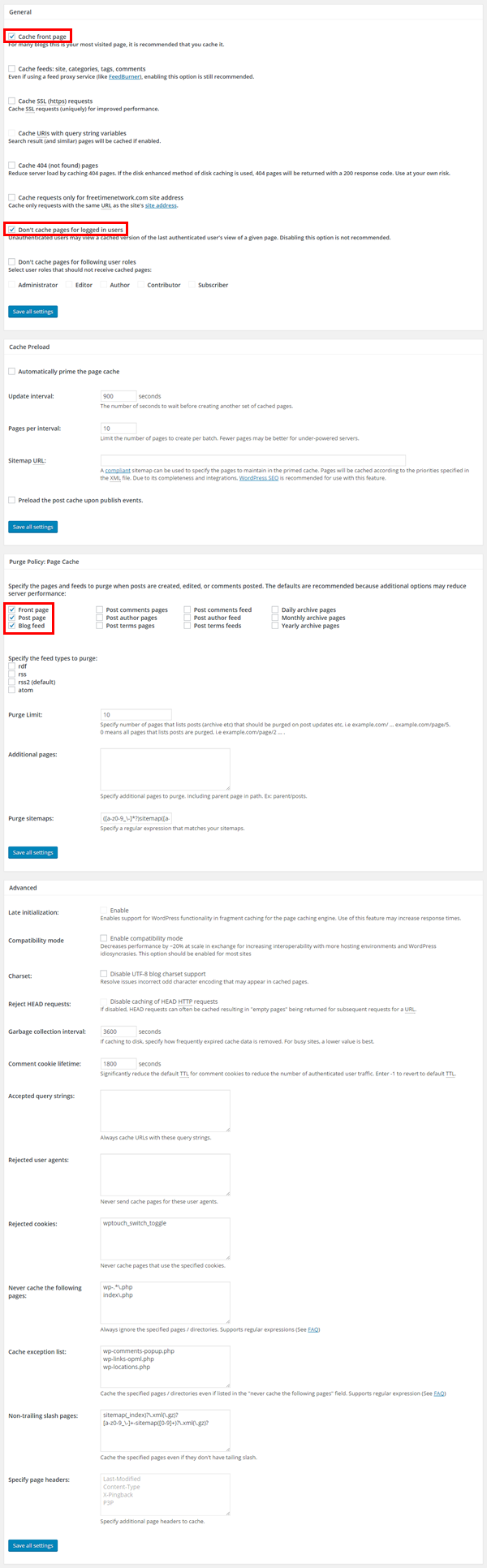
ページキャッシュについては、下記のように設定を行っていきます。

Browser Cacheの設定
管理画面のメニューから、 Performance ➝ Browser Cache とクリックしていきます。
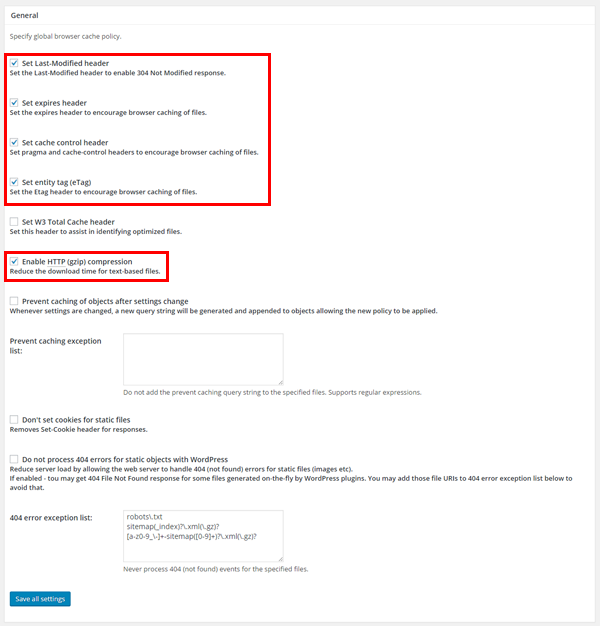
ブラウザキャッシュについては、下記のように設定を行っていきます。

Generalの項目部分を変更し、あとはデフォルト(初期設定)のままで問題ありません。
その他の設定
変更する部分だけに絞りお伝えしましたが、その他の部分はデフォルトのままで問題ありません。
設定について細かく知りたい場合は、
「W3 Total Cache(WordPress)のインストール・設定手順(使い方)と、スマホ対応によるエラーについて」
「W3 Total Cache のおすすめの設定方法」
で分かりやすく解説しているので参考にしてみてください。
W3 Total Cacheの使い方
キャッシュを削除する
キャッシュを残しておくことでサイトの表示速度がアップするわけですが、テーマの更新やプラグインの更新、またはデザインやレイアウトなどサイトの更新を行った場合にはキャッシュを削除する必要があります。
キャッシュの削除を行わないと、以前のデータが蓄積されていて更新内容が反映されません。
「変更を行ったのに何も変わっていない・・」
という場合はキャッシュに原因がある可能性があります。
更新を行った場合はキャッシュを削除する習慣をつけましょう。
Head Cleanerのプラグインを使用している場合は、Head Cleanerのキャッシュも削除するようにしましょう。
管理画面からキャッシュを削除する方法
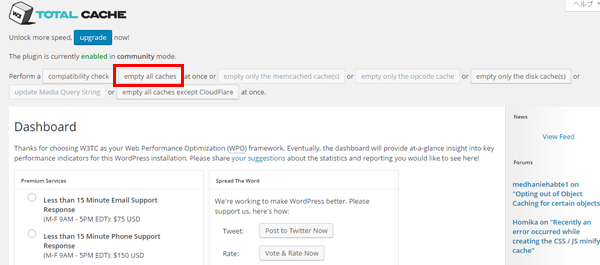
管理画面のメニューから、 Performance ➝ Dashboard とクリックしていきます。
画面上部に表示されている empty all caches をクリックします。

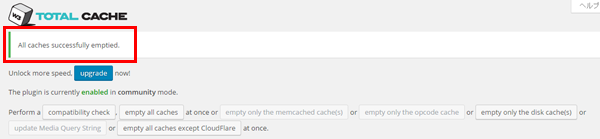
キャッシュの削除に成功すると、「All caches successfully emptied.(キャッシュのクリアに成功しました。)」という内容が表示されればOKです。

W3 Total Cacheの表示に合わせてキャッシュを削除する
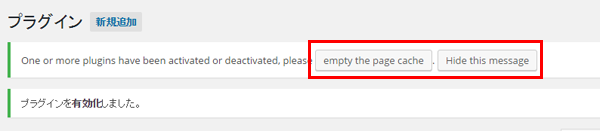
W3 Total Cacheでは、必要に応じて自動的にキャッシュの削除を促す表示がされます。
キャッシュを削除する場合は empty the page cache を、表示を消す場合は hide this message をクリックしましょう。
例)下記はプラグインを有効化した場合

おわりに
W3 Total Cacheは様々なケースでエラーや不具合が発生することが多いようです。
必ずバックアップをとってから行うようにしましょう。
この記事ではロリポップサーバーについての対処方法のみですが、エラーや不具合状況によって検索してみると解決策も多く公開されています。
サイト表示速度の向上にはかなり効果ののぞめるプラグインなので導入しておくことをおすすめします。
[記事公開日]2016/06/15
[最終更新日]2016/07/05
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。





















この記事へのコメントはありません。