リンク切れをチェックしてくれる便利ツール。『Broken Link Checker』の設定方法と使い方

記事を投稿するごとに、記事内に他のサイトなどのリンクを貼り付けたりすることってよくありますよね!?
いくつも記事を投稿していれば、それらのリンク先がどうなっているのかを一つ一つ管理するのはかなり手間のかかることです。
リンク先のサイトが閉鎖してしまっていた・・ なんてことはよくあることです。
サイト訪問者にとってみれば、リンク先をクリックしてみたものの閉鎖している・・
せっかく情報を得たい為にサイトへ訪れてもらったのに、自分自身のサイトの評価まで落とす可能性もあるわけです。
そこでお伝えしたいのが、『Broken Link Checker』というプラグインです。
このプラグインはあなたのサイト内のリンクをチェックをしてくれていて、リンク切れになった時にはすぐさま報告してくれるという便利なツールです。
目次
Broken Link Checkerをインストールする
管理画面からインストールする場合

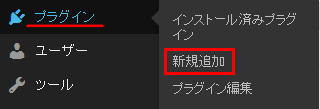
管理画面のメニューからプラグイン → 新規追加をクリックしましょう。
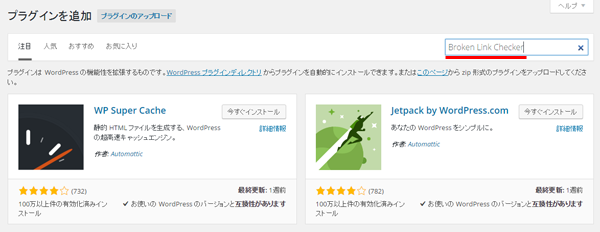
検索窓に『Broken Link Checker』と入力して、キーボードのEnterで検索が開始されます。

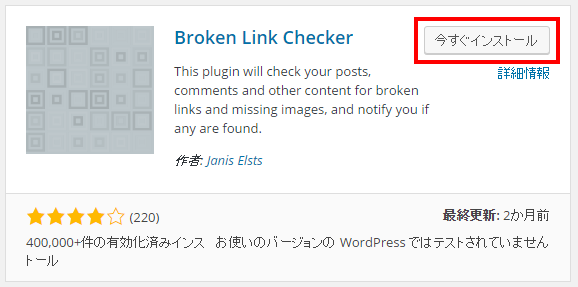
Broken Link Checkerを確認して今すぐインストールをクリックしましょう。

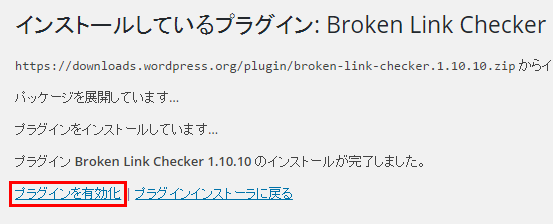
自動的にプラグインのインストールが始まります。インストールが完了してそのまま使用する場合はプラグインを有効化をクリックして完了です。

直接ダウンロードする場合
Broken Link Checkerを直接ダウンロードする場合は左側のDOWNLOADボタンをクリックしてダウンロードすることができます。
Broken Link Checkerの設定方法
Broken Link Checkerの設定は管理画面から、 設定 ➝ Broken Link Checker とクリックしていきます。
「Broken Link Checkerのオプション」画面となったら、各タブの設定を行っていきます。
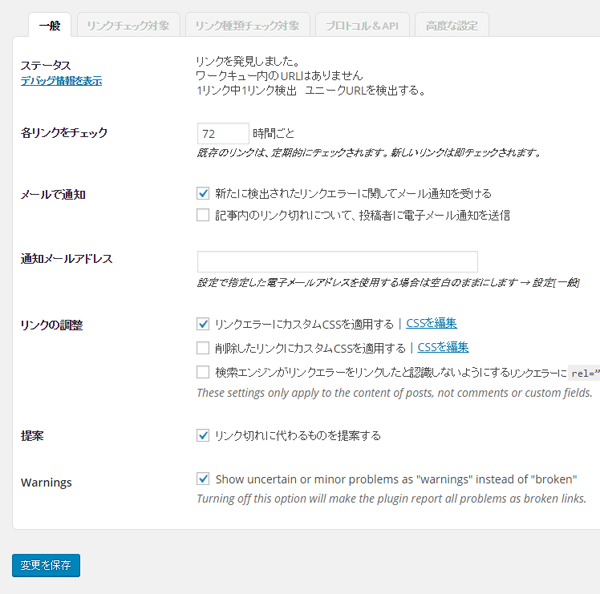
タブ
ステータス - 検索結果を確認することができます。リンク切れがあった場合は、こちらからクリックして確認することもできます。
各リンクをチェック - リンクをチェックする間隔を設定することができます。
メールで通知 - メールで通知をしてもらいたい場合はチェックを入れておきましょう。複数人でサイト運営を行っている場合は、2行目にもチェックを入れておくと記事の投稿者へメール通知してもらうことができます。
通知メールアドレス - 設定 ➝ 一般 で登録しているメールアドレス以外に送信してもらいたい場合は入力します。
リンクの調整 - リンク切れがあった場合の装飾をCSSで変更することができます。編集する場合は右側の「CSSを編集」から編集することができます。
通常では、リンク切れがあった場合は自動的に打消し線のように表示されます。

3行目の項目にチェックを入れておくと、リンク切れになった際に「rel=”nofollow”」を自動で付けてくれます。これを付けるとクローラーが巡らなくなるので、検索エンジンが評価を下げる防止にもつながります。
※元から外部リンクに「rel=”nofollow”」を付けている場合は、この項目にチェックを入れる必要はありません。
特に変更する必要は無いとは思いますが、あなたの用途に合わせて行ってみてください。
変更した場合は、最後に変更を保存をクリックするのを忘れずに。

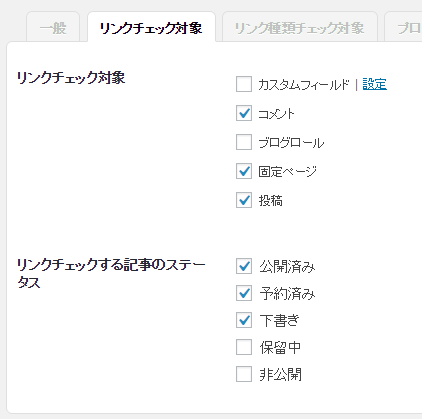
リンクチェック対象
リンクチェックをする対象を選択することができます。
こちらも特に変更する必要はありません。
投稿記事が予約済みや下書きの時にもリンク切れを教えてもらいたい場合などはチェックを入れておきましょう。

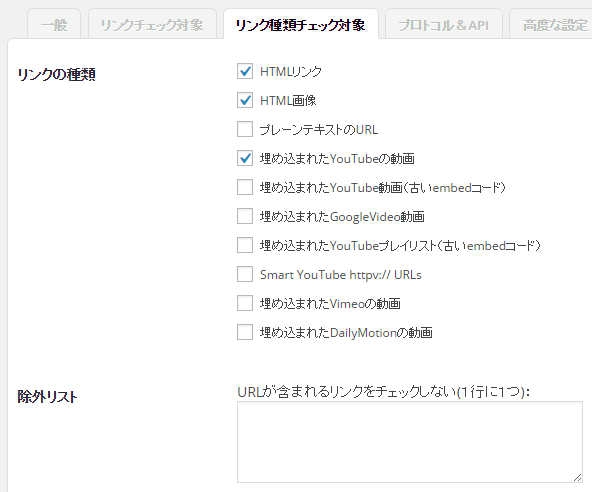
リンク種類チェック対象
チェックの対象となるリンクの種類を選択できます。
除外したいURLがある場合は1行ずつ入力していきます。

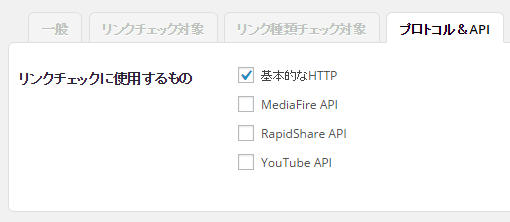
プロトコル&API
APIは通常では使用していないはずですのでHTMLのみにチェックが入っていればOKです。

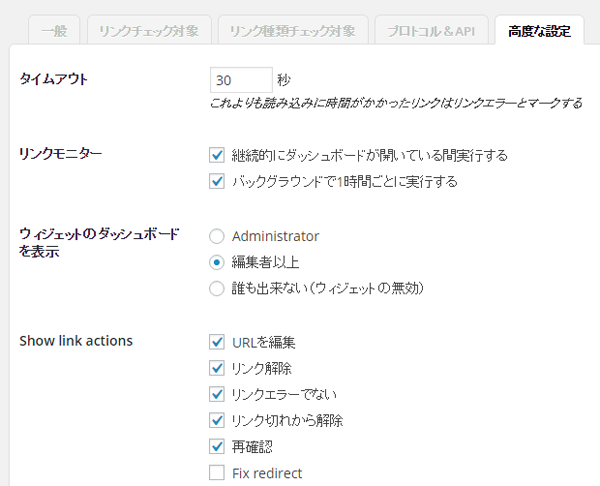
高度な設定
さらに細かい設定を行うことができます。
デフォルトのままで変更する必要は特にありません。

Broken Link Checkerの使い方
リンクエラーの通知があった場合や、リンク切れの確認をしたい場合は
1、ダッシュボード画面をスクロールしていき、「Broken Link Checker」ウィジェット
2、ツール ➝ リンクエラーをチェック
3、「Broken Link Checkerのオプション」画面の右上の「リンクエラーを見る」タブをクリック
のいずれから確認することができます。
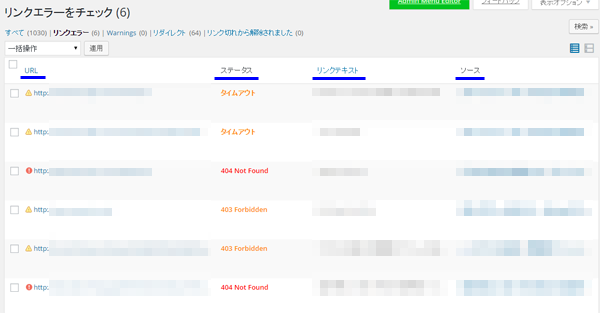
「リンクエラーをチェック」画面では、リンク切れの一覧を確認することができます。
URL - リンク切れの対象となるURL
ステータス - リンク切れと判断した内容
リンクテキスト - リンク先に指定しているテキスト
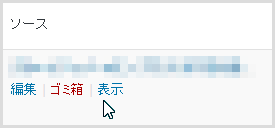
ソース - リンク切れが含まれている投稿記事タイトル

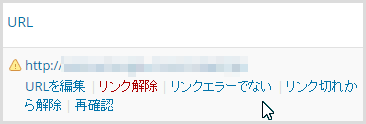
各項目の上にカーソルを移動させていくと、編集メニューが表示されます。
URLでは、
URLを編集 - 編集画面が開くので、リンク先を変更する場合はURLを編集することができます。
リンク解除 - リンク先としない場合は解除することができます。
リンクエラーでない - 場合により、リンクが切れていない場合があります。その場合はリンク解除をクリックでエラー解除されます。
リンク切れから解除 - リンクエラー項目から非表示にし、リンクエラー詳細に変化があれば再度報告されます。
再確認 - 再度リンクエラーではないか検出してくれます。

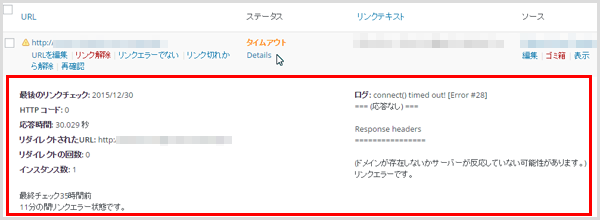
ステータスでは、Detailsをクリックするとエラーとなったより細かい詳細を確認することができます。


ソースでは、リンク切れの対象となった投稿記事の編集、ごみ箱(削除)、表示することができます。
注:リンク切れをすぐさま報告してくれる便利なツールではありますが、ページ表示の遅いサイトや何らかの事情でエラーと判断されてしまうケースもあります。
また、なかには一時的なエラーであってすぐに復活するサイトもあります。
きちんと判断したうえで対策を行うようにしましょう。
[記事公開日]2016/07/10
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。



















この記事へのコメントはありません。