『AddQuicktag』の設定方法と使い方。記事作成超効率化!

WordPressには投稿記事の作成方法として、視覚的に作成していくビジュアルエディタとHTML形式で作成していくテキストエディタという2つの作成方法があります。
もちろん、ビジュアルエディタだけで作成できれば問題ないのですが、時にはHTMLを使用して部分的にテキストエディタで編集を行いたい部分もあるかと思います。
『AddQuicktag』というプラグインは、よく使用するHTMLタグを設定しておけば、ボタン一つのワンクリックでタグを挿入してくれる便利なプラグインです。
しかも、このプラグインはビジュアルエディタでも使用できるように設定することもできるので、ビジュアルエディタであなたの手の届かなかった部分を補うこともできるわけです。(これがかなりでかいっ!)
この記事では、テキストエディタでの投稿記事の作成に役立つ『AddQuicktag』というプラグインの設定方法と使い方をお伝えしていきます。
目次
『AddQuicktag』をインストールする
管理画面からインストールする場合

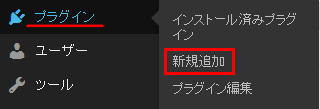
管理画面のメニューからプラグイン → 新規追加をクリックしましょう。
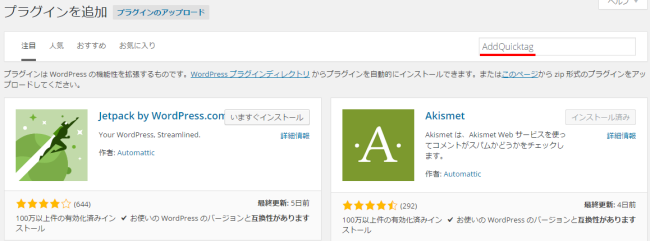
検索窓に『AddQuicktag』と入力して、キーボードのEnterで検索が開始されます。

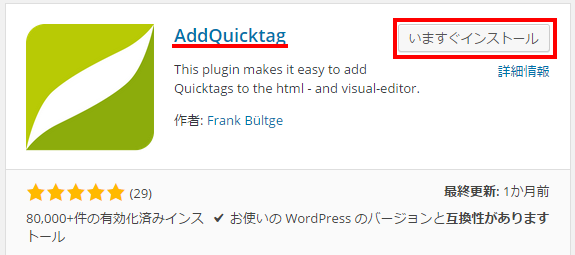
AddQuicktagを確認して今すぐインストールをクリックしましょう。

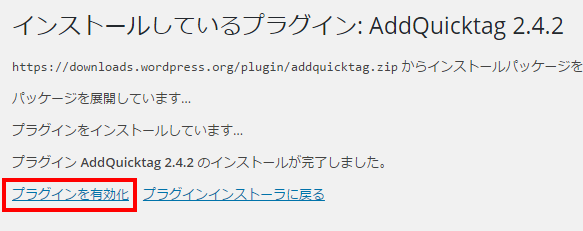
自動的にプラグインのインストールが始まります。インストールが完了してそのまま使用する場合はプラグインを有効化をクリックして完了です。

直接ダウンロードする場合
AddQuicktagを直接ダウンロードする場合は左側のDOWNLOADボタンをクリックしてダウンロードすることができます。
細かい解説は
を参考にしてください。
『AddQuicktag』の設定方法
プラグインを有効化させると、管理画面のメニューの設定にAddQuicktagが追加されています。
設定 → AddQuicktag とクリックして設定を行っていきます。
これから設定していくHTMLタグについては 「Webページ作りのお勉強」 で分かりやすく解説しているので参考にしてみてください。
クイックタグの追加と削除
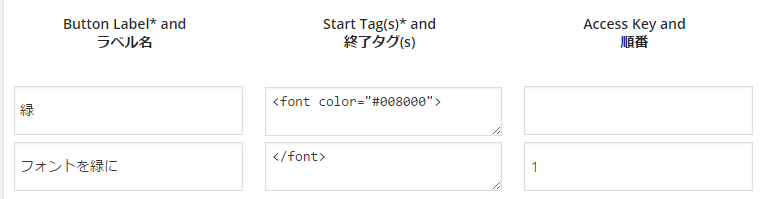
※ここでは、例として文字(フォント)の色を緑にするタグを挿入しながら解説していきます。


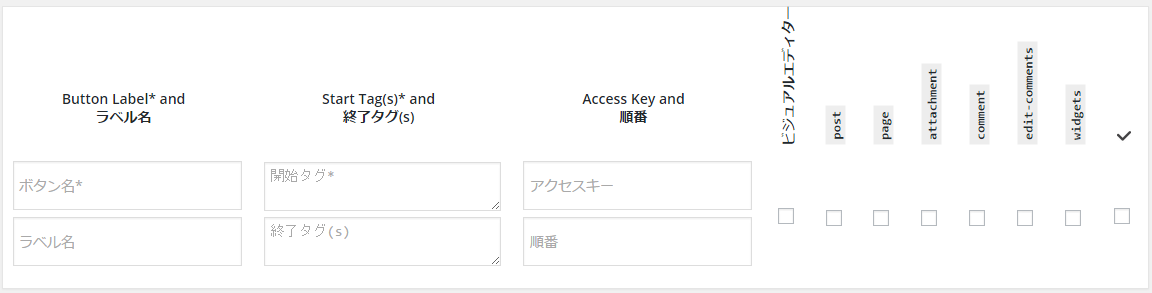
Button Label* and ラベル名:テキストエディタで表示される名前を入力していきます。
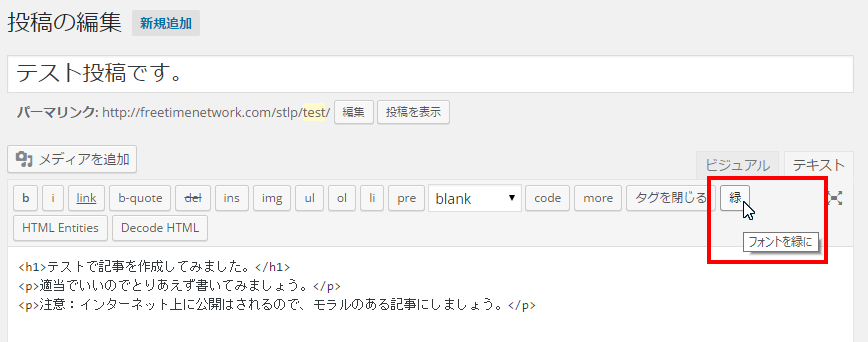
ボタン名は投稿の編集のボタンに表示される名前となります。長いと幅をとるので、自分がわかりやすく短い名前にした方が良いです。

ラベル名にはボタンの上にカーソルを持っていくと表示される内容を入力します。そのボタンの機能などを入力しておくと使う時や忘れた際にも便利です。

Start Tag(s)* and 終了タグ(s):使用するタグを入力していきます。
開始タグ、終了タグを入力します。終了タグが無い場合は開始タグのみの入力でOKです。
Access Key and 順番:ショートカットする文字or記号とボタンを表示させる数字を入力していきます。
アクセスキーはInternet Explorerのみでしか動作しないようです。キーボードの「alt」+「入力した文字 or 記号」で動作するようです。使用しない場合は空欄で構いません。
順番は表示されるボタンの順番を決めることができます。0〜入力できますが、若い番号から優先されていきます。特に0〜からでなければいけないという決まりもないので、後からの追加などを考慮するとカテゴリーごとに数字を飛ばして決めておくとわざわざ入れ替える手間が省けます。
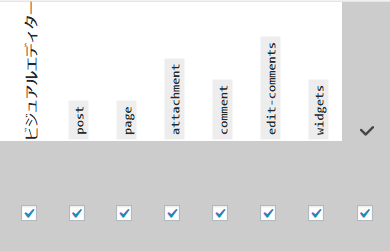
次にAddQuicktagを使用する場所を選択していきます。
チェックを入れておけば各編集画面でAddQuicktagを使用することができます。
・ビジュアルエディタ ー ビジュアルエディタでも使用することができます。
・post ー 投稿編集で使用することができます。
・page ー 固定ページの編集で使用することができます。
・attachment ー メディア編集で使用することができます。
・acf ー Advance Custom Fieldsの略です。カスタムフィールドの編集時に使用することができます。少し専門的な知識が必要となりますので、よく分からない方はスルーしてもらって問題ありません。
・comment ー コメント欄の編集で使用することができます。
・edit-comments ー コメント編集欄の編集で使用することができます。
・widgets ー ウィジェットの編集で使用することができます。
・✔️ ー ここにチェックをすれば、すべての項目のON/OFFをすることができます。
※AddQuicktagのバージョン2.4.1以降、ボタン名が英語表記でしか更新できないという不具合!?が発生する場合があります。日本語表記で表示したい場合はすべての項目にチェックを入れておくと解消されます。理由は分かりません(>_<)なぜでしょうね!?

各覧を記入し設定が完了したら、最後に変更を保存をクリックします。
![]()
ここでは、デフォルト(初期設定)で表示されているボタンの表示・非表示を設定することができます。
先ほどは、チェックを入れると表示となりましたが、こちらでは反対にチェックを入れると非表示になります。
こちらの設定はチェックで表示となります。
pre ー 改行や半角スペースはいくら繰り返しても1行や1スペースしか空けられなくなっています。preタグを使用すると、改行も半角スペースも表示通りに表すことができます。次の項目のhtmlentitiesで変換したHTMLタグも表示することができるようにもなります。
htmlentities ー テキストエディタでは、HTMLタグを使用して記事を作成しているのは周知の通りです。記事内にHTMLタグを表示したい場合などにはHTMLタグとみなされて変換されてしまいます。htmlentitiesボタンを使用すると、HTMLタグを一瞬で表示できる文字に変換してもらえます。
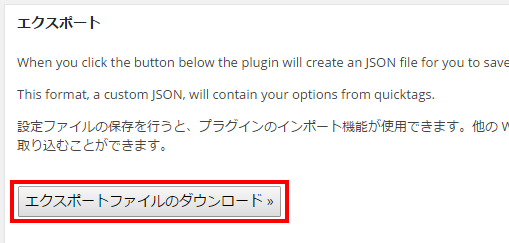
エクスポート
エクスポートファイルのダウンロードをクリックすると、現在のAddQuicktagの設定状況をファイルにしてダウンロードすることができます。

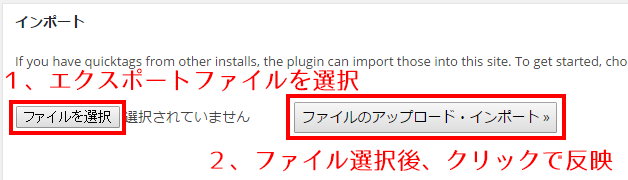
ファイルを選択から、ダウンロードしたファイルを選択しファイルのアップロード・インポートをクリックすると、ファイルに保存している設定状況にしてもらえます。この機能は、新しくサイトを立ち上げたりした場合に再度設定を行う手間が省けるので便利です。

効率倍増!ビジュアルエディタで使用するコツ
AddQuicktagはテキストエディタで便利に使用できるというのが目的のプラグインですが、使い方次第ではもっと効果的に使用することができて記事を作成する効率も各段にアップします。
ビジュアルエディタで記事を作成していけるならば、作成スピードでいえばそれにこしたことはありませんよね!?
AddQuicktagを有効化すれば、ビジュアルエディタでも利用することができるんです!
というか、自動的にAddQuicktagの項目が追加されています。
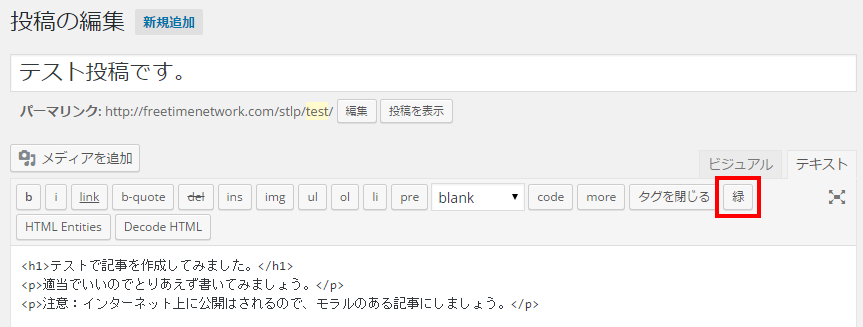
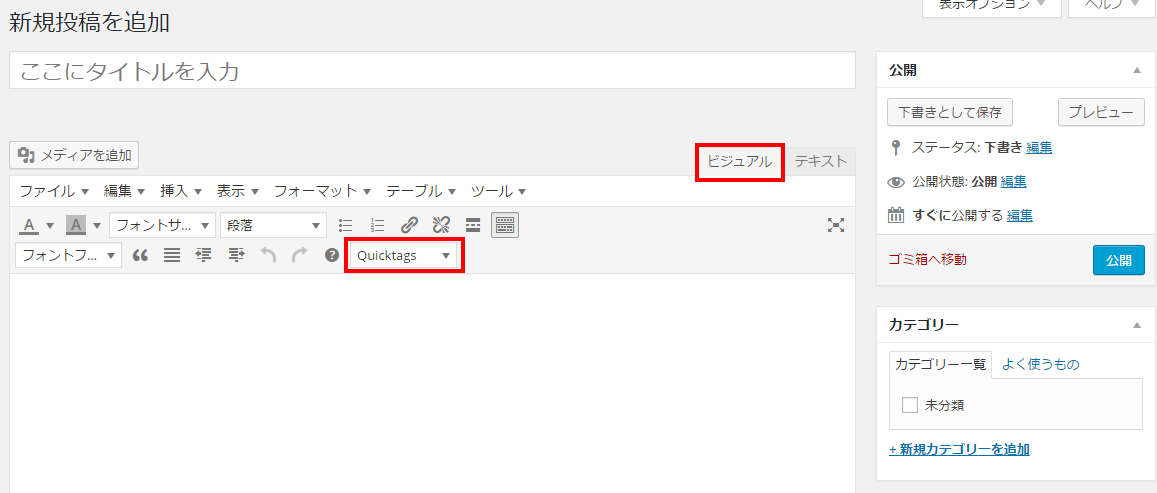
投稿 → 新規追加 から記事作成画面を開きましょう。
ビジュアルエディタのタブを選択します。
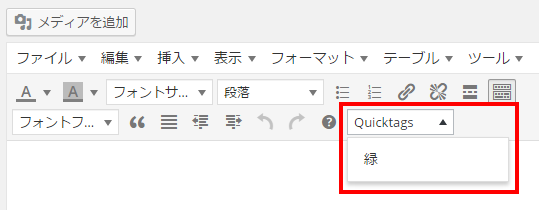
記事の編集部分に、「Quicktags」と表示された項目が追加されています。

Quicktagsをクリックすると、クイックタグの追加と削除の設定時にビジュアルエディタにチェックを入れているタグを使用することができます。
試したところ、数には制限があって10個まで使えるようです。

ここで設定をしておけば、ビジュアルエディタの手の届かなかった部分をビジュアルエディタのままで補うことができるようになりますね。
特にWordPressのデフォルト(初期設定)のままでは、見出しのデザインがシンプルすぎて質素な印象があります。
カスタマイズした見出しを挿入したい場合などにも便利です。
「ビジュアルエディタのプラグインも!」
という方は
を参考にしてみてください。
この2つのプラグインをうまく使いこなすことで、かなり手間が省けて記事の作成スピードがアップするのではないでしょうか!?
是非お試しください(^^)
[記事公開日]2015/07/13
[最終更新日]2016/07/18
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。



















この記事へのコメントはありません。