これが無料!?レスポンシブwebデザイン対応のギャラリーサイト向けテーマ(テンプレート)10選

ここ最近はスマホやi-phone、タブレット、i-padの利用者が急激に増えてきています。電車の中でも半数位はスマホいじってますね(^_^;)もっとかも!?
サイトへ訪問してくる割合もスマホからのアクセスが4~5割と増えてきています。
レスポンシブwebデザインとは、PCからのアクセスにはPC用表示。スマホからのアクセスにはスマホ用に画面サイズを変更して自動で表示してもらえるデザインのことを言います。これからはレスポンシブ対応にしていくことが訪問者にストレスなくサイトを閲覧してもらえるように取り入れていくことは必須となってきます。
WordPressでサイト作成をしている場合は、レスポンシブ対応をしていないテーマを利用していてもプラグインで簡単にレスポンシブ対応にすることができます。コチラ↓↓で解説しています。
ここでは、「テーマを変更したい!」「これからサイト作成をしていきたい!」その中でも、「画像や写真に重点を置いたサイトを作成したい!」という人へ、レスポンシブwebデザイン対応のギャラリーサイト向けテーマ(テンプレート)を紹介していきます。
しかも全部無料です!
目次
ギャラリーサイトにおすすめのテーマ
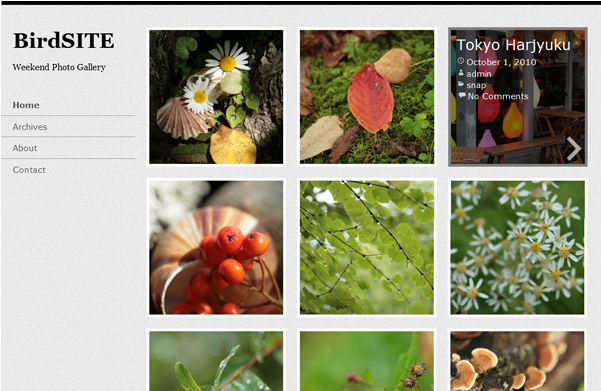
BirdSITE

画像の上にカーソルを合わせると記事の詳細が表示されるようになります。レイアウトがシンプルなので余計に画像には目がいきやすいですね。
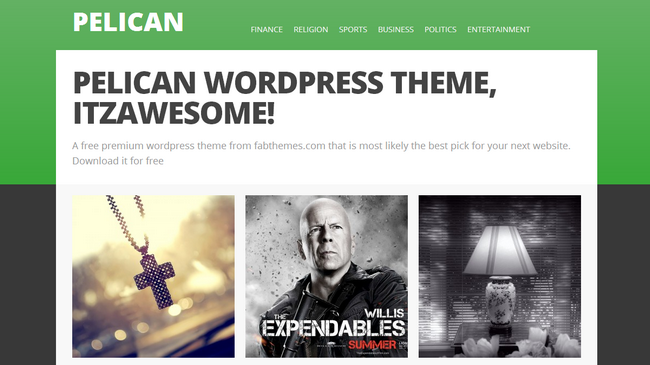
Pelican

画像の上にカーソルを合わせると画像がスライドして記事の詳細が表示されるようになります。面白い作りになってます。ニュースサイトにも使えそうです。
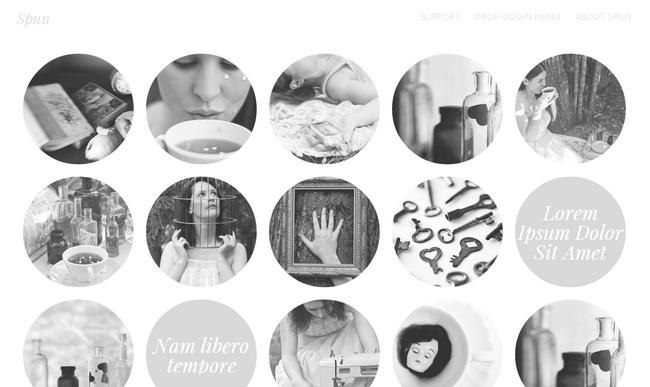
Spun

白黒表示ですが、画像の上にカーソルを合わせるとカラーになります。落ち着いた雰囲気で記事ページも余計なものは一切ないといった感じでしょうか・・
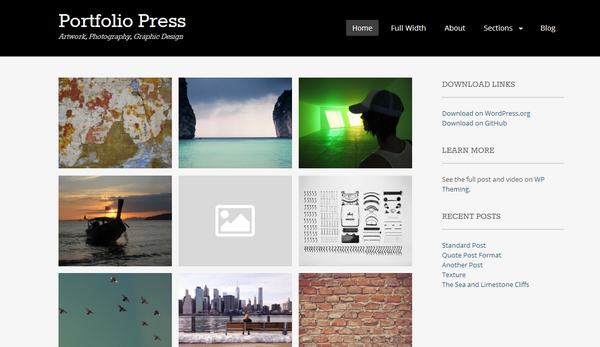
Portfolio Press

画像の配置が均等に並べられているのですごく見やすいです。画像を強調させたい場合は全幅表示で画像メニューだけにすることもできます。
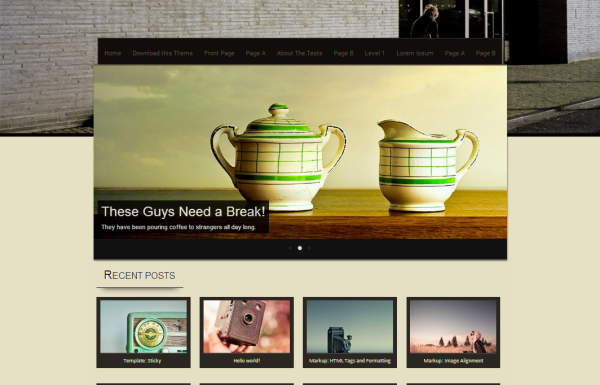
Sixteen

全体的に画像の表示のされ方がすごく綺麗です。
最上部の画像がヘッダーかとおもいきや背景画像でした(笑)
その下の画像部分がコンテンツスライダーとなっています。デザイン、レイアウト共にクオリティが高く根強い人気のテーマです。
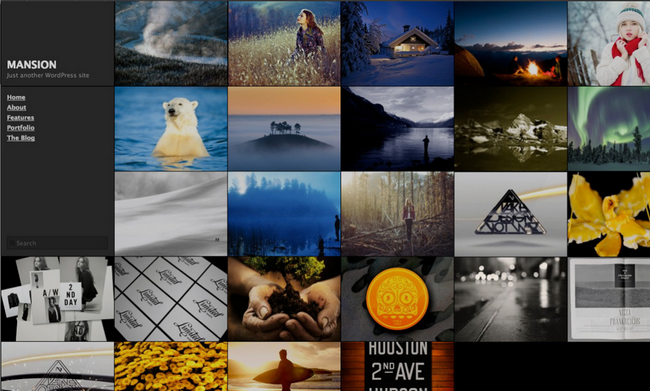
Mansion

黒のバックを基調に写真がずらずらずら~っと。ヘッダーメニューが左側におさまっているので、上部まで写真を表示できるのが良いですね。
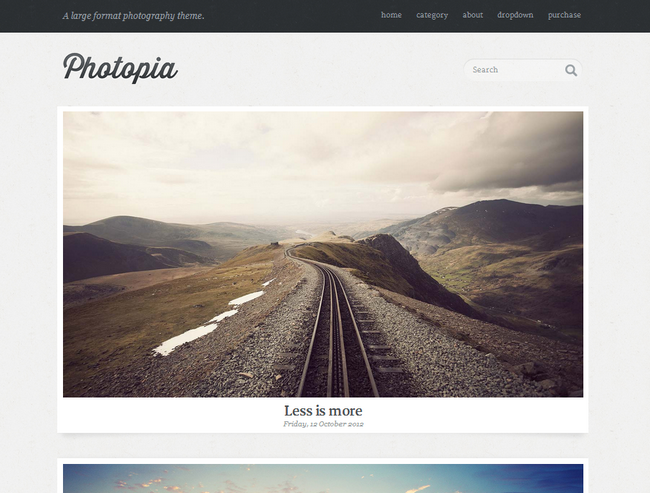
Photopia

とにかく画像表示がでかいです。高画質な写真掲載にはド迫力な魅力を伝えることができますね。
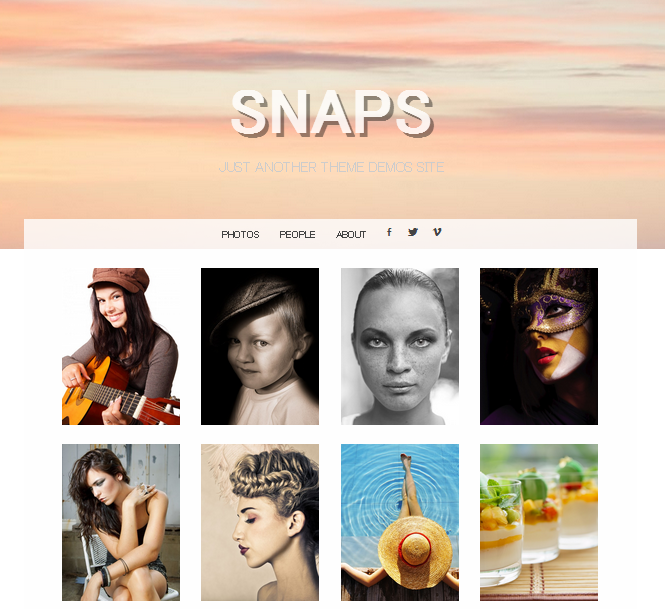
Snaps

Previewから見てもらえると分かりますが、ヘッダー画像が大きくてインパクトがあります。写真の配置のレイアウトがすっきりしていて一つ一つが見やすいです。
Finale Elegant

画面いっぱいのヘッダー画像とメニューがインパクト大です。ギャラリーサイト以外にもブログやニュースサイトなど様々な用途に使えそうです。
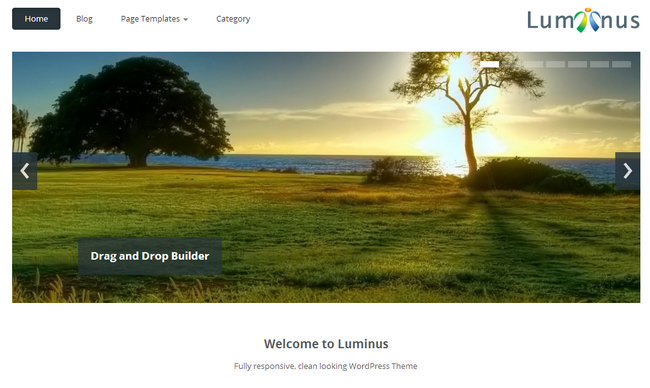
Luminus

ヘッダー画像が大きくスライダーでいくつも設定できます。ポートフォリオ表示では画像を1クリックで拡大表示できるようになっているので画像や写真掲載にはうれしい作りになっています。
おわりに
いかがでしたでしょうか?Previewを見ているだけで夢が広がるのは私だけですかね・・・
WordPressのテーマは探せば探すほど出てきます。それだけで1日、2日と時間を費やすこともできてしまいます(^_^;) きちんとテーマを見極めた上でお使いください。
コチラ↓↓にもテーマをまとめて掲載しています。有料のものもありますが、クオリティの高いものばかりなので参考にしてみてください。
[記事公開日]2014/06/01
[最終更新日]2016/07/13
最新情報、定期購読にはFacebookページが便利です。

コメント
-
2014年 8月 21日
















この記事へのコメントはありません。