楽々ファビコン設定!WordPressのプラグイン『Favicon Rotator』
『Favicon Rotator』とは楽々にファビコン設定をすることができるWordPressのプラグインです。
Favicon Rotatorは簡単にファビコンを設置することができるだけでなく、パソコン表示用とデバイス表示用(Android、iPhone、iPad… など)に分けて設定することもできます。
目次
ファビコンとは?
ファビコンとは、サイトの上部に表示されるアイコンであったり、ブックマーク(お気に入り)登録した際に表示されるアイコンのことをいいます。
![]()
![]()
ブックマーク(お気に入り)登録などの場合は⇒⇒の画像のように表示されます。誰もが一度は目にしたことがあると思います。
ファビコンを設置することで、サイトを早く見つけてもらったり差別化を図ることができるようになるので、サイトの顔であったりシンボルマークのようになりますね。
Favicon Rotatorをインストールする
管理画面からインストールする場合

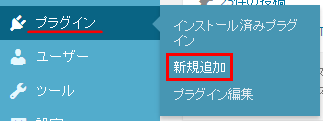
メニューからプラグイン → 新規追加をクリックしましょう。
検索窓に『Favicon Rotator』と入力してプラグインの検索をクリックします。
![]()
![]()
Favicon Rotatorを確認して今すぐインストールをクリックしましょう。
自動的にプラグインのインストールが始まります。インストールが完了してそのまま使用する場合はプラグインを有効化をクリックして完了です。
![]()
直接ダウンロードする場合
Favicon Rotatorを直接ダウンロードする場合はコチラ⇐⇐をクリックしてダウンロードすることができます。
細かい解説は
を参考にしてください。
Favicon Rotatorの設定をしてファビコンを設置しよう!
Favicon Rotatorのインストールが完了したら、ファビコンを設置していきましょう。
![]()
Favicon Rotatorの設定変更は管理画面の外観 → Faviconから行うことができます。
開いた画面の上部のBrowser Iconがパソコン表示用のアイコン。下部のTouch Iconがデバイス表示用のアイコンとなります。
パソコン表示用のファビコンを設置していく場合はBrowser Iconの隣のAdd Icon。デバイス表示用のファビコンを設置していく場合はTouch Iconの隣のSet Iconをクリックして設定していきます。
![]()
Browser Icon、Touch Icon共に設定方法は同じです。ここでは例としてパソコン表示用のBrowser Iconを設定していきます。Add Iconをクリックしましょう。
あなたのパソコン内から画像ファイルを開きたい場合はコンピューターからから画像ファイルを選択します。
あなたのWordPress内にすでに画像をアップロードしている場合はメディアライブラリを選択します。
![]()
コンピューターからを選択した場合
ファビコンに使用したい画像をあなたのパソコンファイル内からドラッグ&ドロップ、もしくはファイルを選択をクリックして画像をアップロードさせましょう。
※使用する画像はあらかじめ、縦、横の幅が同じ正方形の画像にしておくと設置しやすいです。
ファイルがアップロードされると画面下部に使用する画像が表示されます。基本的に画像サイズは自動で変換されますが、編集したい場合は画像を編集をクリックすると編集することができます。そのまま使用する場合はAdd Browser Iconをクリックで設置完了となります。
![]()
画像を編集からは、拡大縮小やトリミング、サムネイル設定、画像の回転などを行うことができます。
メディアライブラリを選択した場合
メディアライブラリを選択するとすでにアップロードしている画像の一覧が表示されます。
使用したい画像が見つかったら、画面右側の表示するをクリックします。
![]()
表示された画面の画像を編集したい場合は画像を編集をクリックすると編集することができます。そのまま使用する場合はAdd Browser Iconをクリックで設置完了となります。
![]()
ファビコン画像が設置されると下記の画像のように表示されます。最後は必ず変更を保存をクリックして終えましょう。
![]()
以上でファビコンの設定、設置は完了です。
見ていないようで、意識してみると意外と目にしているファビコンを設置しておくことで、あなたのサイトイメージなども変わってきます。
タブを多く開いている際などは判別もされやすいですね。簡単に設置できるものなので、少しの差で閲覧率なども変わってきますよ~。
この記事を参考にファビコンの設置をしてみてはいかがでしょうか!?
[記事公開日]2014/07/02
[最終更新日]2016/07/14
最新情報、定期購読にはFacebookページが便利です。

コメント
-
2014年 8月 01日
-
2014年 8月 21日トラックバック:ファビコンのHTMLタグを設定して、サイトの顔を作っちゃおう!
-
2014年 9月 14日
-
2014年 10月 05日トラックバック:ファビコンを追加 | 黒蜜糖のアンニュイな日々


















この記事へのコメントはありません。