【画像】サイト表示速度がアップ!『EWWW Image Optimizer』の設定方法と使い方

サイト運営を行っていくうえで必然的に使用するのが画像ですね。
画像をあまり使用しないサイトといえども、レイアウトのメニューバーやウィジェット、ロゴや背景などにも使用している場合があります。
長く運営を行っていけばいくほど画像ファイルの容量がサーバーを圧迫していき、ページの表示速度を遅くさせる問題になりかねません。
『EWWW Image Optimizer』というプラグインは、画像をメディアライブラリへアップロードすると自動でファイルサイズを圧縮し軽くすることでデータ容量を最適化するツールです。
以前にアップロードしていた画像でも安心。一括で圧縮処理を行ってもらえます。
この記事では、サイトの画像ファイルを軽くして表示速度をアップさせる『EWWW Image Optimizer』の設定方法と使い方をお伝えしていきます。
目次
EWWW Image Optimizerをインストールする
管理画面からインストールする場合

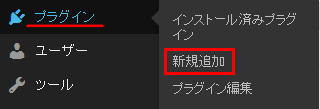
管理画面のメニューからプラグイン → 新規追加をクリックしましょう。
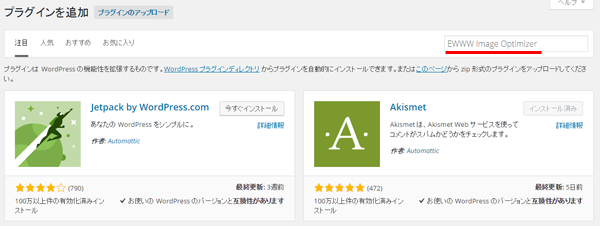
検索窓に『EWWW Image Optimizer』と入力して、キーボードのEnterで検索が開始されます。

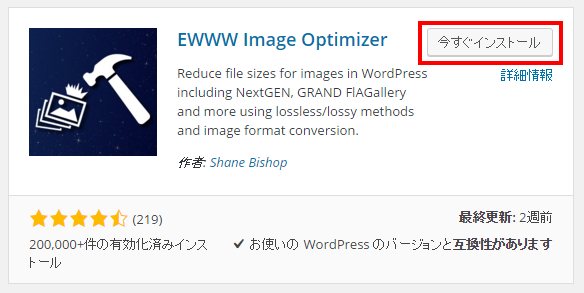
EWWW Image Optimizerを確認して今すぐインストールをクリックしましょう。

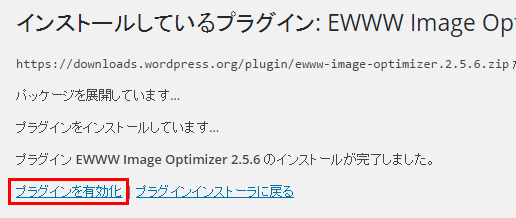
自動的にプラグインのインストールが始まります。インストールが完了してそのまま使用する場合はプラグインを有効化をクリックして完了です。

直接ダウンロードする場合
EWWW Image Optimizerを直接ダウンロードする場合は左側のDOWNLOADボタンをクリックしてダウンロードすることができます。
細かい解説は
を参考にしてください。
EWWW Image Optimizerの設定方法
プラグインを有効化させると、管理画面の 設定 ➝ EWWW Image Optimizer が追加されるのでクリックして設定を行っていきましょう。
※このプラグインは英語のみの表記となっています。設定項目も多く高度な細かい設定もできるようになっているのでわかりずらい方もいると思います。この記事ではわかりやすくポイントに絞り、日本語化にして解説していきます。
「EWWW Image Optimizer」の画面では、4つのタブ
1、Cloud Settings
2、Basic Settings
3、Advanced Settings
4、Conversion Settings
から設定を変更していきます。
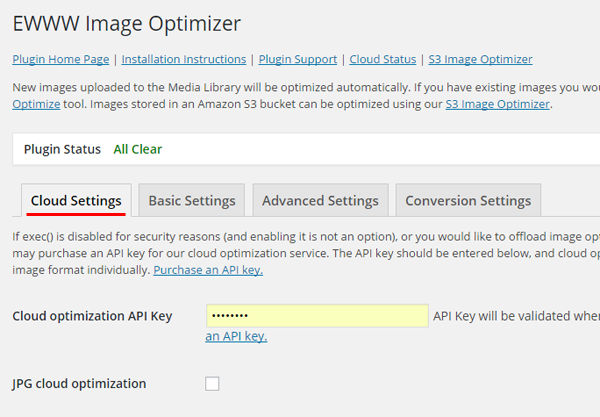
Cloud Settingsの設定
Cloud Settingsは有料サービスの人のための設定です。
何もせずにOKです。スルーして次に進みましょう。

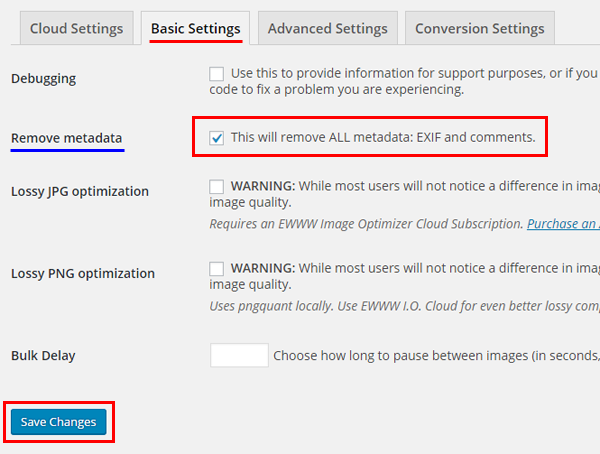
Basic Settingsの設定
Basic Settingsでは、Remove metadataに✔が入っていることを確認しましょう。
これは、EXIF情報を削除する設定です。
EXIF情報とは、画像を撮影した日時や場所などの情報です。
これは、カメラが自動的に記録しているものなので余計な容量を費やしてしまっています。
それらの画像に関する記録やコメントなどの情報を画像を劣化させずに削除してもらえます。
その他の設定は画像変換や有料サービスに関する設定です。ここの設定を行わなくても画像圧縮はできるので特に変更させる必要はありません。
変更を行った場合は、最後に必ずSave Changesをクリックしましょう。

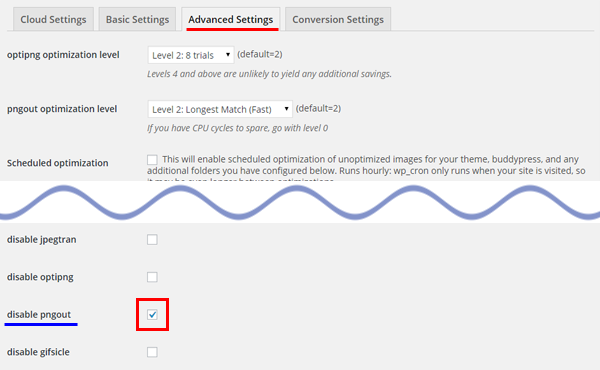
Advanced Settingsの設定
Advanced Settingsでは、圧縮に関する設定を行っていきます。
下の方へスクロールしていきdisable pngoutに✔が入っていることを確認しましょう。
・disable jpegtran
・disable optipng
・disable pngout
・disable gifsicle
の4つの項目については、それぞれの「JpegTran」「OptiPNG」「PNGOUT」「gifsicle」という画像圧縮ソフトの利用の可否についてです。
デフォルトで「PNGOUT」が無効化されているのは、利用手順が面倒な点とpng画像については「OptiPNG」でも変換することができるからです。
「PNGOUT」のソフトを利用している場合はチェックを外してください。
その他の設定は画像を劣化する恐れがあったり、有料サービスに関する設定ですので変更する必要はありません。

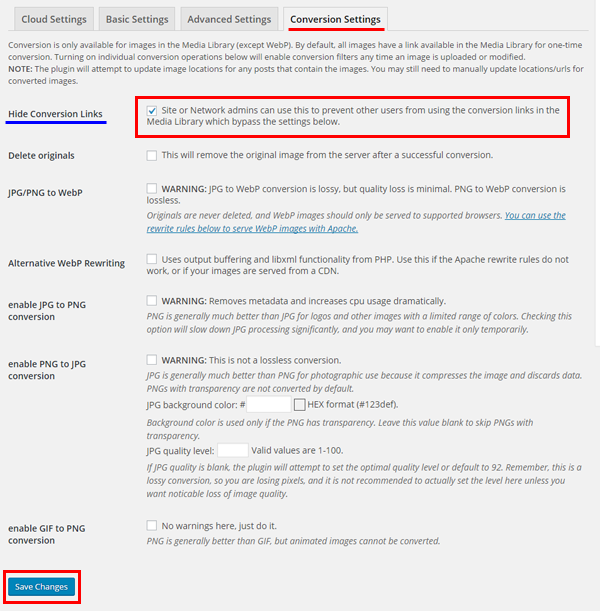
Conversion Settingsの設定
Conversion Settingsでは、画像の変換に関する設定を行っていきます。
一番上の項目のHide Conversion Linksに✔をいれましょう。
デフォルト(初期設定)では、png画像をjpg画像に、jpg画像をpng画像に変換する機能が備わっています。
この機能を有効化しているとデータが余計に増えて複雑になってしまうのでその機能を無効にすることができます。
それ以外はHide Conversion Linksにチェックを入れていない場合の設定なので、下までスクロールしていきSave Changesをクリックして設定の完了です。

EWWW Image Optimizerの使い方
EWWW Image Optimizerはプラグインを有効化しておけば、新しい画像をメディアライブラリにアップロードすれば自動で圧縮してもらえます。
投稿記事の作成中にアップロードしても同じように自動圧縮されます。
試しに画像をアップロードしてみましょう。
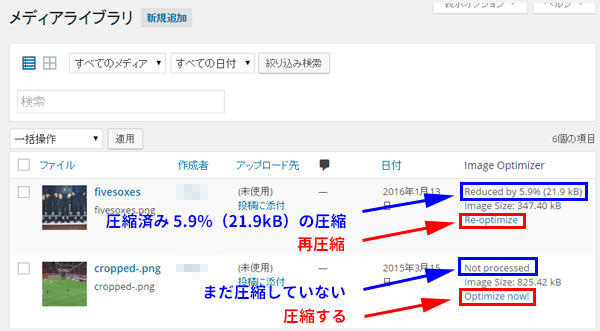
メディアライブラリの一覧にImage Optimizerという項目が追加されています。
Reduced by 5.9% (21.9 kB)では5.9% (21.9 kB)の数値だけ圧縮されたことを示しています。
その下のRe-optimizeをクリックすると再圧縮することができます。(再圧縮してもそこまで変わりません。)
次の画像を見てみると、Not processedとなっています。これは圧縮されていないことを示しているのでOptimize now!をクリックすると圧縮できます。

メディアライブラリ内の未圧縮画像を一括圧縮する方法

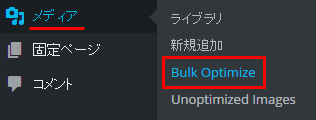
管理画面から メディア ➝ Bulk Optimize とクリックしていきます。
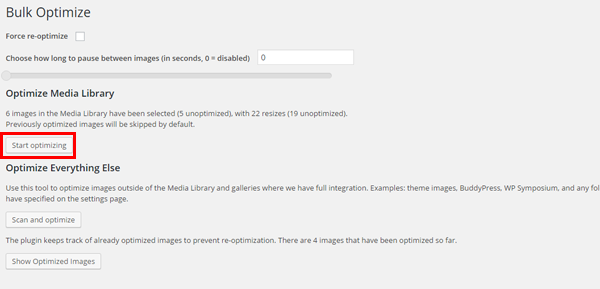
開いた画面のOptimize Media Libraryの項目のStart optimizingをクリックで一括圧縮が開始されます。
※ちなみに、英語表示ですが、Optimize Media Libraryの下には「〇〇の画像が最適化されていません。」というような内容が表記されています。

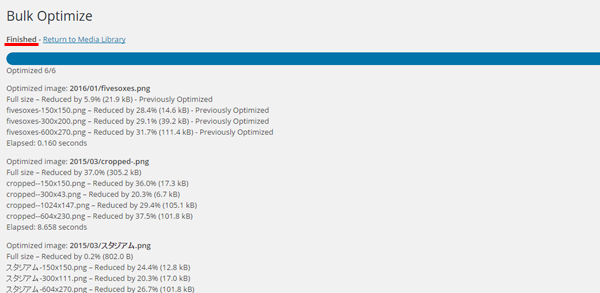
Finishedと表示されれば完了です。

使用するかは分かりませんが、未圧縮画像の一覧を確認することもできます。

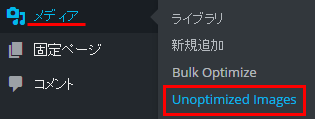
管理画面から メディア ➝ Unoptimized Images とクリックしていきます。
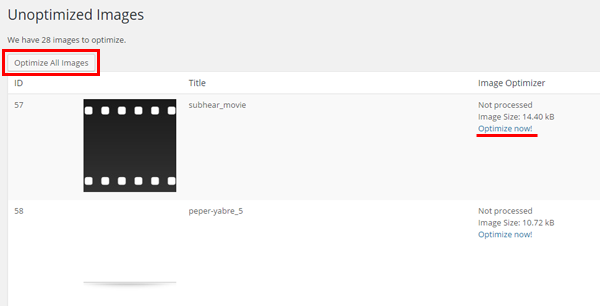
未圧縮画像があった場合は一覧が表示されます。
Optimize All ImagesをクリックするとBulk Optimize画面となるので、そちらから同じように一括圧縮をします。
個別に行いたい場合は、対象の画像のOptimize Now!をクリックで圧縮することができます。

テーマに使用されている画像の圧縮方法
メディアライブラリ以外にも、テーマのデザインに使用されている画像もあります。
その画像を圧縮する方法です。
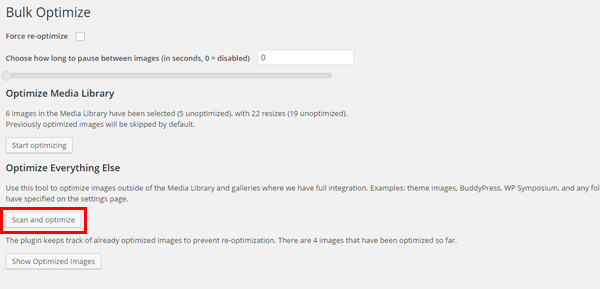
先ほどと同じように、管理画面から メディア ➝ Bulk Optimize とクリックしていきます。
今度は、Optimize Everything Elseという項目のScan and optimizeをクリックしましょう。

Finishedと表示されれば完了です。
おわりに
サイト運営を行っていく上では、画像の使用は不可欠です。
サイト表示速度をアップさせるにはEWWW Image Optimizerというプラグインは、画像を自動で圧縮してくれる便利なツールといえます。
プラグイン導入後は未圧縮画像の一括圧縮と、テーマ内の圧縮さえ行っておけばあとはほとんどいじくる必要もなくなります。
サイト訪問者へのストレスを感じさせない運営を目指すには、取り入れておくべきプラグインの一つともいえますね。
[記事公開日]2016/07/19
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。


















この記事へのコメントはありません。