WordPressのタイトルを変更してオリジナルデザインを表示させる方法

WordPressでは、タイトルのデザインは使うテーマによって決まってきてしまいます。
見出しのデザインはCSSの編集と記事作成時のHTMLの記述によって比較的簡単?に変更することができるのですが、対してタイトルのHTMLの吐き出しは自動的に行われてしまいます。
では、「タイトルのデザインを変更している人はどうやっているの?」という点が気になるところですね。
この記事では、タイトルのデザインをオリジナルに変更して表示させる方法を解説していきます。
※WordPressの公式テーマでもあるTwenty Thirteenを例にして解説していきます。
カスタマイズによるサイトの不具合は、当サイトでは責任は負いかねますので個人の判断で行うことをご了承ください。
バックアップ方法が分からない場合は、
を参考にしてみてください。
テーマで吐き出されているタイトルタグを確認する。
冒頭でもお伝えしましたが、WordPressではタイトルのHTMLタグは記事の作成時に自動的に吐き出されてしまいます。
これはテーマの種類により、吐き出されているHTMLタグが違ったりしている場合があります。
そこで、まずはあなたが使用しているテーマのタイトルタグがとういった記述で吐き出されているのかを確認する必要があります。

管理画面の 投稿 ➝ 新規追加 をクリックしていきます。
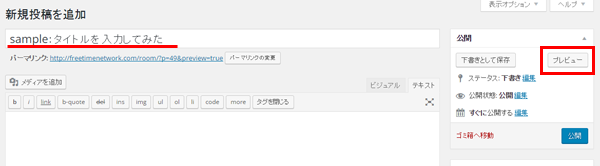
「新規投稿を追加」画面を開いたら、何でもよいのでタイトルを入力してみましょう。
タイトルを入力したら、プレビューをクリックしてプレビュー画面を開きます。

画面の画像やリンクなどの無い場所にカーソルを持っていき、 マウスの右クリック ➝ ページのソースを表示 をクリックします。

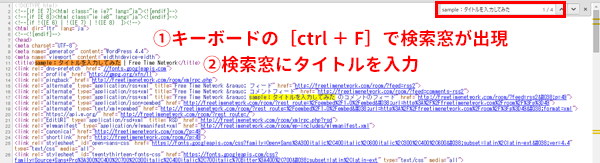
ページのソースがずらずらずら~っと表示されるので、キーボードの[ ctrl + F ]を押します。
画面右上に小さな検索窓が現れます。
その検索窓に、あなたがつけたタイトルをコピー&ペーストしましょう。

タイトルを入力すると、ソース部分に検索窓に入れた文字と同じ文字が色付きで表示されるようになります。
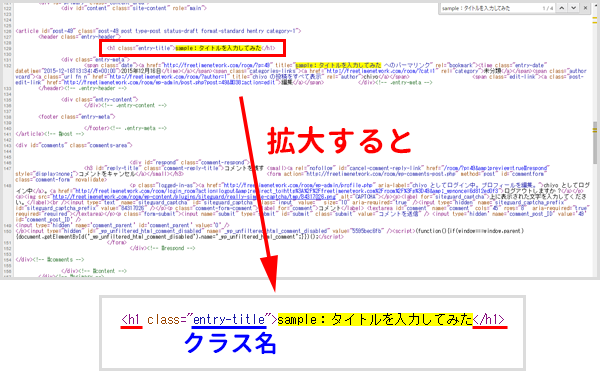
いくつかあると思いますが、タイトルとして使われているHTMLタグは「h1」「h2」「h3」などいずれかのはずですので、それらを使用している部分までスクロールしていきます。

上記の画像で確認してみると、「h1」をタイトルタグとして使用し「entry-title」をクラス名として使用していることが確認できます。
これは簡単に説明すると、CSSによりクラス属性を使って吐き出されているということになります。
CSSとクラス属性の関係は、こちらの記事
で解説しています。
上記の記事で解説しているように、今度はCSSの「entry-title」の部分をあなたの好きなデザインに変更していきます。
タイトルのCSSデザインを変更する

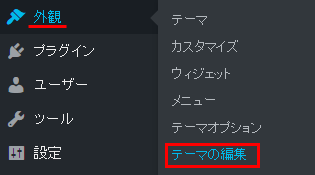
管理画面から、 外観 ➝ テーマの編集 とクリックしていきます。
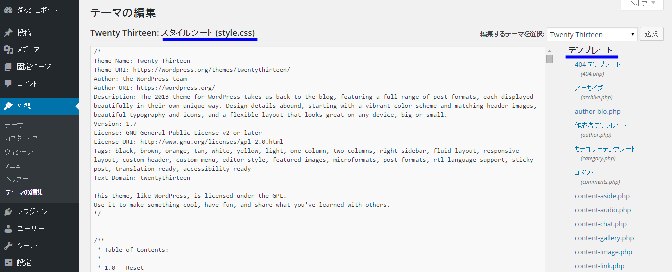
一番最初に開いた画面がスタイルシート(style.css)と呼ばれるものです。
スタイルシートが開いていない場合は、右側のテンプレートの覧からスタイルシート(style.css)を選択します。

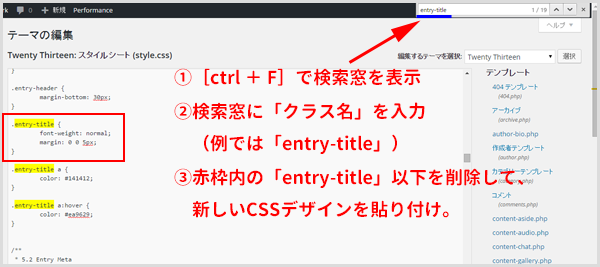
スタイルシートの画面が開いたら、[ ctrl + F ]で検索窓を呼び出し、先ほどの「entry-title」を入力します。
スマホ表示用などで、用途によりスタイルシートを使い分けているテーマなどもあります。
その場合は、スタイルシート(style.css)以外のCSSから検索してみましょう。
TCDシリーズでは、mobile.css(携帯用)、style_pc.css(パソコン用)、style_sp.css(スマホ用)と各媒体に合わせたCSSがあります。
どの媒体からのアクセスにもオリジナルデザインを表示させたい場合は、それぞれのCSSを変更させる必要があります。
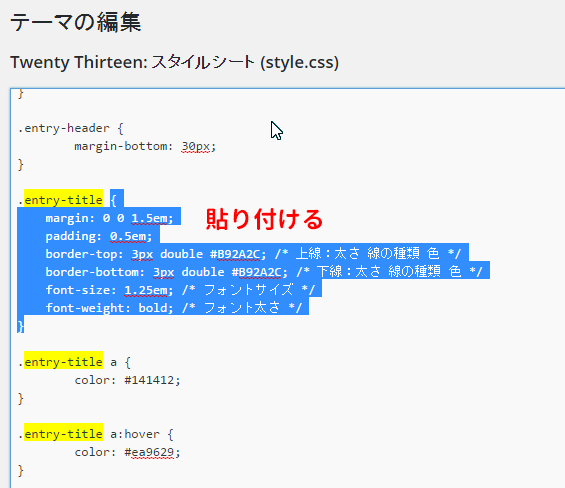
「entry-title」を見付けたら、画像の赤枠の「entry-title」以下を削除します。

下記の記事からタイトルデザインのCSS(クラス名以外)をコピーします。
※記事では見出しとなっていますが、用途ではタイトルでも同じように使用できます。
25種類のCSSデザインの見出しサンプルと、オリジナルに編集する方法を解説しています。
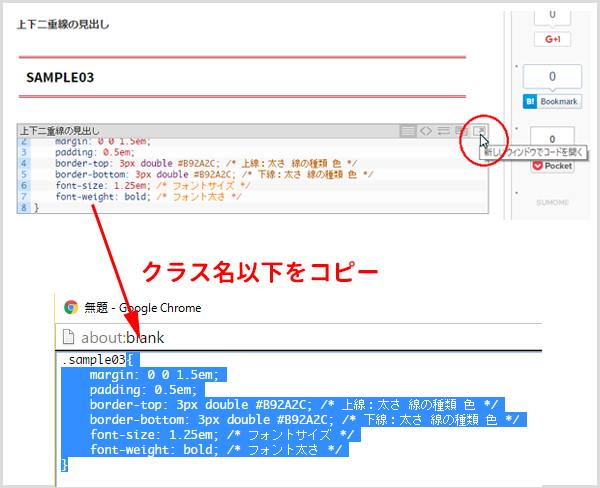
試しに、上記の記事から上下二重線の見出しを選択してみます。
クラス名以下をコピーします。

コピーをしたら、「テーマの編集」画面に戻ります。
先ほど削除した「entry-title」以下の部分にコピーしたCSSデザインの見出しを貼り付けます。

貼り付けたら、必ずファイルを更新をクリックして反映させましょう。
最後にプレビュー画面をもう一度開いて確認してみます。

うまく表示されていれば成功です(^^)
[記事公開日]2016/07/07
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。

















この記事へのコメントはありません。