【まとめ】「見出し」のCSSデザインをおしゃれにカスタマイズ!

ブログ運営を行っていると、まず最初にカスタマイズをしたい衝動に駆られるのが「見出し」ではないでしょうか!?
テーマやテンプレートを使用していても、見出しのデザインがかぶってしまったり、はたまた地味?なデザインであったり・・
あなたのサイトに合ったオリジナルでおしゃれなデザインにしたいですよね!?
ということで、この記事では、コピー&ペースト(コピペ)で使える見出しのおしゃれなCSSデザインを合計25種類まとめました。
後半では、それらの見出しをオリジナルにカスタマイズする方法をお伝えしていきます。
見出しを表示させる方法が分からない場合は、
の記事を参考にしてみてください。
上記の記事を理解しておけば、CSSのデザインと実際に表示させる方法までスムーズに行うことができます。
カスタマイズによるサイトの不具合は、当サイトでは責任は負いかねますので個人の判断で行うことをご了承ください。
バックアップ方法が分からない場合は、
を参考にしてみてください。
目次
おしゃれな見出しのCSSデザイン【まとめ】
各見出しのCSSデザインのサンプルを紹介します。
そのままコピペして貼り付けてお使いください。
また、サンプルを元にあなたのオリジナルに修正しやすいポイントもお伝えしていきますので参考にして編集してみてください。
左線のみの見出し

|
1 2 3 4 5 6 7 |
.sample01{ margin: 0 0 1.5em; padding: 0.5em; border-left: 7px solid #B92A2C; /* 左線:太さ 線の種類 色 */ font-size: 1.25em; /* フォントサイズ */ font-weight: bold; /* フォント太さ */ } |
左線と下線の見出し

|
1 2 3 4 5 6 7 8 |
.sample02{ margin: 0 0 1.5em; padding: 0.5em; border-left: 7px solid #B92A2C; /* 左線:太さ 線の種類 色 */ border-bottom: 1px solid #B92A2C; /* 下線:太さ 線の種類 色 */ font-size: 1.25em; /* フォントサイズ */ font-weight: bold; /* フォント太さ */ } |
上下二重線の見出し

|
1 2 3 4 5 6 7 8 |
.sample03{ margin: 0 0 1.5em; padding: 0.5em; border-top: 3px double #B92A2C; /* 上線:太さ 線の種類 色 */ border-bottom: 3px double #B92A2C; /* 下線:太さ 線の種類 色 */ font-size: 1.25em; /* フォントサイズ */ font-weight: bold; /* フォント太さ */ } |
角を丸めた見出し

|
1 2 3 4 5 6 7 8 9 10 |
.sample04{ margin: 0 0 1.5em; padding: 0.5em; border: 2px solid #B92A2C; /* 枠:太さ 線の種類 色 */ font-size: 1.25em; /* フォントサイズ */ font-weight: bold; /* フォント太さ */ border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; } |
7行目~9行目にかけては、角を丸める記述になります。
角を丸めたくない場合は7行目?9行目を削除すると四角い枠になります。
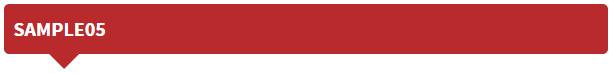
吹き出しタイプの見出し1

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.sample05{ position: relative; margin: 0 0 1.5em; padding: 0.5em; background: #B92A2C; /* 背景色 */ color: #fff; /* テキスト色 */ font-size: 1.25em; /* フォントサイズ */ font-weight: bold; /* フォント太さ */ border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; } .sample05:after{ position: absolute; bottom: -15px; left: 10%; z-index: 90; margin-left: -15px; border-top: 15px solid #B92A2C; /* 吹き出し部分の三角の色 */ border-left: 15px solid transparent; border-right: 15px solid transparent; border-bottom: 0; content: ""; } |
sample04と同じように10行目~12行目までを削除すると、角ばったデザインになります。
背景色を変更した場合は、背景色に合わせて19行目の色も変更させましょう。
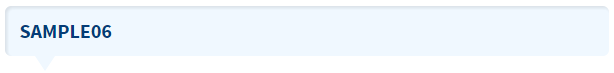
吹き出しタイプの見出し2

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.sample06{ position: relative; margin: 0 0 1.5em; padding: 0.5em 0.75em; background-color: #f0f8ff; /* 背景色 */ font-size: 1.25em; /* フォントサイズ */ font-weight: bold; /* フォント太さ */ color: #043c78; /* テキスト色 */ border-radius: 6px; box-shadow: 2px 2px 4px rgba(0, 0, 0, .1) inset; } .sample06:after{ position: absolute; top: 100%; left: 30px; content: ''; width: 0; height: 0; border: 10px solid transparent; border-top: 15px solid #f0f8ff; /* 吹き出し部分の三角の色 */ } |
影をつけてへこませたように見えるデザインです。
背景色を変更した場合は、背景色に合わせて20行目の色も変更させましょう。
補足:濃い色を選択すると、影の部分が目立たずにあまりへこんでいる感じに見えません。薄い色を選択することをおすすめします。
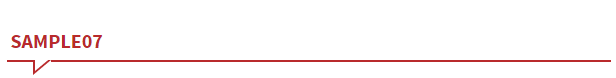
吹き出しタイプの見出し3

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.sample07{ position: relative; margin: 0 0 1.5em; padding: 0.2em; font-size: 1.25em; /* フォントサイズ */ font-weight: bold; /* フォント太さ */ color: #B92A2C; /* テキスト色 */ border-bottom: 2px solid #B92A2C; /* 下線:太さ 線の種類 色 */ } .sample07:before, .sample07:after{ content: ''; border-right: 18px solid #fff; border-top: 15px solid #B92A2C; /* 吹き出し部分の線の色 */ bottom: -15px; position: absolute; left: 26px; } .sample07:after{ border-top-color: #fff; border-right-color: transparent; bottom: -11px; left: 28px; } |
下線部分だけにラインが入っています。
上にもラインを表示したい場合は『border-top: 2px solid #〇〇〇〇〇〇;』を
背景色を変更したい場合は『background-color: #〇〇〇〇〇〇;』を2行目~7行目の間に貼り付けましょう。
注:吹き出し部分の線の太さは変更してしまうとデザインが崩れてしまうので、線の種類と色だけの編集にとどめておきましょう。
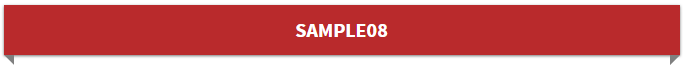
リボン型の見出し1

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
.sample08{ position: relative; margin: 0 -1.8em 1.5em -1.8em; padding: 0.5em; color: #fff; /* テキスト色 */ text-align:center; /* テキスト位置 */ background: #B92A2C; /* 背景色 */ font-size: 1.25em; /* フォントサイズ */ font-weight: bold; /* フォント太さ */ box-shadow: 0 1px 3px #777; -moz-box-shadow: 0 1px 3px #777; -webkit-box-shadow: 0 1px 3px #777; -o-box-shadow: 0 1px 3px #777; -ms-box-shadow: 0 1px 3px #777; } .sample08:after, .sample08:before{ content: ""; position: absolute; top: 100%; height: 0; width: 0; border: 5px solid transparent; border-top: 5px solid #808080; /* 折り返しの色1 */ } .sample08:before{ right: 0; border-left: 5px solid #808080; /* 折り返しの色2 */ } .sample08:after{ left: 0; border-right: 5px solid #808080; /* 折り返しの色3 */ } |
両サイドの折り返しの色を変更したい場合は、『折り返しの色1、2、3』をそれぞれ変更します。
テキストを左側に寄せたい場合は、6行目を削除しましょう。
リボン型の見出し2

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
.sample09{ position: relative; margin: 30px 20px 10px -10px; padding: 10px 8px 10px 50px; color: #fff; /* テキスト色 */ background: #B92A2C; /* 背景色 */ font-size: 1.5em; /* フォントサイズ */ font-weight: bold; /* フォント太さ */ line-height: 1em; border-radius: 22px 0 0 22px; } .sample09:before { content: ""; position: absolute; background: #ffe9a9; /* 丸部分の色 */ top: 50%; left: 14px; margin-top :-10px; height: 20px; width: 20px; border-radius: 50%; box-shadow: 1px 1px 1px #777 inset; } .sample09:after { content: ""; position: absolute; top: 0; right: -22px; height: 0; width: 0; border: 22px solid #B92A2C; /* リボン部分の色 */ border-right-color: transparent; } |
リボン部分のサイズがずれる場合は、28・31行目(同じサイズにする)のサイズを変更してみてください。だいたい20~23pxの間のサイズで合うと思います。
[記事公開日]2016/07/06
[最終更新日]2017/02/13
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。




















この記事へのコメントはありません。