GIMPでグラデーションをかけてかっこよく作成しよう!

チラシや広告には意識して見てみると分かると思いますが、大抵グラデーションという技術がほどこされています。
CMやテレビの字幕なんかにも使われていますね。
グラデーションをかけることで、パッと目をひくような強調したかっこいいデザインを作成することができます。
GIMPには最初からいくつかのグラデーションパターンが用意されていますが、『プラグイン』といって各機能を拡張して増やすことができます。
プラグインを導入するとグラデーションの種類も増えるのでもっと様々な表現をすることが出来るのでそれだけで面白いですよ。
グラデーションの種類を増やす方法
GIMPのプラグインには様々な種類(フォント・パターン・ぶらし・画像に関するもの・・)あるのですが、必要以上に機能を増やしてもGIMPの起動が遅くなったりもするので、あくまでも自分が頻繁に使うものだけを取り入れることをオススメします。
ここではグラデーションについてなので、グラデーションのみの説明にとどめておきます。
まず、130 Ultimate Web 2.0 Gradients for Gimpからダウンロードしてきます。
130 Ultimate Web 2.0 Gradients for Gimpのサイトを開いて、下にスクロールしていくとDownloadという箇所があるのでそこをクリックしましょう。

クリックすると勝手にダウンロードが始まります。
ダウンロードされたファイルを解凍させます。
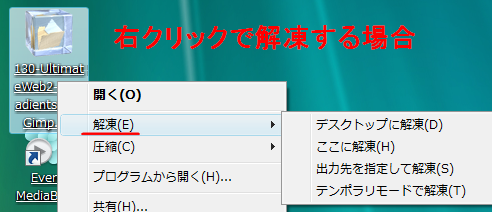
ファイルをダブルクリック、もしくは右クリックをして開いたメニューから解凍 → 解凍先を選択します。

※解凍出来ない場合はLhaplus(無料のファイル圧縮・解凍ソフト)をインストールしましょう。
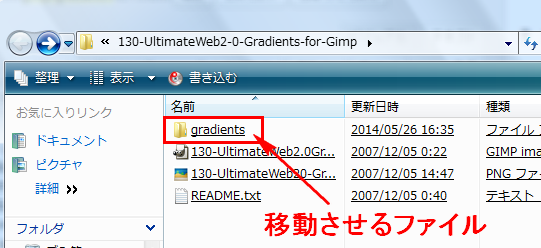
ファイルが解凍できたら、そのファイルを開いてみましょう。
ファイル内にある『gredients』というファイルを移動させます。

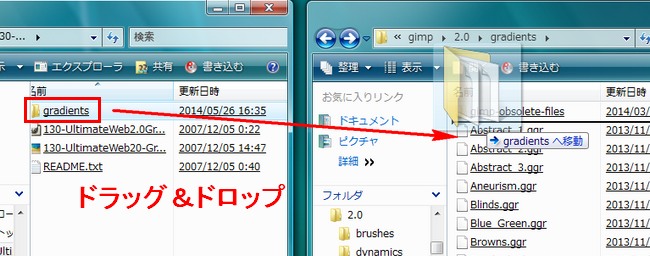
移動先は、windowsのスタートメニュー → コンピュータ → ローカルディスク(C:) → Program Files → GIMP 2 → share → gimp → 2.0 → gradientsと開いていきます。
そのファイルの中にドラッグ&ドロップして移動させましょう。

これでグラデーションの種類が増えました。
GIMPを起動させて確認してみましょう。

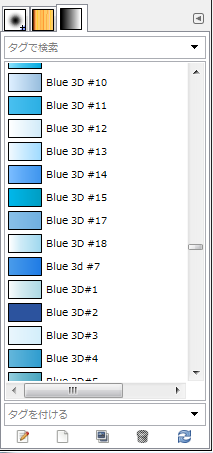
レイヤーのグラデーション画面にズラズラズラ~~っと種類が増えていれば成功です。
それでは実際にグラデーションをかけてかっこよく作成していきましょう。
グラデーションをかける方法
メニューから新規作成で新しく作成していくか、グラデーションをかけたい画像を開きます。

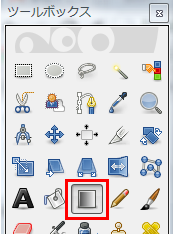
ツールボックスからブレンドツールアイコンをクリックします。
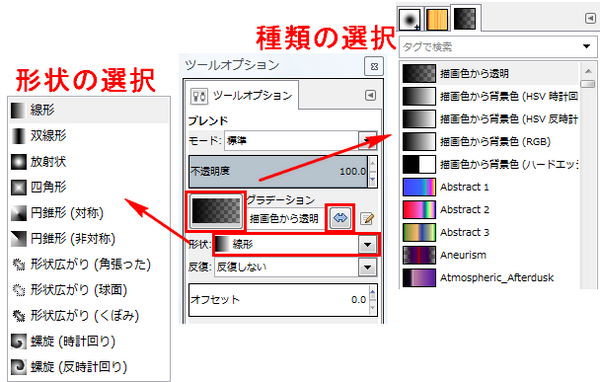
まずツールオプションの説明からしていきますね。
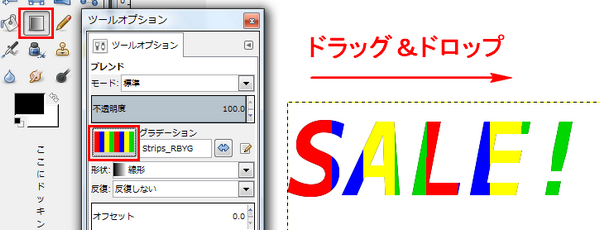
下記の画像、赤枠の上段の左側からグラデーションのパターンを選択することができます。レイヤー画面のグラデーションからも選択可能です。
その隣の⇔ボタンはグラデーションのかけかたの左右を変更することができます。
その下はグラデーションの形状を選択することができます。

では実際に種類を選択してグラデーションをかけてみましょう。
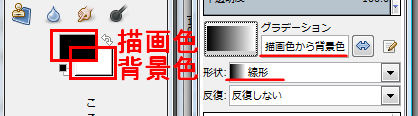
描画色から背景色を選択して、線形を選択しました。

今回は分かりやすく、白い画像を使って解説していきますね。
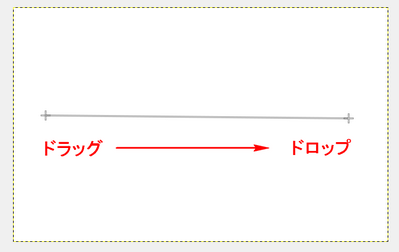
まずは左側でクリック(ドラッグ)をしたままマウスを動かすと線がひかれるので、そのまま右側まで線をひっぱってクリックした指を離して(ドロップ)みましょう。

こんな感じになりました。

今回は真横に線をひきましたが、縦にひいてみたり斜めにひいてみたりすることでまたグラデーションのかかり具合が変わります。
また、最初にドラッグ、ドロップする位置によっても変わるので色々と試してみると楽しいです。
文字(テキスト)にグラデーションをかけてみる
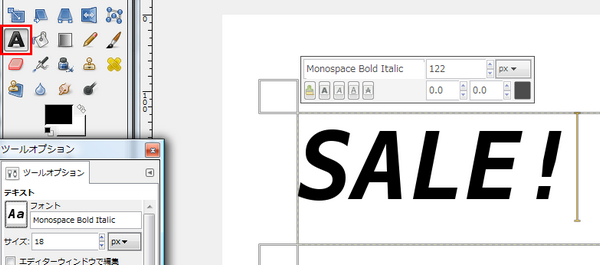
テキストツールで文字を入力します。


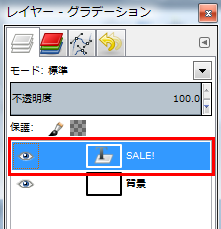
レイヤー画面のテキスト入力したレイヤーを右クリックで選択して → 不透明部分を選択範囲にを選択します。
そうすると、テキスト部分だけが選択されます。

選択されたことを確認したら、ブレンドツールを選択してグラデーションをかけていきます。

縁取りをして縁にグラデーションをかけることもできますね。

写真にグラデーションをかけてみよう
文字(テキスト)などは単色のものが多いのでグラデーションは簡単にかけやすいです。
写真の場合は主に透明にするグラデーションを利用すると他の画像や写真と組み合わせたりしやすくなります。
まず、編集したい写真を開きましょう。
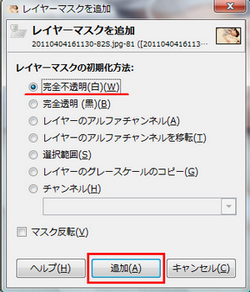
メニューのレイヤー → レイヤーマスク → レイヤーマスクの追加を選択します。

左の画面が表れます。
完全不透明(白)の部分にチェックを入れて追加をクリックして決定します。
完全不透明(白)にチェックを入れることで、白の色を不透明にすることができます。
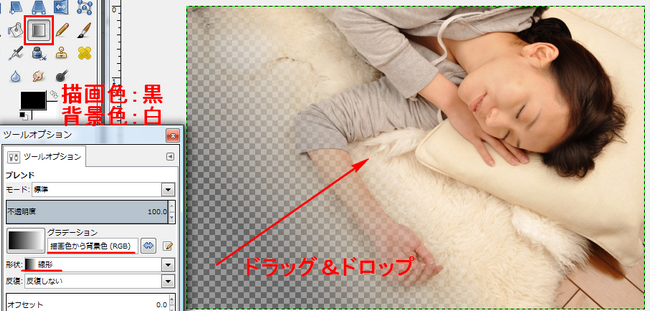
必ず描画色は黒、背景色は白にしましょう。
描画色から背景色 (RGB)に設定して線形を選択して斜めにドラッグ&ドロップしました。

左下側が透明になりましたー。
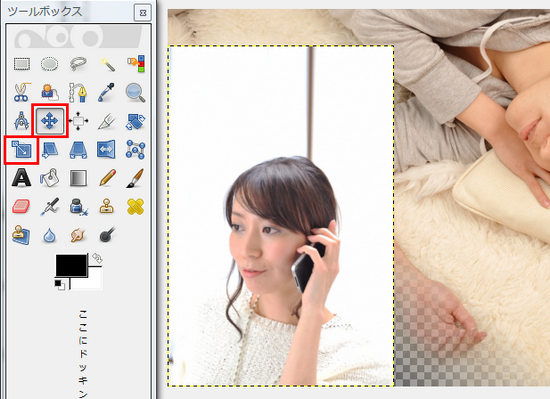
メニューのファイル → レイヤーとして開くを選択して他に持ってきたい写真を選択します。
新しく開いた写真のサイズ変更や移動をさせて調整していきます。

新しく取り込んだ写真にはレイヤーマスクの設定は施されていないのでもう一度行う必要があります。
メニューのレイヤー → レイヤーマスク → レイヤーマスクの追加 → 完全不透明(白)にチェックを入れて追加をクリック。
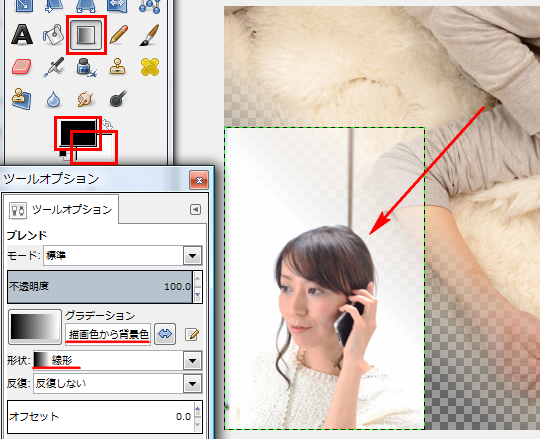
それではグラデーションをかけていきましょう。
今度は斜め反対側を透明にしたいので右斜め上側からドラッグ&ドロップしていきます。

電話をしている女性が目立ってしまっているので、電話をしている女性のレイヤーを寝ている女性のレイヤーの後ろ側に持っていきます。
その場合はメニューのレイヤー → 重なり → レイヤーを背面へを選択します。
すると、こんな感じを表現することができましたー。

今回はこのサイトで解説しているGIMPの操作方法を応用してお伝えしてみました。
基本的な使い方が出来ると表現の幅も広がってくるのでさらに楽しくなってきますよ~。
[記事公開日]2014/04/10
[最終更新日]2016/07/05
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。
















この記事へのコメントはありません。