GIMPで文字(テキスト)の入力と縁取る方法

ちらしや広告等を作成していくのに、画像・写真の編集以外にも
「文字(テキストとも言います)を入力したい!」
と思いますよね!?
GIMPでは簡単に様々な文字を演出することができます。
まず基本的な文字の入力方法と、よく使うであろう文字を縁取る方法をお伝えしていきます。
文字(テキスト)の入力基本操作
GIMPを開いて、文字を入力したい画像もしくはファイル → 新しい画像作成から新規画像を呼び込みます。

ツールボックスからテキストツールアイコンを選択しましょう。
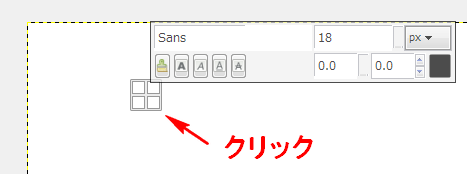
画像内で文字を入力していきたい場所をクリックします。(あとで位置の調整は出来るので、大体の場所で大丈夫です)

何か文字を入力してみましょう。
入力した文字を編集する場合は、クリックしたすぐ上に表れる表示窓で文字を編集することができます。
編集する文字を選択してから行いましょう。

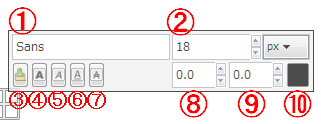
ツールオプションからも同じ様に編集することはできますが、こちらからでしかできない機能もあるので説明していきます。

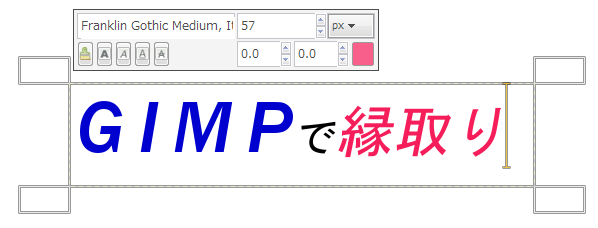
①フォントと呼ばれる文字の種類を変更することができます。
②文字のサイズを変更することができます。
③をクリックすることで、④⑤⑥⑦で行った作業を取り消すことができます。
④文字を太字にします。こんな感じです。
⑤文字を斜体(ななめ)にします。こんな感じです。 あれっ!?このフォントだとならないみたい・・(^_^;)
⑥文字の下に線をひきます。こんな感じです。
⑦文字の真ん中に線をひきます。こんな感じです。
⑧文字の行の間隔を広げたり狭めたりできます。
⑨文字と文字の間隔を広げたり狭めたりできます。
⑩文字の色を選択することができます。

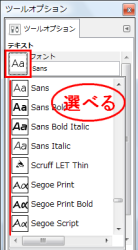
フォントの種類を選ぶ際は、ツールオプションから左図の赤枠をクリックすると視覚的に選択できるので便利です。

ちょっといじってみました。
このように、ポイントポイントで選択して編集することもできます。
では、次から文字を縁取っていきましょう。
文字(テキスト)を縁取る方法

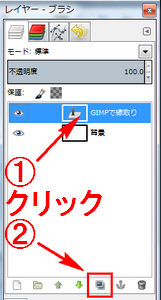
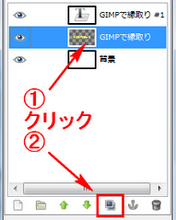
文字を入力すると右画面のレイヤー画面にレイヤーが追加されます。入力したテキストレイヤー①を選択し、その後に下の複製アイコン②をクリックします。
ここをクリックすると、視覚的には分かりませんが同じ場所に同じ内容のテキストがコピーされたことになります。

レイヤー画面にも増やされていますね。
増やされているのを確認したら、真ん中のテキストレイヤーを右クリック → 不透明部分を選択範囲にを選択します。
注:上のテキストレイヤーを選択してしまうと、重なっているレイヤーの上側にあるテキストなので塗りつぶされてしまいます。
そうするとこのように、文字のまわりが点線で選択されます。

選択されたら、画像ウィンドウの上部メニューから選択 → 選択範囲の拡大を選択します。
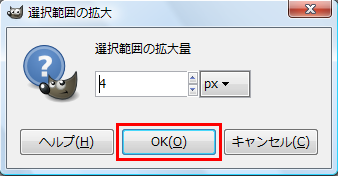
下記の画面が表れるので、拡大するサイズを調整します。
今回は4px(ピクセル)にしてみました。数値を決めたらOKをクリック。

さきほどより選択範囲が大きくなりましたね。


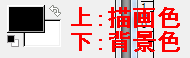
ツールボックスの描画色、もしくは背景色を縁取りたい色に設定しておきます。どちらでも可能。
色の上をクリックすると違う色を指定することができます。
色が決まったら、メニューから編集 → 描画色で塗りつぶす、もしくは背景色で塗りつぶすを選択します。(パターンで塗りつぶすこともできます)
うまく縁取れましたね。

もう1回縁取ってみよう
同じ要領で行っていけば、何度でも縁取っていくことができます。
やりすぎは禁物ですが、バランスよく作成するとインパクトのある文字を作成することができます。

真ん中のテキストレイヤーを選択①して、複製②させます。

下から2番目のレイヤーを右クリック → 不透明部分を選択範囲にを選択します。
注:合計3枚のテキストレイヤーが重なっていることになります。違うレイヤーを選択すると違う場所まで塗りつぶされてしまいます。
メニューから選択 → 選択範囲の拡大 → サイズを指定してOKをクリック。
選択範囲が拡大したら、メニューから編集 → 描画色で塗りつぶす、もしくは背景色で塗りつぶすを選択します。(パターンで塗りつぶすこともできます)
とりあえずバランスとかはともかくとして、インパクトのあるテキストになりましたね~。

[記事公開日]2014/04/07
[最終更新日]2016/07/04
最新情報、定期購読にはFacebookページが便利です。

コメント
-
2014年 5月 04日トラックバック:コンセプトを決めるコツと、GIMPでチラシ作成
















この記事へのコメントはありません。