GIMPを使った画像・写真のサイズ変更方法

「画像をダウンロードしたけどサイズがめちゃくちゃでかい!」とか
「写真を撮ってパソコンに取り込んでみたけど、サイズがめちゃくちゃでかい!」そんな経験はないでしょうか?
Gimpでは簡単に画像・写真のサイズを変更、調整することができます。
最初から最後まで一番使う機能ではないでしょうか。
今回は、画像・写真のサイズを変更する、リサイズと呼ばれる方法を解説していきます。
動画でも同じような解説をしていますので、動画を参考にしたい方はこちらをどうぞ。
画像・写真のサイズを変更する
基本的な画像の変更方法

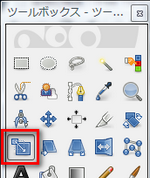
ツールボックスの[拡大・縮小]アイコンを選択します。
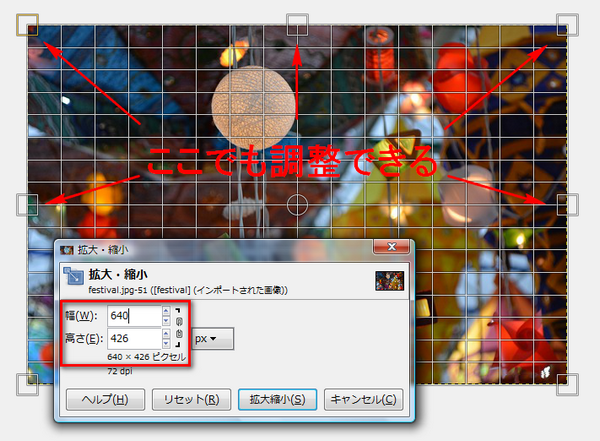
サイズ変更させたい画像の上でクリックすると下記のような画面が表れます。

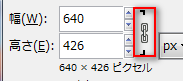
幅と高さを指定して調整することもできれば、画像の枠の少し大きい□をクリックしながら調整することもできます。
ただし、その場合は等倍して変更することができないので注意です。間違えた場合はリセットで戻りましょう。

チェーンマークをクリックするごとに、等倍して変更するのか、幅・高さを別々に変更するのかを選択できるので、試してみてください。
最後に拡大縮小をクリックすれば完了です。
もう一つのパターン
画像をリサイズするもう一つの方法です。
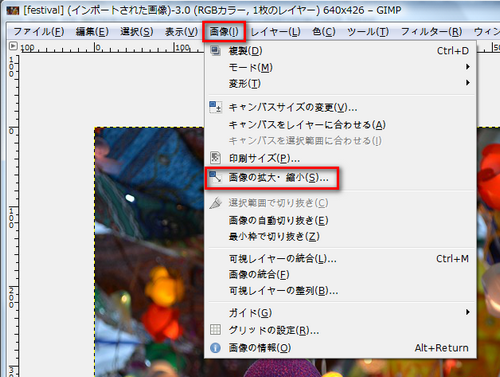
上部のメニュー画像 → 画像の拡大・縮小を選択します。

同じように幅、高さを調整して拡大縮小をクリックして完了です。
2種類のリサイズ方法の違いは?
この2種類のサイズ変更の違いは、やっていることはほぼ同じようなことですが決定的な違いが1つあります。
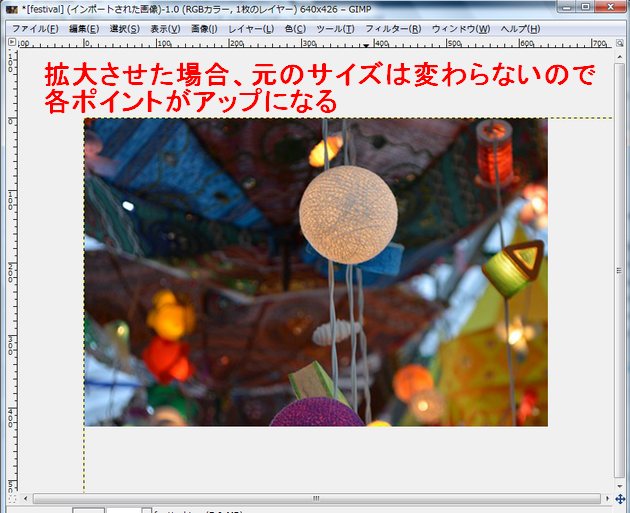
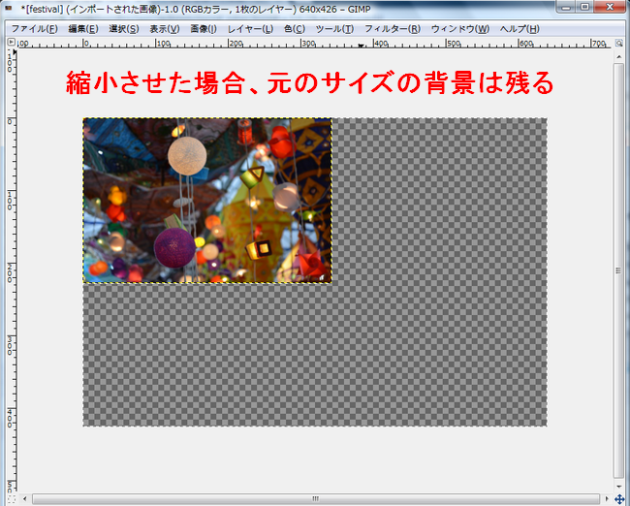
ツールボックスから[拡大・縮小]ツールを選択した場合はサイズ変更前の背景のサイズは維持したままで画像は変更されます。


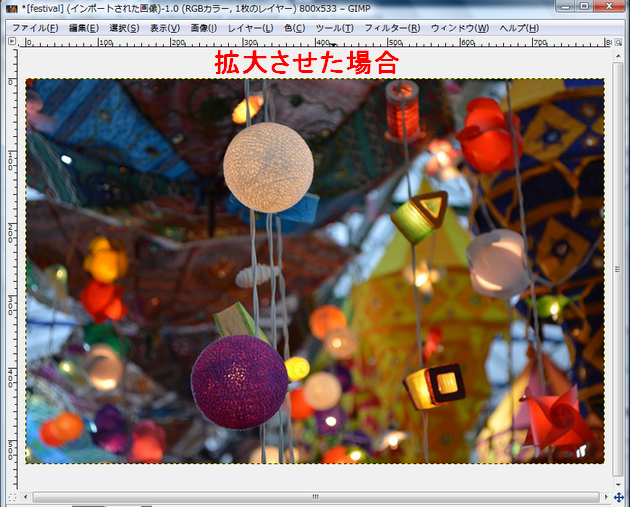
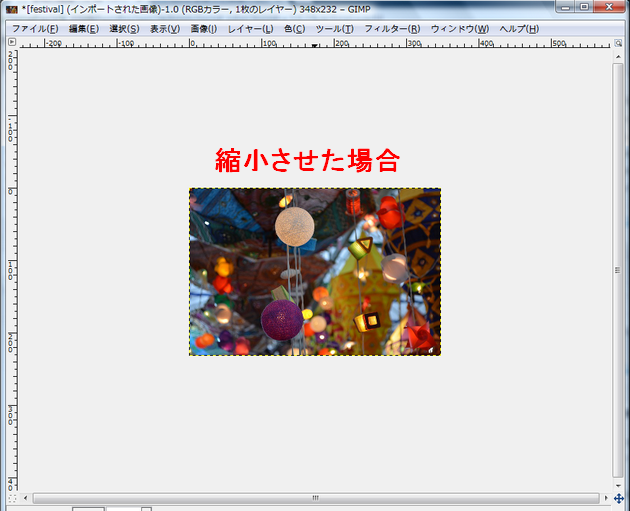
画像ウィンドウのメニューから変更させた場合は、背景も含めてサイズが変わっていきます。


[記事公開日]2014/03/25
[最終更新日]2016/07/03
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。

















この記事へのコメントはありません。