Google Analytics(アナリティクス)の登録と設置方法

Google Analytics(アナリティクス)とはGoogleが無料提供しているアクセス解析ツールです。
サイトやブログを運営しているならばGoogle Analyticsを設定しておくことで、『閲覧数はどのくらいなのか?』『どこから訪問しているのか?』『どのページがアクセスが多いのか?』『PCから、スマホからのアクセスなのか?』・・・などを解析することができます。
これらの情報を確認して検証することで、今後のサイト運営に役立てることができます。
今回の記事ではGoogle Analyticsの登録と設置方法を解説していきます。
目次
Google Analytics(アナリティクス)に登録する
注:Google Analyticsの登録にはGmailアカウントを取得している必要があります。Gmailのアカウントを取得していない場合はコチラからアカウントを取得しておきましょう。

では、Google Analyticsの登録に移っていきますね。
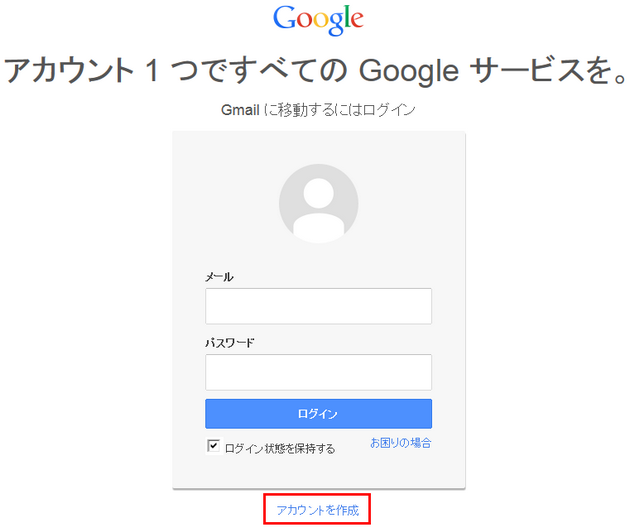
Google Analyticsのページへアクセスし、アカウントを作成をクリックします。
Gmailアカウントを入力してログインしましょう。
ログインするとGoogl Analyticsの申し込み画面が開くのでお申込みをクリックします。

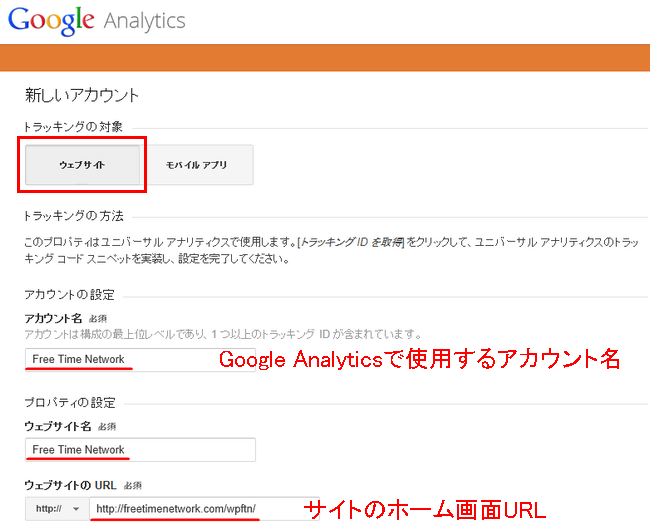
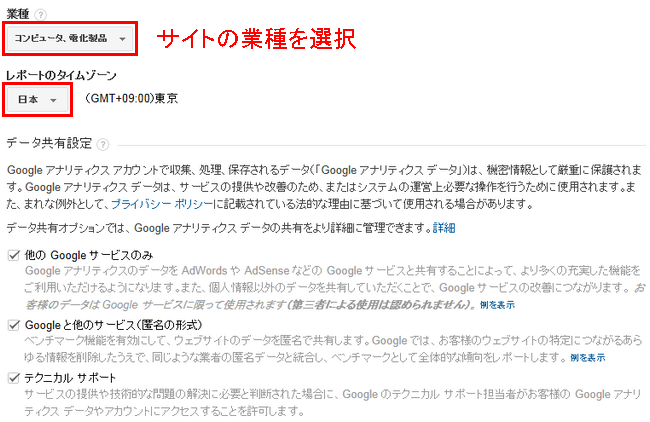
ログインするとGoogl Analyticsの申し込み画面が開きます。上から順に入力していきましょう。



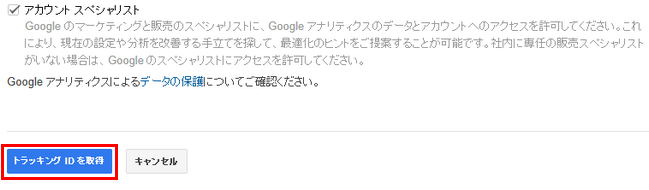
各項目の入力が終わったら、トラッキングIDを取得をクリックしましょう。
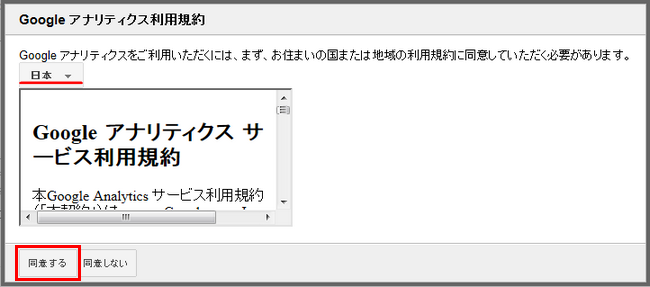
Google Analyticsの利用規約画面が表示されます。表示されている国を選択することで規約の内容が翻訳されます。
規約を確認して同意できるようであれば同意するをクリックして完了です。

次回ログインする場合は?
Google Analyticsへアクセスし、ログインをクリックします。

Gmailアカウントを入力してログインをクリックするとGoogle Analytics画面が開きます。ログインしたホーム画面をブックマークしておくと次回のログインに便利です。

Google Analyticsの設置方法
トラッキングID・トラッキングコードの確認
サイトにGoogle Analyticsを設置するには自身のサイト内にトラッキングコードを貼り付ける必要があります。
まずはあなたのトラッキングコードを確認してみましょう。

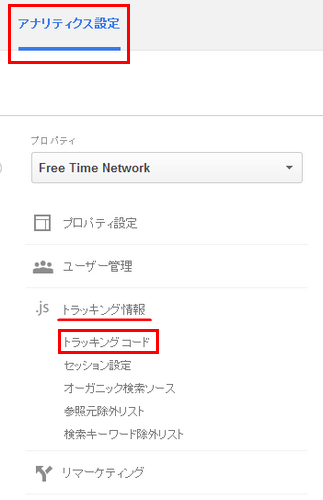
上部メニューのアナリティクス設定をクリックします。
トラッキング情報をクリックするとサブ画面が開くので、トラッキングコードを選択します。
下記の画面が開きましたね。
上部がトラッキングIDでその下がトラッキングコードになります。このどちらかをサイト内に設置することでそのサイトのアクセス解析をすることができます。

各ブログのトラッキングコードの設置場所
サイト内にGoogle Analyticsを設置するには、基本的にはトラッキングコードを貼り付けていくことになります。
どこに設置するのか? とういと、サイトのHTML内の![]() 内に貼り付ければOKです。
内に貼り付ければOKです。![]() のすぐ上などが分かりやすいです。
のすぐ上などが分かりやすいです。
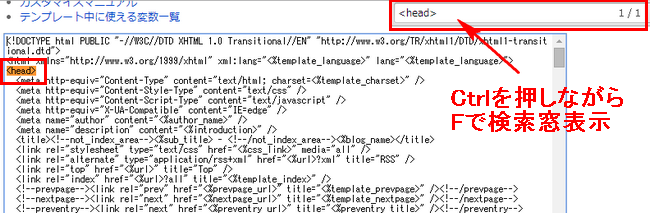
![]() を簡単に探すには、キーボードの[Ctrl+F]で検索窓が表示されます。
を簡単に探すには、キーボードの[Ctrl+F]で検索窓が表示されます。
検索窓に![]() もしくは
もしくは![]() を入力すると簡単に表示されます。
を入力すると簡単に表示されます。

HTML記述やサイト構成が分からない人は「なんのこっちゃ?」って感じですよね!?さらには無料ブログ毎にも設置方法は特殊だったりします。
そこで、一部ですが各ブログの設置方法をお伝えしていきますね。
WordPressの設置方法
管理画面から外観 → テーマ編集とクリックしていきます。
画面右側のテンプレートの一覧からheader.phpを選択します。
header.php内の![]() の間にトラッキングコードをコピー&ペーストすれば設置完了です。
の間にトラッキングコードをコピー&ペーストすれば設置完了です。
※下記の記事でも解説していますが、プラグインの導入などによってトラッキングIDで簡単に設置することもできます。
アメブロの設置方法
管理画面のデザインの変更 → プラグインの追加をクリックしていきます。
プラグインの追加画面からフリープラグインを選択してトラッキングコードを貼り付ければ完了です。
FC2ブログの設置方法
管理画面の設定覧からテンプレートの設定をクリック。
下にスクロールしていくと××××(テンプレート名)のHTML編集があるので、![]() の間にトラッキングコードを貼り付けて完了です。
の間にトラッキングコードを貼り付けて完了です。
So-netブログの設置方法
管理画面のデザイン → テンプレート管理をクリックします。
HTML編集箇所の右側、HTMLの追加をクリックします。
HTMLの編集画面が開くので、![]() の間にトラッキングコードを貼り付けて完了です。
の間にトラッキングコードを貼り付けて完了です。
Seesaaブログの設置方法
管理画面からデザイン → HTMLとクリックしていきます。
表示画面右上のHTMLの追加をクリックします。
HTMLの編集画面が開くので、![]() の間にトラッキングコードを貼り付けます。
の間にトラッキングコードを貼り付けます。
保存したのちに、再度デザイン → HTMLとクリックしていきます。
HTML名の覧にGoogle Analyticsのソースが追加されているので適用にチェックを入れて完了です。
※トラッキングコードを追記した際は、最後に必ず更新や適用などをクリックするのを忘れずにしましょう。
以上、利用者が多いと思われる無料ブログの設置方法をお伝えしました。Google Analyticsは設置してから24時間程度してから反映されるようなので、確認は時間を空けてから行ってくださいね。
Google Analyticsは情報量がたくさんあります。下記の記事では、Google Analyticsの分析ポイントを解説しているので参考にしてみてください。
[記事公開日]2014/04/25
[最終更新日]2016/07/09
最新情報、定期購読にはFacebookページが便利です。

コメント
-
2014年 4月 25日


















@小松毅鑑
小松様
コメントありがとうございます!
お役に立てて光栄ですo(^▽^)o
今後ともよろしくお願いします。
初めまして、今晩は。
小松と申します。
非常に難解な、GoogleのユニバーサルAnalyticsの設置。
あまりにもワケが分からず、ツマズキまくりの1日でしたが、
コチラのサイトのお陰で、大分作業が進みました♪
有難うございました。(`・ω・´)ゞ