拡散を狙え!All in One SEO PackのOGPとTwitter Cardsの設定方法

WordPressのプラグイン、『All in One SEO Pack』関連には基本設定方法からさらにアクセスアップを図るための設定方法として下記の記事を公開してきました。
さらにアクセスアップを図る設定方法
この記事では、さらにアクセスアップを図る設定方法のもうひとつの方法としてOGP(Open Graph Protocol)とTwitter Cardsの設定方法を解説していきます。
目次
OGP(Open Graph Protocol)とTwitter Cardsとは?
ここ最近ではSEO対策による検索からのアクセスに加えて、SNS(Facebook、Twitter、google+、ブログ、LINE)などによる「いいね」や「シェア」、「リツイート」などの拡散によるアクセスも重要な役割となってきています。
Facebook、google+ではOGP(Open Graph Protocol)。TwitterではTwitter Cardsの設定をしておくことで、SNSの「いいね」や「シェア」、「リツイート」によって表示される画像や文章の表示を指定することができます。
表示例として、
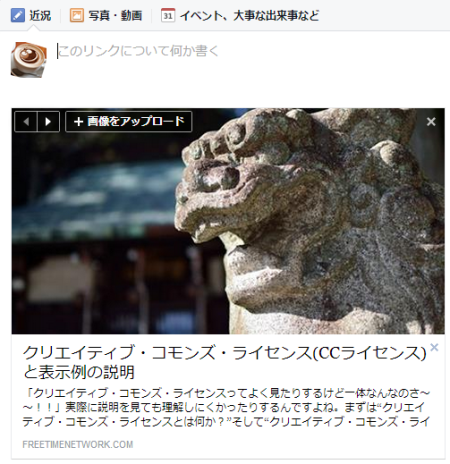
【OGP設定を行っていない場合】

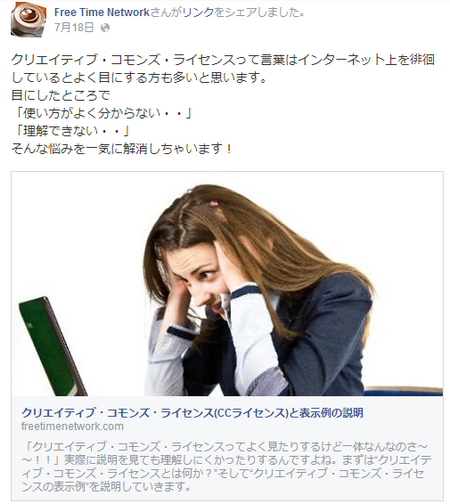
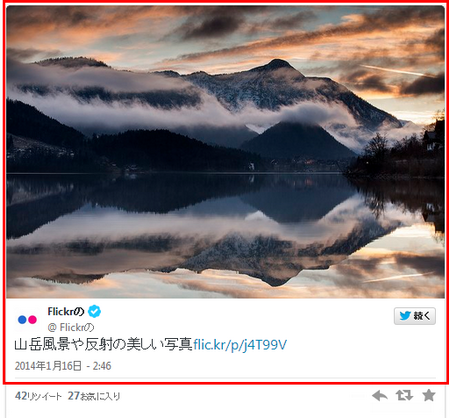
【OGP設定を行っている場合】

実際に例とした
の記事を見てもらえると分かりますが、OGP設定していない場合のシーサーの写真は一切使っていません。
というか、私の過去のメディアファイルから勝手に拾われてきてしまいました(^_^;)
せっかく「いいね」や「シェア」してもらったのに意図としていない画像や文章が表示されてしまってはもったいないですね。ということで、OGPの設定はやっておきましょう。
同じように、Twitter CardsにもURL表示だけなのか、URLを挿入すると自動的に表示されるのかの大きな見た目の違いがでてきます。
All in One SEO PackでOGPとTwitter Cardsを設定しよう

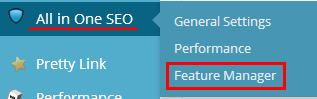
WordPressの管理画面の左メニューからAll in One SEOの上にカーソルを移動させます。
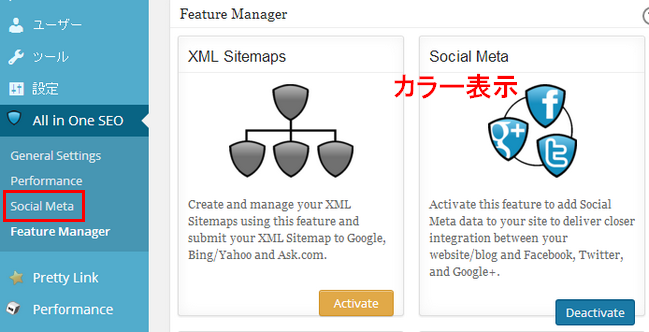
開いたメニューからFeature Managerを選択しましょう。
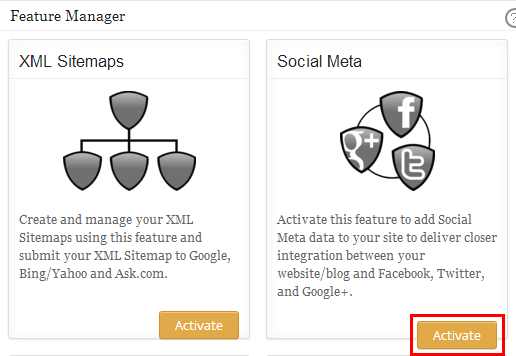
開いた画面のSocial Meta部分のActivateをクリックして有効化させます。

有効化されるとイラスト部分がカラー表示され、All in One SEOのメニューにSocial Metaが追加されています。ここをクリックして設定を行っていきます。

では各項目ごとに解説していきますね。
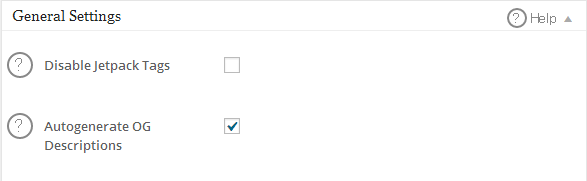
General Settings
Disable Jetpack TagsはJetpackというプラグインを使用している場合にチェックを入れます。
Autogenerate OG Descriptionsにチェックを入れておくと、シェアされた時の説明文を自動的に吐き出してもらえます。


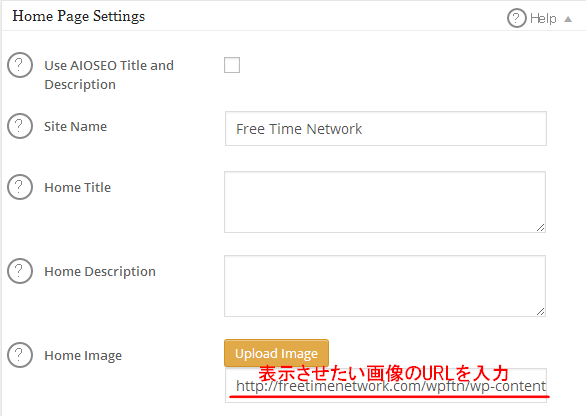
Home Page Settings
ここではHome画面(Topページ)の設定をしていきます。
Use AIOSEO Title and Descriptionにチェックを入れると、All in One SEO Packで設定したメタタグを吐き出してもらえます。
※ここにチェックを入れると、その下の項目のHome TitleとHome Descriptionの項目は閉じられます。
Site Nameには、サイトのタイトルを入力します。
Home TitleとHome Descriptionの項目はAll in One SEO Packの基本設定で記入した内容以外の内容で表示したい場合に入力します。
Home ImageではサイトのTopページがシェアされた時に表示される画像をアップロードすることができます。
注:この画像サイズは最小で横600px×縦315pxでなければなりません。オススメは横1200px×縦630pxです。すべての画像が表示されるわけではないので多少トリミングされます。
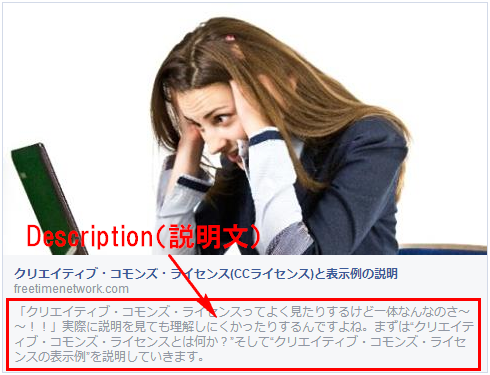
サイズが小さいと・・

このようなインパクトに欠ける画像表示となってしまいます。

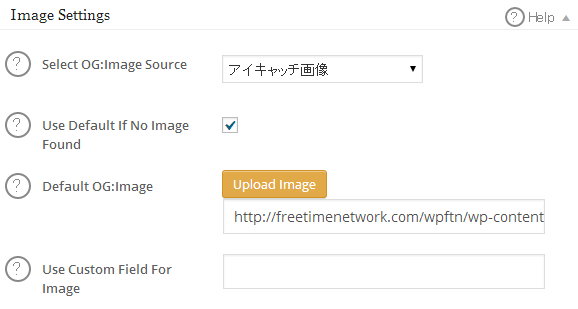
Image Settings
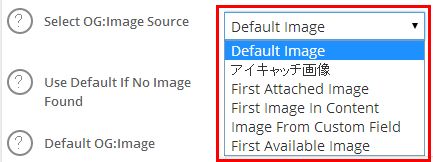
Select OG:Image Sourceでは記事がシェアされた時にどの画像を使用するかを選択することができます。

・アイキャッチ画像 - 記事のアイキャッチ画像を表示させる場合
・First Attached Image - 記事の一番最初に使われている画像を表示させる場合
・First Image in Content - 記事の内容から最初に検出された画像を表示させる場合
・Image From Custom Field - カスタムフィールドから指定した画像を表示させる場合
・First Available Image - 自動的に上記の画像表示を選択する。ということだと思います(^_^;)
Use Default If No Image Foundにチェックを入れておくと、Select OG:Image Sourceで選択した方法で画像が見付からない場合は次項で設定するDefault OG:Imageが表示されるようになります。
Default OG:Imageはデフォルトで表示させる画像です。
注:ここでの画像サイズも最小で横600px×縦315pxでなければなりません。オススメは横1200px×縦630pxです。
Use Custom Field for Imageはカスタムフィールド名を入力しておくと画像表示することができます。特に使う必要はないでしょう。

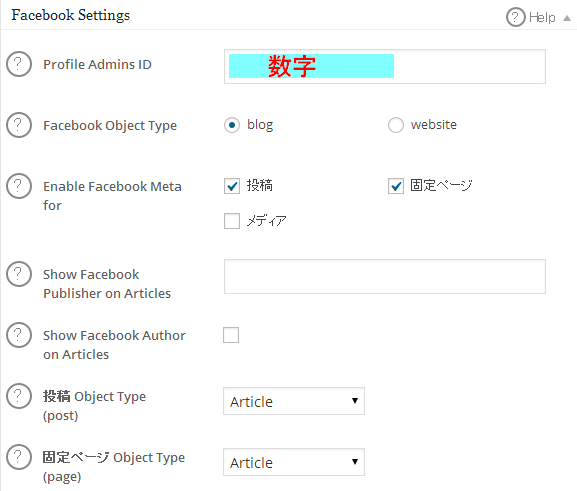
Facebook Settings
ここではFacebookの設定を行っていきます。
Profile Admins IDではあなたのFacebookのProfile IDを入力しましょう。シェアされるサイトの管理者として入力する必要があります。
1.あなたのFacebookのページを開きます。
2.あなたのFacebookのページのURL、https://www.facebook.com/×××××× の『××××××』部分をメモしておく。
3.https://graph.facebook.com/×××××× の『××××××』部分に2でメモした『××××××』を入力してアクセスする。
4.表示された画面の一番上の『”id”』に表示されている数字があなたのProfile IDとなります。
Facebook Object Typeではシェアされるサイトのタイプを選択します。
Enable Facebook Meta forではOGPのメタを吐き出す記事タイプを選択します。
Show Facebook Publisher on Articlesに自分のFacebookのページのURLを入力しておくと、自分のFacebookのページに記事をリンクすることができます。
Show Facebook Author on Articlesにチェックを入れると記事の投稿者が表示されるようになります。
投稿 Object Type(post)と固定ページ Object Type(page)では投稿するタイプを選択することができますが、基本的にはArticle(記事)のままでよいです。色々あるので内容に合わせて選択してみてください。

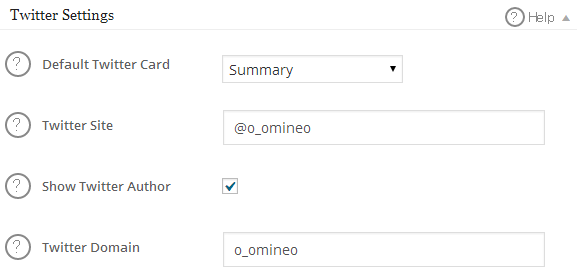
Twitter Settings
ここではTwitterの設定を行っていきます。
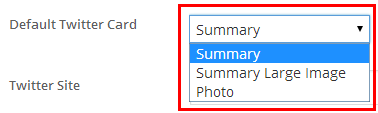
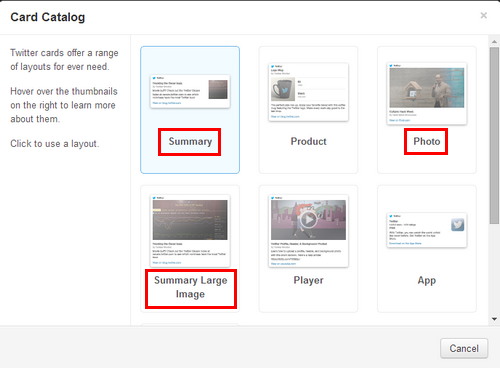
Default Twitter Cardではツイート表示されたときの表示方法を選択することができます。実際には7種類あるのですが、今のところAll in One SEO Packでは3種類しか選択できません。


・Summary Large Image - 画像を強調したい場合はSummaryより大きく表示されます。

・Photo - 画像だけを表示させたい場合に選択します。

Twitter SiteはTwitterのユーザー名(@××××××)を入力しておくと、サイトの管理者として表示されます。こちらは任意で構いません。
Show Twitter Authorにチェックを入れておくと、Twitter Card上のコンテンツ作成者としてTwitterのユーザー名で識別できるようにします。
Twitter DomainにはあなたのTwitterのURL http://twitter.com/××××× の『×××××』部分を入力します。これもTwitter Card上に表示される場合があります。こちらは任意で構いません。

注:Twitter Cardsについてはこれらの設定以外にも申請が必要になります。申請を行わないと反映されないので、その方法は下記のTwitter Cardsの申請方法にて解説しています。
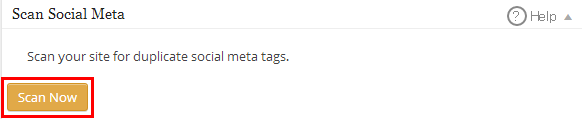
Scan Social Meta
Scan Nowをクリックで他のプラグインなどでOGPやTwitter Cardsのメタを吐き出していないか確認することができます。重複している場合はどちらかを停止させましょう。

全ての設定が完了したら設定を更新を忘れずにクリックしましょう。設定を変更した場合なども、最後に設定を更新をクリックしないと反映されないので必ず忘れないようにしましょうね。

Twitter Cardsの申請方法
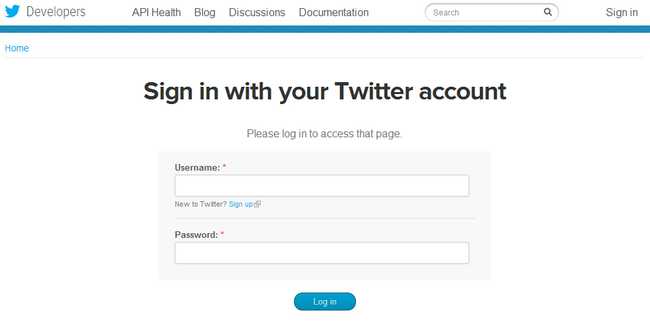
まずはTwitter Cardsの申請ページへ移動しましょう。
あなたのTwitterユーザー名とパスワードを入力してログインしましょう。
ユーザー名はあなたのTwitterのURL http://twitter.com/××××× の『×××××』部分です。

ログインをしたら、設置させたいTwitter Cardsの種類を選択します。

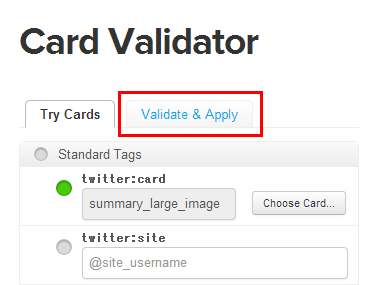
開いた画面のValidate & Applyをクリックします。

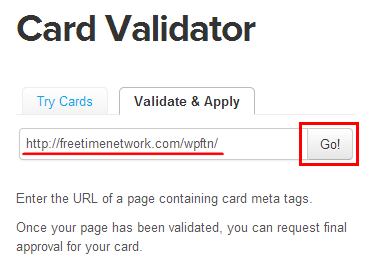
表示させたいサイトのHome画面(Topページ)のURLを入力してGo!をクリックします。

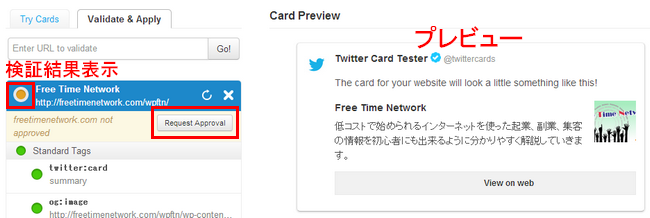
ここでは、表示させたいサイトからTwitter Cardsのメタ情報が吐き出されているかを検証します。
検証結果が表示されます。検証結果表示は3種類。
赤色の表示はまだ承認前でメタ情報の吐き出しに問題がある場合に表示されます。
黄色の表示はまだ承認前でメタ情報の吐き出しに問題がない場合に表示されます。
緑色の表示はすでに承認済みの場合に表示されます。
右側のプレビューではどのように表示されるかを確認することができます。
メタ情報に問題がなければRequest Approvalをクリックして申請が始まります。

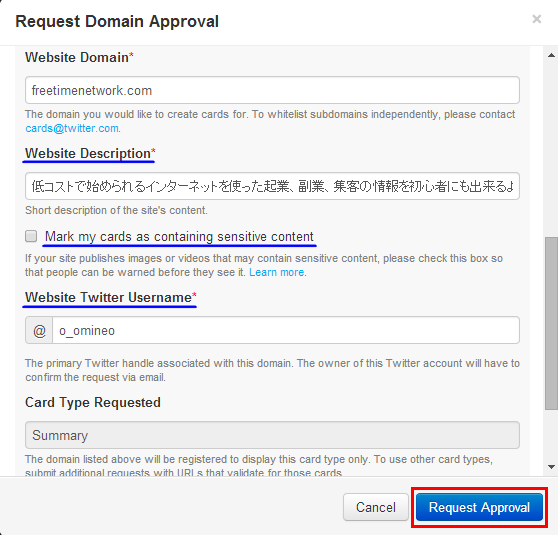
開いた画面に必要な情報を入力していきます。ある程度は勝手に入力されているので、その他の入力情報を解説していきますね。
Website Descriptionには表示させるサイトの説明文を入力します。
Mark my cards as containing sensitive contentにはサイト内に不適切な画像や動画を含んでいる場合はチェックを入れます。ここにチェックを入れておくと、訪問者がそれらを見る前に警告することができます。
Website Twitter Usernameには表示するサイトのTwitterのユーザー名を入力します。
すべての入力が完了したら、Request Approvalをクリックして完了です。

申請が完了したら・・
あなたがTwitterで登録しているメールアドレス宛に申請結果が届きます。
私の場合はすぐに届きましたが、長くて数週間とも書いてあるので気長に待ちましょう。
件名に「Your Twitter card ready!」と書かれていた場合
申請通過です。
試しにツイートして確認してみましょう。
件名に「You need to reapply for a Twitter card.」と書かれていた場合
内容に不備があったことのお知らせです。
申請時の検証結果が黄色表示の場合でもきちんとメタ情報が吐き出されていない場合があります。検証は結構いい加減だったりします(汗)
きちんとメタ情報が吐き出されているか確認する方法は、あなたのサイトのどのページでもかまわないので開いてみましょう。
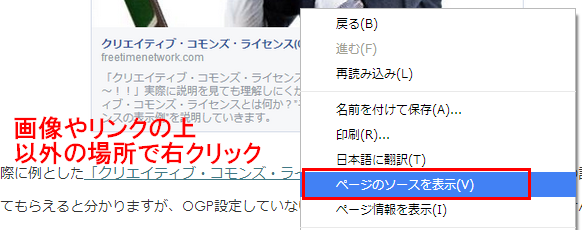
ページを開いたら、画像やリンク以外の上にカーソルを持っていきマウスを右クリックします。
開いたメニューのページのソースを表示を選択しましょう。

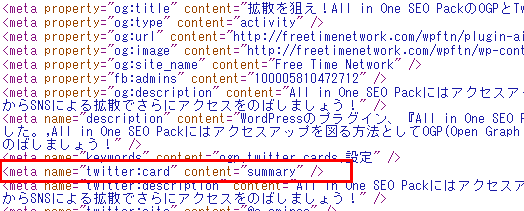
あなたが今開いているページのソースが表示されます。ごちゃごちゃ~っとなっているかもしれませんが気にしないでください。
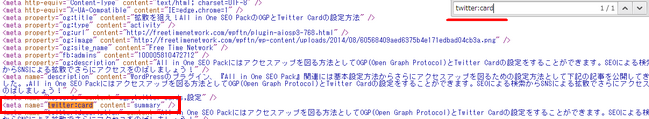
大事なのは、
![]()
というタグが吐き出されているかということです。

見付けにくい場合はwindowsであれば、キーボードの[Ctrl+F]。Macであれば、キーボードの[Command+F]で検索窓が表示されます。
その検索窓に「twitter:card」
と入力してみましょう。きちんとあればその部分だけカラー表示されます。

表示されていない場合はもう一度1から手順を確認しながら行ってみましょう。メタ情報がきちんと吐き出されていれば、もう一度申請を行いましょう。
[記事公開日]2014/08/16
[最終更新日]2016/07/15
最新情報、定期購読にはFacebookページが便利です。

コメント
-
2014年 8月 21日
-
2015年 1月 13日



















こんちゃそ様
コメントありがとうございます。
現在のTwitter Cardsの設定では、私の記事を更新した時とは多少異なっているようです。
「Card Validator」という画面は検証・申請の画面となります。
表示させたいサイトURLを入力して行ってみてください。
この画面で承認されたら、実際にTwitterでツイートして確認してみてください。
取り急ぎ、こちらで設定方法が解説されています。
はじめまして、お世話になります。
「Twitter Cardsの申請方法」の項目の「Twitter Cardsの申請ページ」のリンクですが、
ログインした後、「Card validator」という、URLを入力してプレビューをする画面がでてきます。
他の項目も調べてみましたが、申請をする画面が見つかりません。
ご教授お願いできると幸いです。