WordPressに投稿者のプロフィール情報を表示できるプラグイン『Fancier Author Box』

WordPressのブログ記事の投稿は、複数人で行っていくことができます。
サイトに訪問してくれる読者に、「この記事は誰が投稿した記事なのか!?」というのも気になるところかと思います。
各記事ごとに、その記事の投稿者のプロフィールの表示ができたら親切ですよね。
それらを可能にしたのが『Fancier Author Box』というプラグインです。
もちろん一人で運営している場合でも表示可能です!
投稿者のプロフィール表示はカスタマイズして表示させることもできますが、少し専門的な技術も必要です。
ほかにも、プロフィール表示するプラグインもいくつか存在します。
個人的にこのプラグインをおすすめするのは、プロフィール表示以外にもSNSを連携させて個人のSNSボタンを表示することができたり、投稿者の最新の記事などを表示させることができる点です。
それによって、サイト以外にも投稿者のファンが増えたりページの回遊率が上がる可能性もありますね。
この記事では、投稿者ごとのプロフィール表示を可能にした『Fancier Author Box』というプラグインの設定方法をお伝えしていきます。
目次
『Fancier Author Box』をインストールする
管理画面からインストールする場合

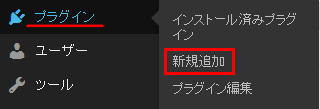
管理画面のメニューからプラグイン → 新規追加をクリックしましょう。
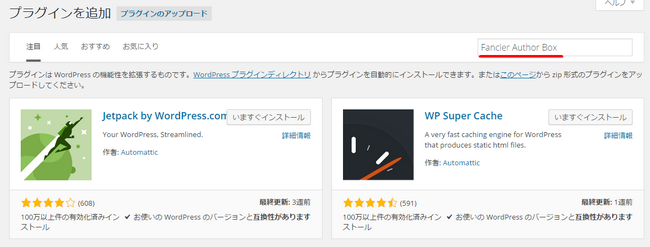
検索窓に『Fancier Author Box』と入力して、キーボードのEnterで検索が開始されます。

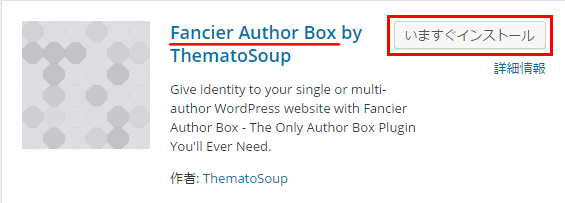
Fancier Author Boxを確認して今すぐインストールをクリックしましょう。

自動的にプラグインのインストールが始まります。インストールが完了してそのまま使用する場合はプラグインを有効化をクリックして完了です。

直接ダウンロードする場合
Fancier Author Boxを直接ダウンロードする場合は左側のDOWNLOADボタンをクリックしてダウンロードすることができます。
細かい解説は
を参考にしてください。
『Fancier Author Box』の設定方法
『Fancier Author Box』を有効化させたら、プラグインの設定を行っていきましょう。
表示に関する設定方法
管理画面の 設定 → Fancier Author Box とクリックしていきましょう。
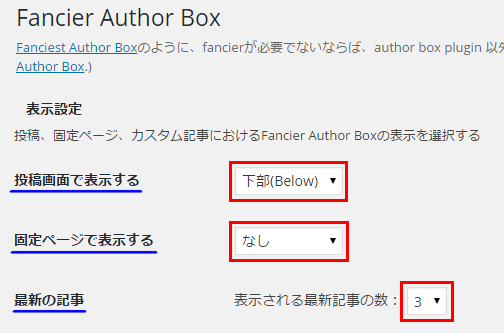
Fancier Author Boxでは、投稿者のプロフィール表示を記事の「上部」、「下部」、「上下両方」、「なし(非表示)」、を選択することができます。
あまり上部や両方に設定をしている人は見かけませんが、訪問者の事を考えると下部がしつこくもなく記事を読んだ後に気になる場所だと思います。
表示位置は、投稿画面、固定ページとそれぞれ設定できるので固定ページに必要ない場合は「なし(非表示)」を選択しておきましょう。
最新の記事では、投稿者の最新の記事を1~5記事まで表示させることができます。

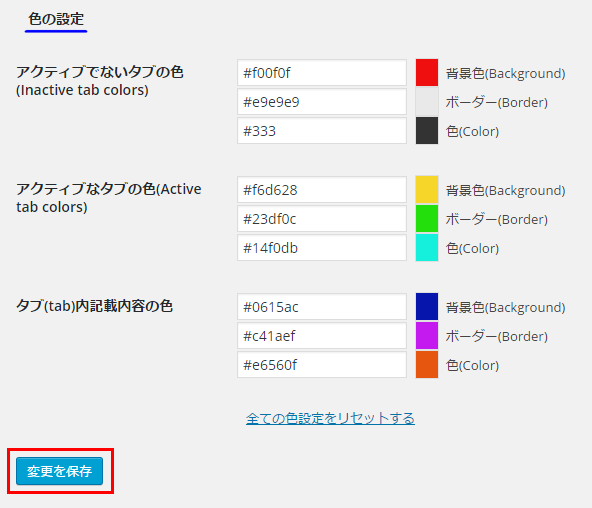
次に、表示される色の設定を行っていきます。
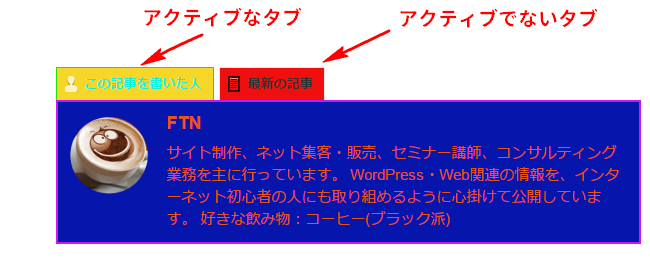
わかりにくいかと思いますので実際に表示される画像を参考に解説していきますね。
現在表示されているタブがアクティブなタブ、表示されていないタブがアクティブでないタブとなります。
色合いはハチャメチャですが違いがわかりやすいように全て違う色にしてみました。あなたのデザインに合わせて編集してみてください。



色など、設定を変更した場合は最後に変更を保存をクリックして反映させましょう。
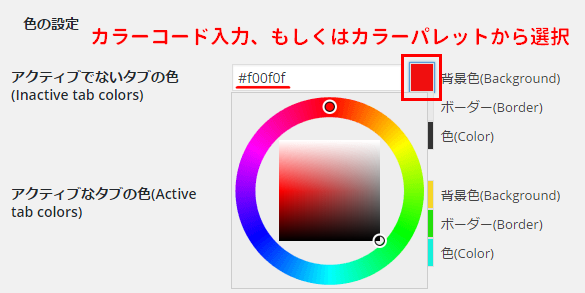
ちなみに、色の変更方法はカラー部分をクリックするとカラーパレットが開くので感覚的に変更することができます。
もしくは、カラーコードを入力して変更することもできます。

プロフィールに関する設定方法
では次に、Fancier Author Boxに表示されるプロフィールの設定を行っていきましょう。
あなたのプロフィール

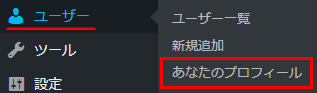
プロフィールに関する設定は、管理画面の ユーザー → あなたのプロフィール から行っていきます。
開いた画面を下にスクロールしていくと、あなたについてという項目にプロフィール情報という項目があります。
そこに記載した内容があなたのプロフィール情報として表示されることになります。


SNSボタンを表示させる方法
Fancier Author Boxで魅力的なのは、簡単にSNSボタンを表示させることができる点です。
プラグインを有効化させると、管理画面の ユーザー → あなたのプロフィール に新たに項目が追加されます。
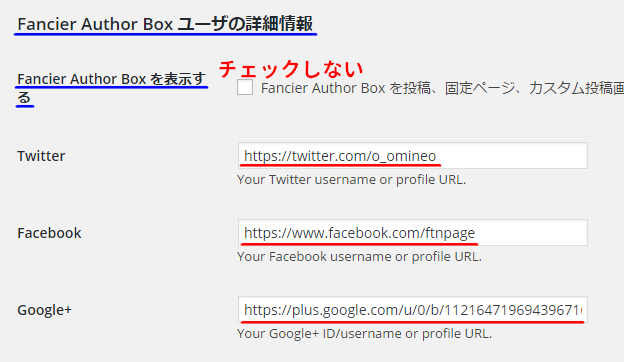
開いた画面を下にスクロールしていくと、Fancier Author Box ユーザの詳細情報という項目が追加されています。
一番上のFancier Author Box を表示する部分にチェックを入れてしまうと表示されなくなってしまうのでチェックは入れずにスルーして進みましょう。
その下からは連携できる各SNSがずら~っと並んでいます。
あなたが表示させたいSNSボタンの覧にあなたのSNSのユーザー名、もしくはTopページのURLを入力していきましょう。

![]()
編集を行った際は一番下までスクロールして、プロフィールを更新を必ずクリックして反映させましょう。
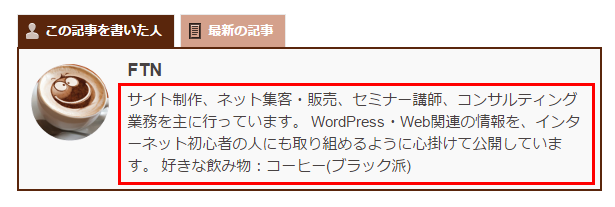
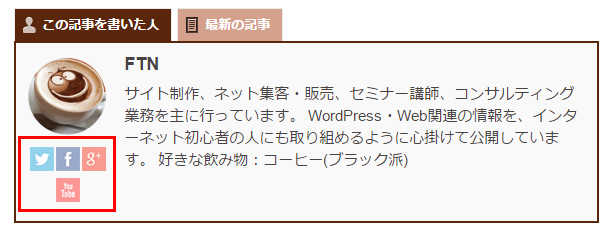
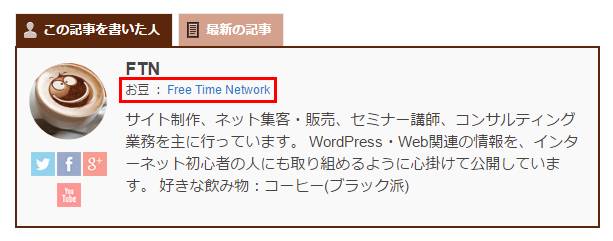
確認してみると、下記のように表示されます。

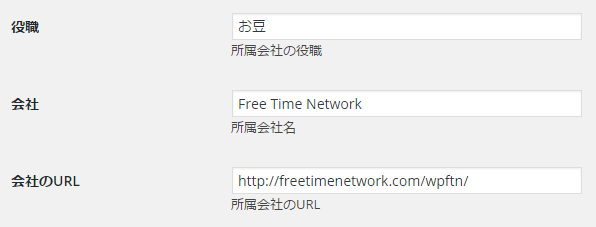
会社のホームページやリンク先設定
SNS連携の項目を下までスクロールしていくと、会社のホームページやあなたの役職なども設定・表示することができます。
ホームページ以外にも、関係するリンク先などがある場合には有効利用することができますね。
![]()
編集を行った際はプロフィールを更新をクリックして反映するのは忘れずに!


補足
WordPressのプロフィールの設定方法とプロフィール画像(アバター)の変更方法は以下の記事を参考にしてみてください。
[記事公開日]2015/05/28
[最終更新日]2016/07/18
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。




















奥村様
はじめまして。
ご丁寧にありがとうございます。
お役にたてて嬉しい限りです(^^)
機会がありましたらまたお立ち寄りください。
FTN
FTN様
初めまして。
奥池です。
本日アップ予定の記事にて、【Fancier Author Box】を紹介する部分があり、このページを参考ページのリンクとして貼らせていただくことのお知らせとお礼をお伝えしたくコメントさせてもらいました。
非常にわかりやすく、この記事を参考にさせていただきました。
ありがとうございます。