【ロード】サイト表示速度がアップ!『BJ Lazy Load』の設定方法と使い方

Lazy Loadとは、サイトに表示されている画像を遅延して読み込ませることをいいます。
「遅延して読み込ませる」とだけ聞くと、なんだか遅くなるようなイメージを抱くかもしれませんが・・
通常、サイトが表示される際にはページ全体を読み込もうとして、画像を多用しているページなどは中々表示されなかったりして訪問者にストレスを与えてしまいます。
画像を遅延して読み込ませることで、現在画面に表示されている画像だけを読み込んでもらうことができます。
スクロールしていく度にその画面に表示されている画像を読み込んでいってもらえるわけです。
そうすることで、結果的にページの表示速度をアップすることができるわけですね。
同時に、サイト運営者側にとっても余計な読み込みを行わないことで、サーバーへの負担も軽減することができます。
WordPressのプラグインでは、『Lazy Load』というほぼ設定しなくてもよいプラグインもお手軽で人気ですが、こういったLazy Load系のプラグインは画像のalt(代替テキスト)を読み込まないという問題があります。
画像にaltを設定していない人は問題ありませんが、altを設定している人にとっては画像からのサイトへの訪問もあるわけなので、アクセスの増減に関わってくるわけです。
さらに、Googlebotが読み込まないことによりインデックス数が少なくなってしまうことになります。
これは検索結果にも大きく影響を及ぼす可能性がありますね。
ということで、機能面等も含め『BJ Lazy Load』というプラグインをおすすめしています。
この記事では、『BJ Lazy Load』の設定方法と使い方をお伝えしていきます。
目次
BJ Lazy Loadをインストールする
管理画面からインストールする場合

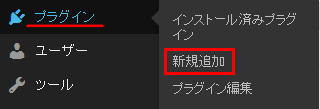
管理画面のメニューからプラグイン → 新規追加をクリックしましょう。
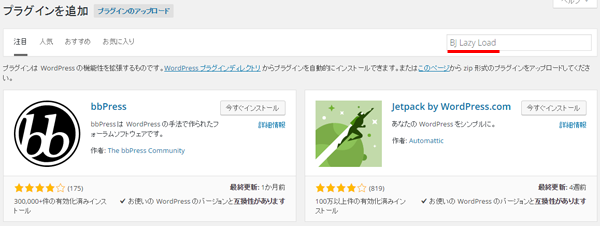
検索窓に『BJ Lazy Load』と入力して、キーボードのEnterで検索が開始されます。

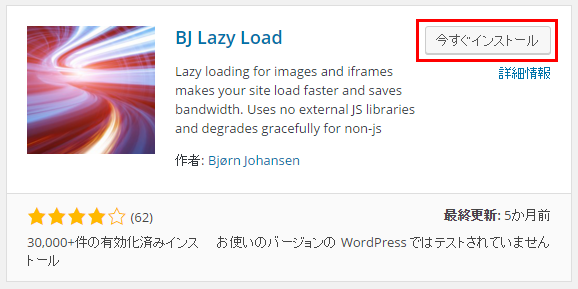
BJ Lazy Loadを確認して今すぐインストールをクリックしましょう。

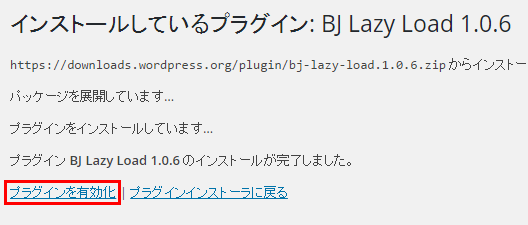
自動的にプラグインのインストールが始まります。インストールが完了してそのまま使用する場合はプラグインを有効化をクリックして完了です。

直接ダウンロードする場合
BJ Lazy Loadを直接ダウンロードする場合は左側のDOWNLOADボタンをクリックしてダウンロードすることができます。
細かい解説は
を参考にしてください。
BJ Lazy Loadの設定方法
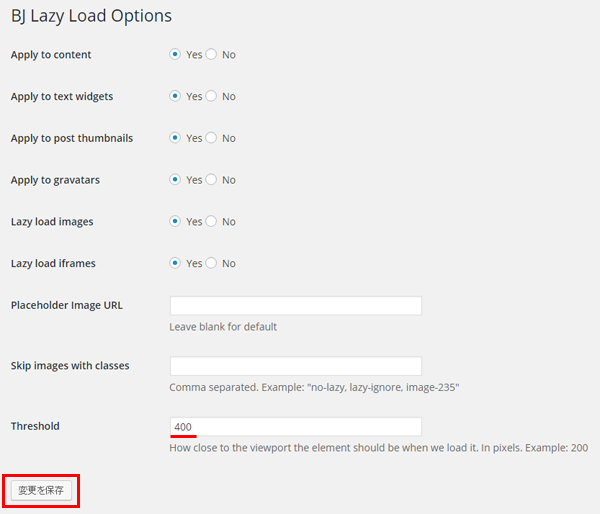
プラグインを有効化させたら、 設定 ➝ BJ Lazy Load とクリックして設定を行っていきます。
英語表記となっているので、上から順に簡単に解説していくと
Apply to content - 遅延ロードを適用するかしないか
Apply to text widgets - ウィジェットに適用するかしないか
Apply to post thumbnails - 投稿記事のサムネイルに適用するかしないか
Apply to gravatars - コメント覧のアバター画像に適用するかしないか
Lazy load images - 画像の遅延を行うかどうか
Lazy load iframes - iframeを遅延させるかどうか(YouTubeを埋め込んだり、Facebookページを埋め込んだりする時に使用)
Placeholder Image URL - 遅延して読み込むまでの代替え画像URL(空白にしておけば白く表示)
Skip images with classes - 遅延を除外したい画像のクラス名(複数ある場合は半角『,』で区切る)
Threshold - 遅延させている画像の読み込みを開始するピクセル数を入力します。(例:200と設定しておくと、画像の200px前までスクロールされたら読み込みを開始する。推奨:400くらいが綺麗に表示される。)

変更を行った場合は、変更を保存をクリックして反映させます。
※Apply to contentとLazy load imagesは必ずYesにしておかないと機能しないので気を付けましょう。
Googlebotに読み込んでもらう方法
難しい編集ではありませんが、必ずバックアップをとってから行うようにしてください。
サイトの不具合は、当サイトでは責任は負いかねますので個人の判断で行うことをご了承ください。
バックアップ方法が分からない場合は、
を参考にしてみてください。
Lazy Loadを行うプラグインにはfeedを除外する記述があるので、その部分を修正します。
FTPソフトから
または管理画面から プラグイン ➝ インストール済みプラグイン ➝ BJ Lazy Load(編集) ➝ 画面右側のプラグイン編集の項目から「bj-lazy-load/inc/class-bjll.php」をクリック
45行目~48行目部分にかけてを編集していきます。
<修正前>
|
45 46 47 48 |
/* We do not touch the feeds */ if ( is_feed() ) { return; } |
<修正後>
|
45 46 47 48 |
/* We do not touch the feeds */ if ( is_feed() || stripos($_SERVER['HTTP_USER_AGENT'], 'Googlebot') ) { return; } |
管理画面から編集を行った場合は、ファイルを更新は忘れずにクリックして反映させましょう。
BJ Lazy Loadの使い方
使い方といっても、設定さえ行っておけばほぼ完了です。
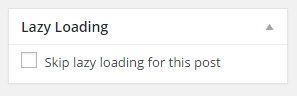
補足として、BJ Lazy Loadを有効化すると、投稿・固定ページの記事編集画面にLazy Loadingというボックスが追加されます。

チェックを入れて投稿すれば、その記事だけ画像の遅延を無効にすることができます。
特に使用する必要はないかとは思いますが、使用したい記事があれば利用してください。
おわりに
Lazy Load系のプラグインは簡単に設置もでき、便利なプラグインなので多くの人が取り入れています。
ですが、「Googlebotに読み込まれていない」ということはあまり知られていないようです。
この設定を行っているだけで、アクセス数にもかなりの差が出てくると思います。
しっかりと対策を行っておくことをおすすめします。
[記事公開日]2016/07/24
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。



















この記事へのコメントはありません。