WordPressで見出しデザインを変更する方法&簡単に表示させる方法

WordPressの投稿の編集では、「見出し」のデザインがほとんど装飾されていないシンプルなデザインとなっています。
デフォルト(初期設定)の状態で記事を作成してみると、「あれれ〜、皆さんどうやってカスタマイズしてるの・・・?(汗)」なんてことに陥りがちですね。
やはり、サイトデザインに合わせたオリジナルの装飾を行っておきたいものです。
ということで、オリジナルの見出しデザインに変更する方法を解説していきます。
それだけでは見出しの使い方が不十分だと思いますので、オリジナルの見出しデザインを簡単に記事内に表示させる方法もお伝えしていきます。
カスタマイズによるサイトの不具合は、当サイトでは責任は負いかねますので個人の判断で行うことをご了承ください。
バックアップ方法が分からない場合は、
を参考にしてみてください。
目次
見出しデザインの挿入と表示させる方法
CSSデザインが表示される仕組み
いきなりで意味が分からないかもしれませんが、とりあえず読み進めていってみてください。
見出しのデザインはCSS内にclass属性を使ってタグを挿入していきます。
|
1 2 3 4 |
.example{ padding-bottom: 0.5em; border-bottom: 1px solid #B92A2C; /* 下線:太さ 線の種類 色 */ } |
上記は例として、下線のついたデザインのCSSの記述になります。
「example」の部分がclass名となります。
例のようにあなたのWordPressに見出しデザインのCSSを挿入することで、記事作成の際にHTMLで「example」というclass名を呼び出すと、class名で指定している内容が表示されるということになります。
例ではclass名は「example」として表示していますが、実際に使用する場合はあなたが決めたわかりやすいclass名を使用してください。
では、次から実際に行っていきましょう。
CSSに見出しデザインを挿入する

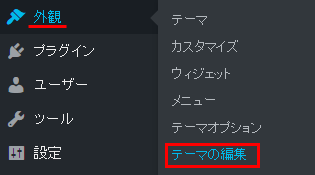
管理画面から、 外観 ➝ テーマの編集 とクリックしていきます。
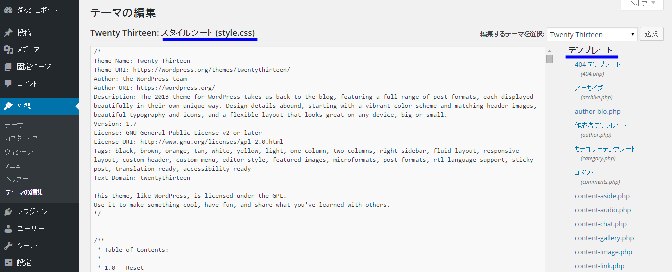
一番最初に開いた画面がスタイルシート(style.css)と呼ばれるものです。
スタイルシートが開いていない場合は、右側のテンプレートの覧からスタイルシート(style.css)を選択します。

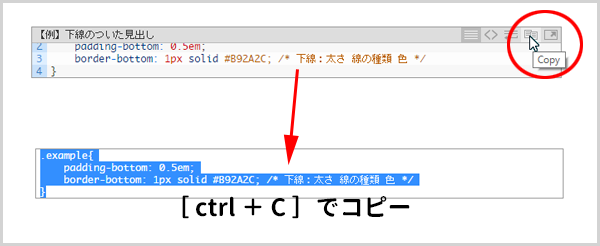
スタイルシートの画面が開いたら、見出しデザインのCSSをコピーします。

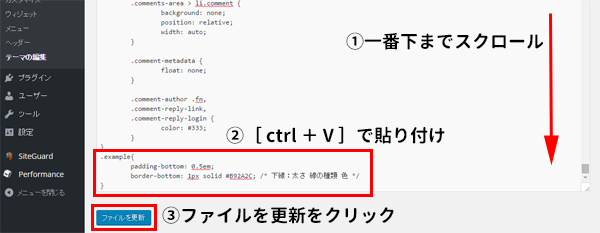
コピーをしたら、もう一度スタイルシートの画面に戻り、一番下までスクロールし最下部にコピーしたCSSデザインを貼り付けます。
貼り付けたら、ファイルを更新をクリックしましょう。

これで、CSSへの挿入は完了です。続けて、記事に表示させていきましょう。
CSSデザインを記事に表示させる方法

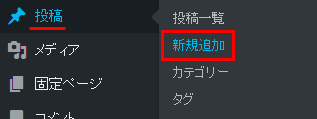
管理画面の 投稿 ➝ 新規追加 をクリックしていきます。
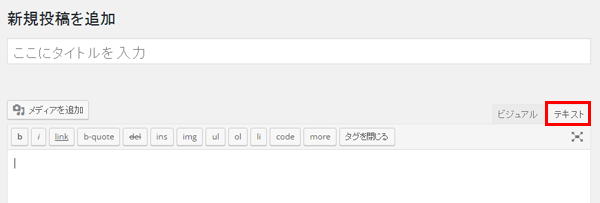
新規投稿を追加の画面が開きます。
先ほど設置したCSSを呼び出すにはHTMLを使用するので、テキストをクリックしてテキストエディタ画面にします。

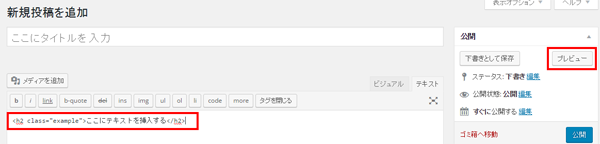
下記のHTMLタグをコピーして貼り付けます。
|
1 |
<h2 class="example">ここにテキストを挿入する</h2> |
※1、上記の例では「h2」としていますが、あなたの用途により変更してください。
2、class名(「example」の部分)をあなたが指定したclass名に変更する
新規投稿の画面で貼り付けたら、プレビューをクリックして確認してみます。


うまくいったようです(^^)
同じ様にCSSに追加していきバリエーションを増やせば、表現力もアップしていきますね。
ということで、
では、25種類のCSSデザインの見出しサンプルと、オリジナルに編集する方法を解説しているので参考にしてみてください。
見出しデザインを簡単に表示させる方法
ここまででCSSデザインの見出しの設置・表示方法は理解していただけたかと思います。
でも、ちょっと気にかかる・・
「見出しを使う度にHTMLタグを毎回打ち込まなきゃいけないのってめんどくせ~」
って思いませんか?
ということで、ここからは見出しを簡単に呼び出す方法をお伝えしていきます。
『AddQuicktag』プラグインでワンタッチ呼び出し!
テキストエディタで効率良く記事作成のできるプラグインです。
AddQuicktagの設定方法は下記の記事で詳しく解説しています。
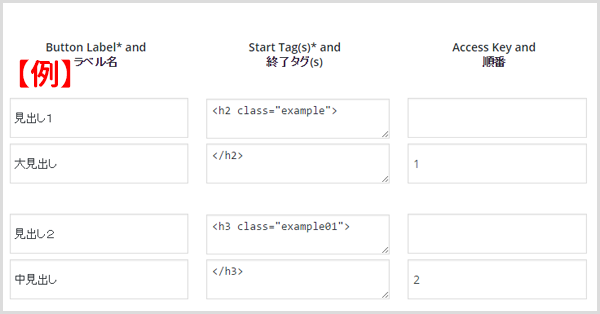
上記の記事の「2.1 クイックタグの追加と削除」を参考に見出しとしたいタグを挿入します。

これで各見出しボタンが設置されるので、ワンタッチで呼び出すことができます。
そこでまた問題が!
普段、テキストエディタではなく、ビジュアルエディタで記事の作成を行っている人もいると思います。
ビジュアルエディタを使っている人からすれば、見出しを呼び出すたびにテキストエディタに切り替えるのもこれまた面倒なわけです。
それを解決するのが、先ほどの記事の「3 効率倍増!ビジュアルエディタで使用するコツ」の部分です。
これでビジュアルエディタでも使用することができます。
ビジュアルエディタでさらに効率良く記事作成のできるプラグインも紹介しているので是非設定してみてください。
[記事公開日]2016/07/06
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。



















この記事へのコメントはありません。