WordPressでプロフィール画像を表示。アバター変更方法

WordPressでは、コメントの返信やプロフィールを表示する時にあなたの画像を表示することができます。
プロフィール画像のことを「アバター」とも呼びますが、残念ながら初期設定ではアバター画像をオリジナルのものに変更することができないという問題が・・ 少し設定の変更が必要になります。
アバター画像はプラグインによっても変更することはできるのですが、ページの表示速度が遅くなったり重くなったりする関係で個人的にはプラグインは極力増やしたくない・・
ということで、この記事ではプラグインは使用せずに「Gravatar」という無料のサービスを使用したアバター画像の変更方法をお伝えしていきます。
目次
Gravatarとは!?
Gravatarとは、Gravatarに協賛するインターネットサービスのアバター画像を一括で表示してもらえる無料のサービスです。
あなたのメールアドレスでGravatarに登録しアバター画像を設定しておくことで、協賛しているインターネットサービスにあなたが登録したメールアドレスでログインすれば自動的にアバター画像が適用されるようになります。
プロフィール画像やアバター画像を統一させたい時には、毎度毎度画像設定をする必要がないので便利ですね。
海外のサービスなので、協賛している会社は日本ではあまりなじみのあるものではありませんが、今後のシェアの拡大や何よりWordPressが協賛しているので簡単にユーザー画像を変更することができるようになります。
Gravatarの登録方法
Gravatarにアクセスしましょう。
Gravatarに登録するにはWordPress.comのアカウントが必要になります。
画面右上のログインをクリックしましょう。
![]()
また、複数で運営を行っている場合は、その他のユーザーがログインする際のメールアドレスでGravatarに登録しましょう。
そうすることで、記事の投稿者やコメントの返信のアバター画像の表示もそのユーザーの画像となります。
WordPress.comのアカウントを新規で作成する場合
WordPress.comのアカウントを新規で作成する場合は、下部にあるCreate an Accountをクリックして作成しましょう。
![]()
メールアドレス、ユーザー名、パスワードを入力してSign Upをクリックします。
![]()
登録しているメールアドレス宛にメールが届いているので確認しましょう。
WordPress.comとGravatarのアカウントを有効化するかの確認画面が表示されます。
メール内のActivate Accountをクリックして有効化させましょう。
![]()
これで、WordPress.comのアカウントが作成されました。
有効化が完了したらSign in to GravatarをクリックしてGravatarのサイトへ移動します。
![]()
WordPress.comのアカウントを作成済みの場合
メールアドレスかユーザー名、パスワードを入力してSign Inをクリックします。
![]()
GravatarとWordPress.comの連携認証
Gravatarへログインするには、WordPress.comのアカウントと連携していることを認証しなければなりません。
ApproveをクリックしてWordPress.comとGravatarの連携を承認しましょう。
![]()
これで、Gravatar(WordPress.com)の登録・ログインが完了しました。
Gravatarの使い方
ここまでで、Gravatarへログインされた状態になっています。現在の画面が管理画面となります。
それでは、あなたがアバターとして表示させたい画像や写真をアップロードしていきましょう。
※縦長、横長サイズの画像でもサイト内でトリミングすることができます。実際に表示されるのは正方形の画像になります。
画面の右上に表示されている現在のアバター画像の上にカーソルを移動させましょう。
![]()
メニュー窓が開くので、Add an Imageをクリックします。
画像を保存している場所を選択します。英語表記でわからないと思いますので日本語化の下記の画像を参考にしてみてください。
![]()
画像を取り込んだら、画像のトリミング画面となります。
トリミングする場合は範囲を選択して、Crop and Finish!をクリックします。
画像の下にはプレビュー画像が表示されているので、見ながら編集を行ってください。
![]()
次にアップロードした画像に対してのレーティングの選択をします。
一応、日本語訳を添付しておきますが、性的、暴力的や誹謗中傷などの描写が無ければGを選択しましょう。
![]()
![]()
これでGravatarへのアバター画像の登録が完了しました。基本的にはこれだけでOKです。
![]()
WordPressでアバター画像を変更・確認する
Gravatarへの画像のアップロードが完了したら、最後にWordPressでアバター画像を変更していきます。
あなたのサイトへログインしましょう。

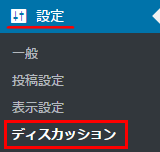
管理画面の 設定 → ディスカッション とクリックしていきます。
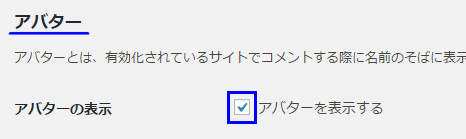
下までスクロールしていくと、アバターという項目があります。アバター項目のアバターの表示にチェックが入っているかを確認します。

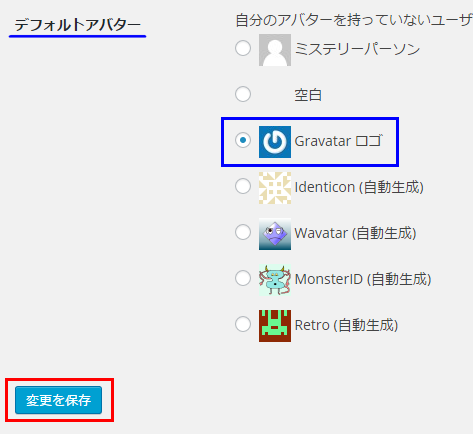
次に、デフォルトアバターの部分にGravatarロゴというのが追加されています。
Gravatarロゴを選択して変更を保存をクリックしましょう。

これであなたのWordPressにもオリジナルのアバター画像を表示することができるようになります。
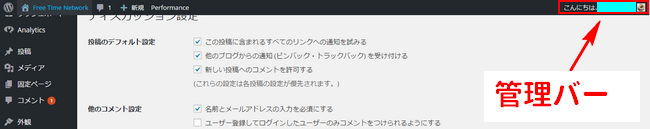
上部に管理バーの表示をしている場合にはアイコン表示されます。


管理画面の ユーザー → ユーザー一覧 にも表示されていますね。

削除することもできるので、あなたのサイトにコメントして確認することもできます。

これで、アバター画像を変更することができましたね(^^)
補足
WordPressのプロフィールの設定方法と記事中に投稿者のプロフィールを表示させたい場合は以下の記事を参考にしてみてください。
[記事公開日]2015/05/20
[最終更新日]2016/07/18
最新情報、定期購読にはFacebookページが便利です。

コメント
この記事へのトラックバックはありません。
















この記事へのコメントはありません。